WordPressは、世界中で多くのWebサイトで利用されているCMSです。
その魅力の一つに、多数のプラグインが存在することが挙げられます。
プラグインは、WordPressの機能を拡張するためのアドオンのようなもので、自分で開発することも可能です。
しかし、初めてプラグイン開発を行う場合、何から始めればよいか分からないという方も多いでしょう。
本記事では、WordPressプラグイン開発に必要な基礎知識から、実際に開発する手順や公開方法までを解説します。
分かりやすく、1歩1歩解説するので、ぜひ参考にしてください。
WordPressプラグインの基本的な知識を開設した後に、実際にWordPressプラグインの作成、公開までを行えるようにします。
対象者はWordPressプラグイン、テーマの開発経験はないものの、WordPressでサイトを管理したことがある方となっています。
また基本的なPHPの知識があるとさらに頭に入りやすい内容となっています。
加えて、この記事はWindowsユーザー向けに作成されていることもご了承ください。
WordPressプラグイン開発の基本ガイド
WordPressプラグインの重要性と役割
まず、WordPressプラグインとは何か、その種類や機能について解説します。
WordPressプラグインは、WordPressの機能を拡張したり、カスタマイズしたりするためのアドオンです。
例えば、SEO対策やフォーム作成、SNSシェアボタンの設置、スライドショーの表示など、様々な機能をプラグインで実現できます。
また、無料で提供されているものから有料のものまで多数のWordPressプラグインが存在し、ユーザーのニーズに合わせて選ぶことができます。
一方で、提供されているWordPressプラグインは不特定多数に向けて発信されているために、あなたに合った機能だけを搭載したWordPressプラグインを発見することは難しいです。
その場合はWordPressプラグインを自分で作成することで、独自の機能を実現できます。
次からWordPressプラグインを開発するための準備を行い、実際に作成を行ってみましょう。
WordPressプラグインの開発環境を構築しよう
WordPressプラグインやWordPressテーマを作成する場合、開発環境が必須となります。
インターネットに繋がっているWordPressサイトで作成すると、そのサイトがエラーで表示されなくなってしますからです。
開発環境の構築は難易度が高い場合が多いですが、WordPressの場合は非常に便利かつ分かりやすいツールが提供されています。
お使いのPCにアプリケーションをインストールするだけで開発環境が構築される優れものです。
以下の記事で使い方を詳細に解説しているので、長くなりますが手順に沿って開発環境を立ち上げてみてください。
wordpressはブログやサイトの設計に便利ですが、運営を続けているとテーマやプラグインなど細かいところをカスタマイズしたくなってくるものです。 ただPHPを弄るとエラーによってはサイト全体が落ちてしまい、サイトはもちろんのこと管理[…]
また、開発環境構築に合わせてデバッグの設定方法も以下の記事で紹介しています。
wordpressでテーマやプラグインを作成したり、カスタマイズをしたい場合には開発環境を用いるでしょう。 その際、変数の中身を確認できるデバッグ機能はあると機能です。特に実行中に処理を止めて中を見れるのが良いですね。 Word[…]
ただし、開発環境の構築はステップが長いために、その後のデバッグ設定まですると疲れてしまうかもしれません。
デバッグ機能は今すぐ使うわけではないために、WordPress作成中に行き詰ったら設定するでも構いません。
WordPressプラグインのファイル構成を理解しよう
実際にWordPressプラグインを作成する前に、プラグインがどのようなファイル構成になっているかを解説します。
WordPressプラグインを作成する際には、一定のファイル構成に従う必要があるからです。

フォルダの中にはWordPressテーマを格納している「themes」フォルダもあります。
こちらも覚えておいて良いでしょう。
このフォルダの中にWordPressプラグインフォルダを配置します。
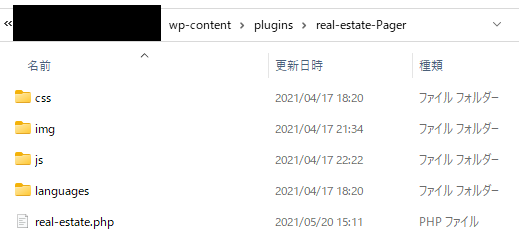
次のステップで作成する不動産管理プラグイン「real-estate-pager」の中身を見てみましょう。

フォルダの中身はシンプルです。
重要なのは「real-estate.php」というphpファイルです。
上記ではフォルダ名とファイル名が異なっていますが、慣れない内は2つは同じ名前にした方が良いでしょう。
それ以外のフォルダについては以下のようになっています。
- css:プラグインで作成するページのデザインを行うcssファイルを含みます
- img:画像ファイルを含みます
- js:JavaScriptファイルを含みます
- languages:多言語に対応するため、翻訳ファイルを含みます
概ね上記のような形になっています。
HPを作成したことがある方なら、とても見覚えのある配置だと思います。
WordPressプラグインを作成するにあたり、これらのファイル構成を理解し、適切に配置することで今後も管理が楽になります。
WordPressプラグインを作成しよう
それではメインとなるWordPressプラグインを作成していきましょう。
ここではサンプルとして以下のような機能を持つプラグインを作成します。
- 不動産物件情報を閲覧できるプラグイン
- ページは不動産一覧と不動産詳細の2パターン
プラグインを作成する際にWordPressテーマの構成にも一部触れることになります。
WordPressをより深く知ることができる良い機会になれば幸いです。
作成手順は長く、複雑なために別記事にまとめてあります。
各種記事は以下になっています。
今回はWordpressプラグインを作成していきましょう。例としてWordPressのカスタム投稿タイプを使用した不動産管理プラグインの作成手順を説明していきます。 WordPressの開発環境は構築済み WordPress[…]
WordPressにてテーマを作成する記事のPart2です。Part1はこちら [sitecard subtitle=関連記事 url=https://freemas.stepupkaraoke.com/making/wordpres[…]
WordPressにてテーマを作成する記事のPart3です。Part2はこちら [sitecard subtitle=関連記事 url=https://freemas.stepupkaraoke.com/making/wordpress/[…]
Part1から順に着手することで、WordPressプラグイン作成の基本的な手法が身に付きます。
ちなみに、こちらはあくまでもサンプルのWordPressプラグインとなっています。
このサンプルを作り上げた後に、あなたが欲しい機能を搭載したWordPressプラグインを作成するようにしてみてください。
作成したWordPressプラグインを公開しよう!
無事にWordPressプラグインが完成し、開発環境での動作も問題なければ公開するのも良いでしょう。
もちろん、あなたが欲しい機能だけを搭載したWordPressプラグインのままにしておくのも良いでしょう。
それを一般向けに公開する場合、機能を一部変更する必要があり、少し手間になるのも事実です。
しかしあなたが作ったWordPressプラグインを他の人が使って、「良いな」と思われるのも嬉しいものです。
ここではプラグインを公開する手法を大きく分けて2つ紹介します。
WordPressプラグイン公開方法①:自分のメディアで公開する
最も手っ取り早い方法は、自分のメディアでWordPressプラグインを公開することです。
一番わかりやすいのはあなたの持っているサイトやブログで公開するのが良いでしょう。
ダウンロードした後のWordPressプラグインのインストール作業などはダウンロードした人に任せる形になります。
とはいえネットの海に潜ってWordPressプラグインを探すような人ならば方法は熟知しています。
現に自分のメディアを通してWordPressプラグインを公開して人気になっている人も居ます。
例えば、商品リンクを気楽にブログに掲載できるWordPressプラグイン「Rinker」はHPで無償提供されています。
ダウンロード数も5万を越えているようで、かなりの人気が伺えますね。
WordPressプラグイン公開方法②:公式ページで公開する
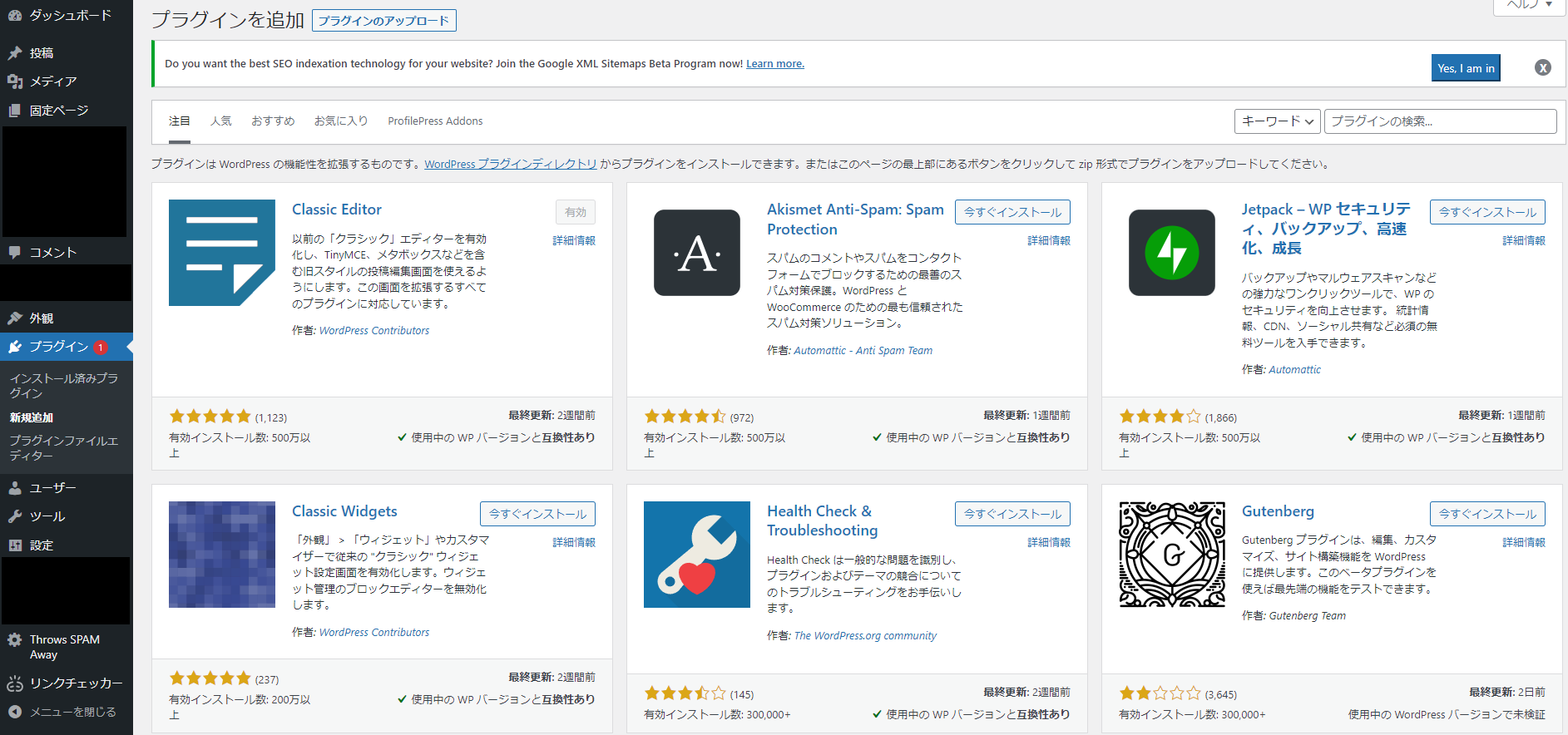
もう一つの方法は、WordPressの公式ページで公開することです。
WordPressで自分のサイトを持っているなら、管理画面左側のメニューから「プラグイン」ページにアクセスしたことがあるはずです。
数多くのプラグインがありますが、手順を踏めばここに作成したWordPressプラグインを並べることも可能です。
手順については以下にまとめてあるので、気になる場合は参考にしてください。
自分用に作成したプラグインが使いやすいと感じて、公式ページで公開したい場合があると思います。 今回はそんな方のためにWordPressプラグインを公開するやり方について解説します。 前提の条件は以下の通りです。 使用するOSは[…]
公開まで少し長くはなりますが、その分他人のためになるコードの組み方や、WordPress公式ページの仕組み、またプラグイン詳細ページの翻訳などについても身に着けることができます。
WordPressプラグイン開発の基本ガイド おわりに
WordPressプラグインを作成することのメリットは、自分自身のwebサイトに必要な「大規模な」機能を実装できる点にあります。
少しの実装ならばfunctions.phpに実装すれば構いませんが、大きな実装はプラグインを作成した方が早いでしょう。
また他人のためにプラグインを公開する第一歩にもなります。
プラグイン開発をする上で必要なスキルや知識が身についていることを確認し、コードを正しく書いていきましょう。
最後に、WordPressプラグイン開発はWordPressという枠組みの中ではかなりコードチックな部類に入ります。
しかし慣れてきたらさらに複雑なWordPressテーマの開発にも着手できるようになります。
もしも興味があれば、WordPressテーマ開発の方にも手を伸ばしてみてください!