「Djangoで始めるブログ作成講座」は、PythonのWebフレームワークであるDjangoを使って、ブログを作成するシリーズです。
シリーズの目的は、Djangoを使ってWebアプリケーションを作成する方法を学ぶことと、実際に使えるブログを作成することとなっています。
Django初学者の場合は、以下にDjangoTODOアプリを作成するシリーズが適していますので、シリーズを完了させてから取り組んでみてください。
今回のブログシリーズではTODOアプリで学習したことを前提に話を進めています。
「DjangoでTODOリストを作ろう!」は、PythonのWebフレームワークであるDjangoを使って、TODOリストを作成するシリーズです。 シリーズの目的は、Djangoを使ってWebアプリケーションを作成する方法を学ぶことと、実[…]
下記に掲載しているシリーズ記事を読み進めることでDjangoのより踏み込んだ部分を学ぶことができます。
また、実際のWebアプリケーションの開発に必要な技術も身につけることができるでしょう。
開発における諸条件は以下の通りです。
- OSはWindows
- 開発環境はDocker-Desktopを想定
もしも開発環境構築がまだの場合は以下の記事を参照して立ち上げてください。
デバッグ手法に関する記事リンクも以下の記事にあるので、導入がまだの場合はぜひ試してみてください。
PythonのDjangoでWebアプリケーションを開発したい! という人向けに開発環境構築のやり方を解説します。 前提条件 OSはWindows 使用するのはDocker(ドッカー) CMD(コマンドプロンプト)で[…]
また各々の記事の最後にもリンクを記載していますので、もし作成に行き詰った場合は参考にしてみてください。
Djangoで始めるブログ作成講座
作成するアプリの全体概要
今回作成するBLOGは以下のような形になります。
通常のブログと同じように記事一覧ページと詳細ページ、またカテゴリー一覧と月別ページがあります。
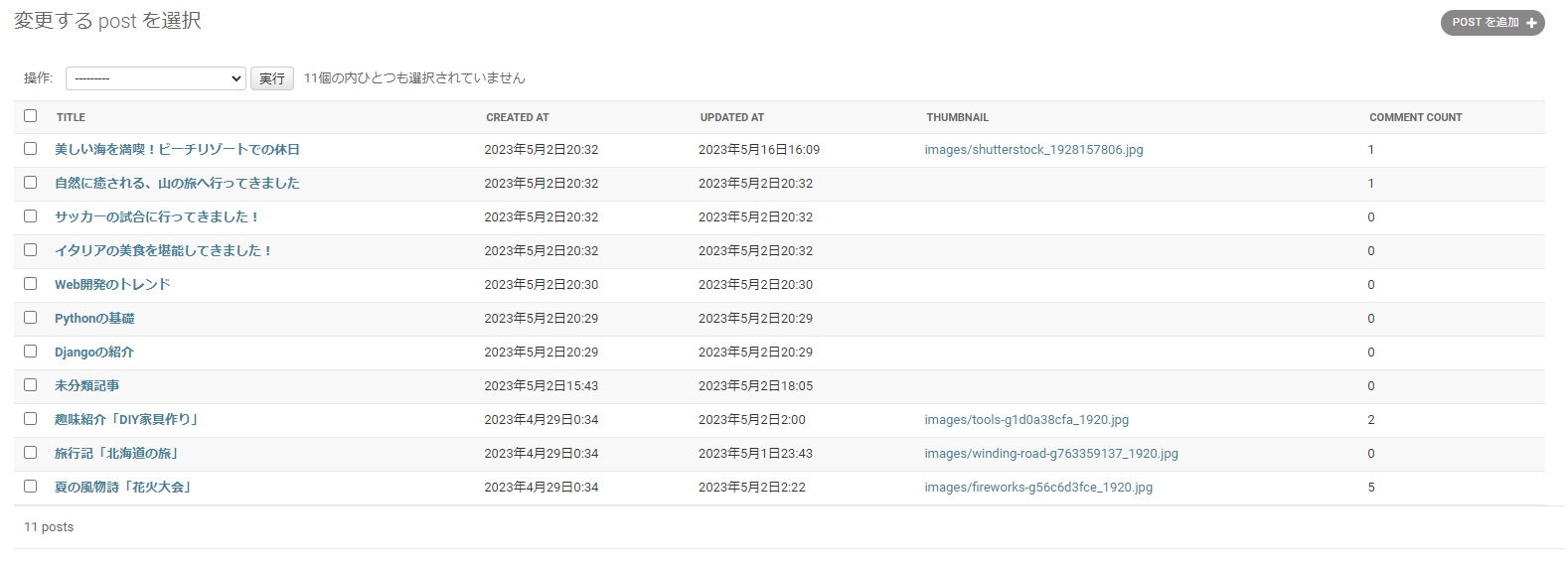
また、今回はブログの内容を編集するために管理画面もカスタマイズする形となります。
投稿のみならず、コメントも管理できるブログアプリとなっています。
Djangoの踏み込んだ内容を多く扱い、学習できることでしょう。それでは作成していきましょう。
その1:ブログを作ろう!
まずはDjangoでブログの基本的な部分を作成します。
Djangoの便利機能でさっくりと作成してしまい、管理画面についても整えましょう。
内容こそ多いですが、Djangoでも基礎の基礎なので迷いなく作成してしまいたいですね。
- クラスベースビュー(DetailView)の使い方
- Djangoアプリ管理画面の実装方法
「Djangoで始めるブログ作成講座」の第一回です。 今回は第一歩として、いきなりブログを作成します。 細かい部分の実装は次回以降に回しますが、基本的な部分をさっくりと作り上げていきましょう! この記事を読んで取り組むことで、[…]
その2:アイキャッチ画像を導入しよう
続いてはDjangoで作成したブログにアイキャッチ画像を導入してみましょう。
この記事を読むことで、どのようにDjangoで画像ファイルを扱うのかを知ることができます。
どこにアップロードするのか、どのように表示するのか、そういった知識はブログのみならずさまざまなWebアプリで役立つことでしょう。
- DjangoでのImageFieldの使い方
- Djangoでの画像の表示方法
「Djangoで始めるブログ作成講座」の第二回です。 前回はブログの基本的な内容を実装するにとどまりました。 [sitecard subtitle=関連記事 url=https://freemas.stepupkaraoke.com[…]
その3:コメント投稿機能を導入しよう!
次はブログに必要不可欠なコメント投稿機能を導入します。
当シリーズの中で記述量が多く、知れるDjango知識も多くなっている回です。
コメント機能の作成はもちろん、別モデルとの連携や管理画面のカスタマイズ方法などを扱っています。
難易度はやや高めですが、しっかりと理解していきましょう。
- DjangoでのModelの結合の仕方
- 結合先のデータ削除の場合の挙動
- 同一ViewでのPost時のふるまいの指定
- commit=Falseでのデータ保存
- Django管理画面でのinlineの使い方
- Django管理画面で、データ一覧画面の表示のカスタマイズ
「Djangoで始めるブログ作成講座」の第三回です。 前回はDjangoで画像を扱い、ブログのアイキャッチ画像を定義しました。 [sitecard subtitle=関連記事 url=https://freemas.stepupka[…]
その4:ページング機能を導入しよう!
次は一覧画面におけるページング機能の作成です。
投稿が多くなればなるほど、ページに分けたほうがアクセスもしやすくなりますよね。
前回のコメント投稿機能のボリュームが大きかったので、今回は箸休めとして少なめになっています。
別プログラミング言語では複雑になりやすいページングをDjangoではどれだけ簡単に実装できるのか、必見です。
- Djangoのクラスベースビューでのページング実装方法
- Templateへのページングの書き方
- DjangoにおけるCSSでのページングデザインの調整
- ページングの表示、非表示の仕方
「Djangoで始めるブログ作成講座」の第四回です。 前回はブログにコメント投稿機能を実装し、管理画面のカスタマイズも同時に行いましたね。 [sitecard subtitle=関連記事 url=https://freemas.st[…]
その5:カテゴリー機能を導入しよう!
続いては各記事にカテゴリー機能を導入しましょう。
カテゴリーを導入することで、記事を分かりやすく、そして見つけやすくしてくれます。
この記事はコメント投稿機能と同じくらい記述量が多く、学べる内容も多い回となっています。
とくに事前に初期データを仕込むレシーバー関数の使い方や、クラスベースビューの継承はかなり便利ですので、覚えておきたい知識です。
- DjangoのModelでのURL作成関数の作り方
- レシーバー関数について
- 初期データ登録の仕方
- Djangoにおけるマイグレーション順序の注意点
- クラスベースビューの継承の仕方
「Djangoで始めるブログ作成講座」の第五回です。 前回はDjangoでページング機能を実装しました。 [sitecard subtitle=関連記事 url=https://freemas.stepupkaraoke.com/p[…]
その6:月別投稿一覧ページを作ろう!
カテゴリ―一覧ページを作成出来たら、似たようなページとして月別投稿一覧ページを作成しましょう。
年度、そして月別に投稿のアーカイブをまとめたページは、ブログでは頻出の機能ですよね。
カテゴリー一覧画面を作れたのならば、月別投稿一覧ページは容易に作れるはずです。
これまでのことをおさらいしつつ、さっくりと作成してしまいましょう。
- Djangoでの年月URLの作成方法
- クラスベースビューの継承の仕方
「Djangoで始めるブログ作成講座」の第六回です。 前回はDjangoで作成したブログにカテゴリー機能を追加しました。 [sitecard subtitle=関連記事 url=https://freemas.stepupkarao[…]
その7:サイドバーを作ろう!
ブログと言えばサイドバーですよね。
これまで作成してきたカテゴリー一覧や年月別の一覧などを表示して、ブログにアクセスしやすくしていきましょう。
この回では短いものの、共通の処理を関数で切り出すという処理を行います。
Djangoが属するPythonのみならず、さまざまな言語で便利な機能ですので、ぜひとも覚えていきましょう。
- DjangoでのViewの共通関数の作成方法
- Viewでの関数の使用方法
「Djangoで始めるブログ作成講座」の第七回です。 前回はDjangoで作成したブログに月別投稿一覧ページを追加しました。 [sitecard subtitle=関連記事 url=https://freemas.stepupkar[…]
おわりに
長くなりましたが以上で、Djangoを使ってブログアプリを作成するシリーズは終了です。
TODOリストとは違い、色々と踏み込んで、かつ実践的な内容を扱うことができたと思います。
とはいえTODOリストと同じく、このブログはまだ途中段階です。
もしもまだ思いつくような改良プランがあれば、これまでのシリーズで培った知識を駆使しつつ、ネットで調べるなどしてチャレンジするのが良いでしょう。
あるいは作ってみたいアプリを作成することを通じて、Djangoの知識を深めるのもいいですね。
作成することが学ぶ上での一番の近道だと私は思います。