「DjangoでTODOリストを作ろう!」は、PythonのWebフレームワークであるDjangoを使って、TODOリストを作成するシリーズです。
シリーズの目的は、Djangoを使ってWebアプリケーションを作成する方法を学ぶことと、実際に使えるTODOリストを作成することです。
初学者にも理解できるように、解説多めでそれぞれの記事を作成しています。
記事を読み進めることで、Djangoの基礎的な部分を学ぶことができ、また、実際のWebアプリケーションの開発に必要な技術を身につけることができます。
開発における諸条件は以下の通りです。
- OSはWindows
- 開発環境はDocker-Desktopを想定
もしも開発環境構築がまだの場合は以下の記事を参照して立ち上げてください。
デバッグ手法に関する記事リンクも以下の記事にあるので、導入がまだの場合はぜひ試してみてください。
PythonのDjangoでWebアプリケーションを開発したい! という人向けに開発環境構築のやり方を解説します。 前提条件 OSはWindows 使用するのはDocker(ドッカー) CMD(コマンドプロンプト)で[…]
また、各々の記事の最後にもリンクを記載していますので、もし作成に行き詰った場合は参考にしてみてください。
DjangoでTODOリストを作ろう!
作成するアプリの全体概要
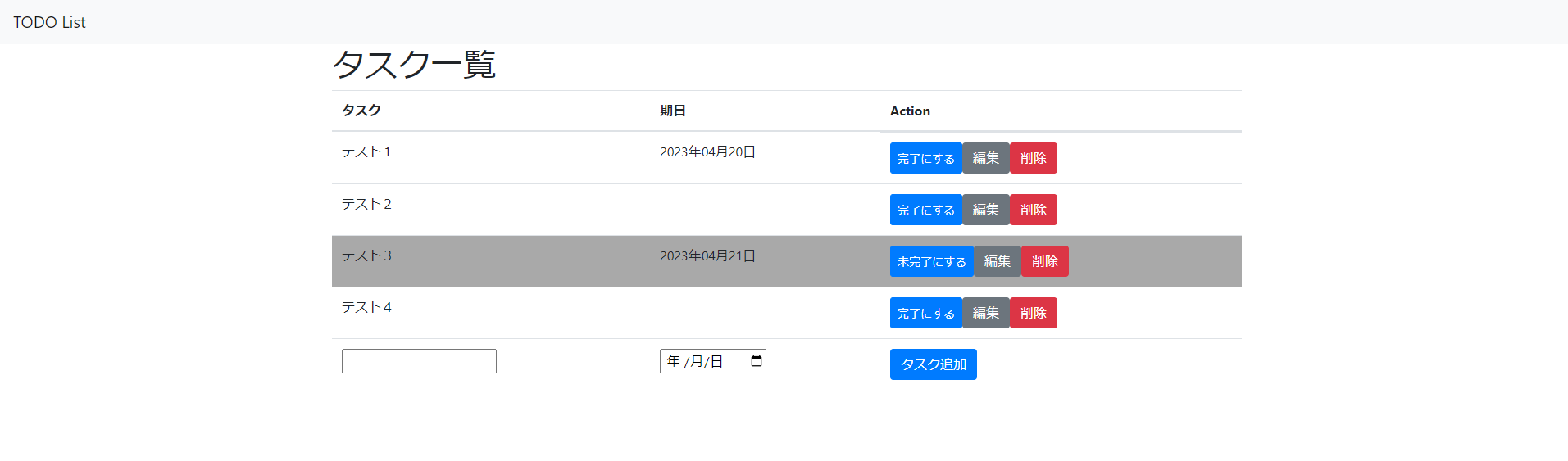
今回作成するTODOリストは以下のような形になります。
Djangoで初めて作成するアプリとしては敷居が低く取り組みやすいアプリとなっています。
タスクの追加、更新、削除のみならずAjaxを用いた非同期処理も扱います。
それでは作成していきましょう。
その1:タスクを表示しよう
まずはDjangoでビューを作成し、タスク一覧を表示する方法を学びます。
アプリケーションの開発は小さな一歩から。
まずは画面に自分が作ったアプリが表示されることを目指して取り組んでいきましょう。
- Modelsの作成方法とデータベースマイグレーション
- クラスベースビュー(ListView)の概要と使い方
- URLの設定方法
- フロントエンドライブラリのBootstrap4の使い方
今回はシリーズ第1回として、TODOリストの基本的な部分を実装していきます。 TODOリストをブラウザに表示できることを目標に、取り組んでいきましょう! この記事を読んで取り組むことで、Djangoの基本的な要素である以下を習得する[…]
その2:タスクを追加しよう
続いてDjangoで作成したタスク一覧にタスクを追加する方法を学びましょう。
この機能を実装することで、画面の変化を実際に目で認識することができるようになります。
- フォームの作成
- データベースへのデータの保存方法
- POSTリクエストの処理
- テンプレートへのフォーム表示
「DjangoでTODOリストを作ろう!その1」では、Djangoを使ってTODOリストのアプリケーションを作成し、タスクを表示する方法を学びました。 [sitecard subtitle=関連記事 url=https://freem[…]
その3:タスクを更新しよう
次はタスク一覧を更新してみましょう。登録、更新、削除はWebアプリケーションの基本的な機能です。
その中でも更新はやや難易度が高いですが、Djangoではクラスベースビューを使うことで容易に作成が出来てしまいます。
クラスベースビューはDjangoが持っている便利な機能ですので、ぜひとも使いこなしてください!
- DjangoクラスベースビューのUpdateViewの概要と使い方
- フォームのプリポピュレーション
- テンプレート内での編集の実装
前回の記事では、タスクを追加する方法について学びました。 [sitecard subtitle=関連記事 url=https://freemas.stepupkaraoke.com/python/django/making-todol[…]
その4:タスクを削除しよう
続けてタスク削除も実装しましょう。削除処理は記述量が少ないために取り組みやすい処理です。
更新の実装が出来たのならば、そこまで苦もなくできるはずです。さっくりと実装して、次へと向かいましょう!
- DjangoクラスベースビューのDeleteViewの使い方
前回の記事では、タスクを編集する方法について学びました。 [sitecard subtitle=関連記事 url=https://freemas.stepupkaraoke.com/python/django/making-todol[…]
その5:タスクを完了しよう
さて、ここからは少し踏み込んだ内容として、Ajaxによる非同期処理を実装します。
これまでの機能では、登録、更新、削除を行う際に画面のリロードが入りました。
ですが今回は画面のリロードを入れることなく、ボタンを押した瞬間に画面に変化が現れる、今風の処理を実装していきます。
Djangoのみならず、フロントの動きを統括するjQueryも扱います。
難易度はやや高めですが、頑張って実装していきましょう。
- Ajaxを使った非同期処理の実装方法
- DjangoとAjaxの連携方法
- データ更新後の画面描画方法
前回の記事では、タスクの編集フォームを作成しました。 [sitecard subtitle=関連記事 url=https://freemas.stepupkaraoke.com/python/django/making-todolis[…]
最終回:タスク編集を便利にしよう!
ここまで長くなりましたが、お疲れ様でした! 最終回です!
この記事ではここまで取り組んできた内容の総まとめとして、タスクの更新処理を修正します。
クラスベースビューの処理からAjaxの非同期処理を用いた処理に変更していきましょう。
復習として取り組んでみると、さらに理解が深まると思われます!
- jQueryを使用したインラインフォームの概要と使い方
- DjangoとAjaxの連携方法
- Djangoのフォームバリデーション
- DjangoでのJsonResponseについて
前回の記事では、タスク完了ボタンを実装しました。 [sitecard subtitle=関連記事 url=https://freemas.stepupkaraoke.com/python/django/making-todolist-[…]
おわりに
長くなりましたが以上で、Djangoを使ってTODOリストアプリの作成は終了となります。お疲れ様でした。
さて、TODOリストは作成しましたが、やろうと思えばいくらでも改良は可能です。
例えば
- TODOリストの中に登録、削除の2つのformがあるので1つにまとめる
- そもそもHTMLのformを撤廃し、登録、削除、編集のすべてをjQueryで行う
- TODOリストのタスクを並び替えられるようにする
- 親と子の関係を導入してみる
- マウスのドラッグで順番を入れ替えられるようにする
などです。
もし思いつくような改良プランがあれば、これまでのシリーズで培った知識を駆使しつつ、ネットで調べるなどしてぜひともチャレンジしてみてください!