「Djangoで始めるブログ作成講座」の第一回です。
今回は第一歩として、いきなりブログを作成します。
細かい部分の実装は次回以降に回しますが、基本的な部分をさっくりと作り上げていきましょう!
この記事を読んで取り組むことで、Djangoの基本的な要素である以下を習得することができます。
- クラスベースビュー(DetailView)の使い方
- Djangoアプリ管理画面の実装方法
Djangoで始めるブログ作成講座①:ブログを作ろう!
今回作成するBLOGアプリですが、以下のように名前やルールを決めました。
- アプリ名はdjangoblog
- プロジェクトのurls.pyにdjangoblogのurls.pyへのincludeを設定済み
- アプリのtemplatesフォルダ内に、ベースとなるblog_base.htmlを配置
いずれもDjangoの基本的な設定ですので、配置などに問題はないと思います。
やり方を忘れてしまった場合は下記記事で説明しているので、参考にして組み立ててみてください。
今回はシリーズ第1回として、TODOリストの基本的な部分を実装していきます。 TODOリストをブラウザに表示できることを目標に、取り組んでいきましょう! この記事を読んで取り組むことで、Djangoの基本的な要素である以下を習得する[…]
また新しくアプリを立ち上げるので、Model→View→Template→urls.pyの順で組み立てていきます。
ブログ記事のModelを作成する
|
1 2 3 4 5 6 7 |
from django.db import models class Post(models.Model): title = models.CharField(max_length=255) content = models.TextField() created_at = models.DateTimeField(auto_now_add=True) updated_at = models.DateTimeField(auto_now=True) |
- title:記事タイトル
- content:記事本文
- created_at:作成日時
- update_at:最終更新日時
基本的な項目しかありませんが、後から増やしますので今はこれで大丈夫です。
作成したらマイグレーションを行ってデータベースに反映させておきましょう。
またその際にプロジェクトのsettings.pyファイルのINSTALLED_APPSにDjangoblogアプリを追加するのもお忘れなく。
記事一覧、記事詳細表示用のViewを作成する
続いて一覧画面、詳細画面のViewを作成します。どちらもクラスベースビューで実装します。
|
1 2 3 4 5 6 7 8 9 10 11 |
from .models import Post from django.views.generic import ListView, DetailView class PostListView(ListView): model = Post template_name = 'post_list.html' ordering = '-id' class PostDetailView(DetailView): model = Post template_name = 'post_detail.html' |
ListViewとDetailViewはDjangoに標準で備わっているクラスベースビューの一種です。
この二つのビューはまさにブログに使用するのが適していて、カスタマイズをするにも少し手を加えるだけで出来てしまう優れものです。
かなり短いコードのように感じますが、これでブログ記事を表示するViewの準備は整っています。
3種類のTemplateを作成する
流れに乗ってどんどん行きましょう。次はテンプレートです。
基本となるhtml含めて全部で3つ作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
{% load static %} <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>{% block title %} {% endblock %}</title> <!-- Bootstrap CDN --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <link rel="stylesheet" href="{% static 'css/blog.css' %}"> </head> <body> <nav class="navbar navbar-expand-lg navbar-light bg-light"> <a class="navbar-brand" href="{% url 'post_list' %}">DjangoBLOG</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNav"> </div> </nav> <main class="container mb-4"> <div class="row"> <div class="col-md-8 mt-4"> {% block content %} {% endblock %} </div> <div class="col-md-4 mt-4"> </div> </div> </main> </body> </html> |
また、近いうちにCSSファイルとjQueryを使用することは分かっているので、あらかじめ設定しています。
プロジェクトのstaticsフォルダに「css/blog.css」というファイルを作成しておくと良いでしょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{% extends 'blog_base.html' %} {% block content %} {% for post in posts %} <div class="card mb-4"> <div class="card-body"> <h2 class="card-title">{{ post.title }}</h2> <!-- HTMLタグを削除し、80文字だけ表示する --> <p class="card-text">{{ post.content|truncatechars:80 | safe }}</p> <a href="{% url 'post_detail' pk=post.id %}" class="btn btn-primary">Read More →</a> </div> <div class="card-footer text-muted"> Posted on {{ post.created_at }} </div> </div> {% endfor %} {% endblock %} |
本文はHTMLタグはHTMLタグとして設定してほしいので「|safe」を指定します。
これを指定しないと、本文に<p>や<br>などのHTMLコードが表示されてしまいます。
本来こうしたHTMLタグはエスケープするために表示するようにしていますが、管理者しか記事本文は作成できませんし、HTMLコードはHTMLコードとして使いたいので、これでOKです。
また「truncatechars:80」は本文を先頭から80文字切り取るという意味です。
全文を表示したら一覧画面が縦に長くなりすぎるので、加えています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{% extends 'blog_base.html' %} {% block content %} <div class="container my-5"> <div class="row"> <div class="col-md-12"> <h1>{{ post.title }}</h1> <div class="row"> {{ post.content | safe }} <p>Created: {{ post.created_at }}</p> </div> </div> </div> </div> {% endblock %} |
urls.pyを作成して、ブログを完成させる
仕上げとしてurls.pyを作成してルーティングを設定しましょう。
djangoblogフォルダ内にurls.pyファイルを作成して以下のように記載します。
|
1 2 3 4 5 6 7 8 |
from django.urls import path from .views import PostListView,PostDetailView urlpatterns = [ path('', PostListView.as_view(), name='post_list'), #記事詳細画面のURLを定義 path('post/<int:pk>/', PostDetailView.as_view(), name='post_detail'), ] |
クラスベースビューのDetailViewを使用している場合、<int:pk>には記事のプライマリキーが入ります。
この値はユニーク(一つしかない)ので、特定の記事データを取得できるということですね。
さて、これで一応ブログの表側は作成し終わりました。
ですがブログの本質はあなたが操作する裏側、つまり管理画面にあります。
前回のシリーズであるTODOアプリでは不要でしたが、今回のBLOGでは管理画面もがっつり触っていくことになります。
Django管理画面をセットアップする
Djangoの管理画面のセットアップは驚くほど簡単です。
アプリフォルダの中に「admin.py」というファイルがあるので、そこに以下のように追記するだけです。
|
1 2 3 4 5 6 7 8 9 |
from django.contrib import admin from .models import Post #管理画面の記事一覧で表示する列を指定 class PostAdmin(admin.ModelAdmin): list_display = ('title', 'created_at', 'updated_at') #Postモデルに対応する管理機能を定義 admin.site.register(Post, PostAdmin) |
デフォルトでは記事のタイトルしか表示されないので、登録日時と更新日時も一覧に表示するようにしています。
もしも今後項目を追加した場合も、一覧で見たければこの並びに追加すれば表示されます。
たったこの1行で、管理画面が出来上がります。
指定の仕方はモデル名、関数名の順番です。
この一行で、モデルに紐づくデータを、関数で規定された内容で表示、および編集ができるようになります。
ブラウザを立ち上げて、URL欄に以下を打ち込んでみてください。
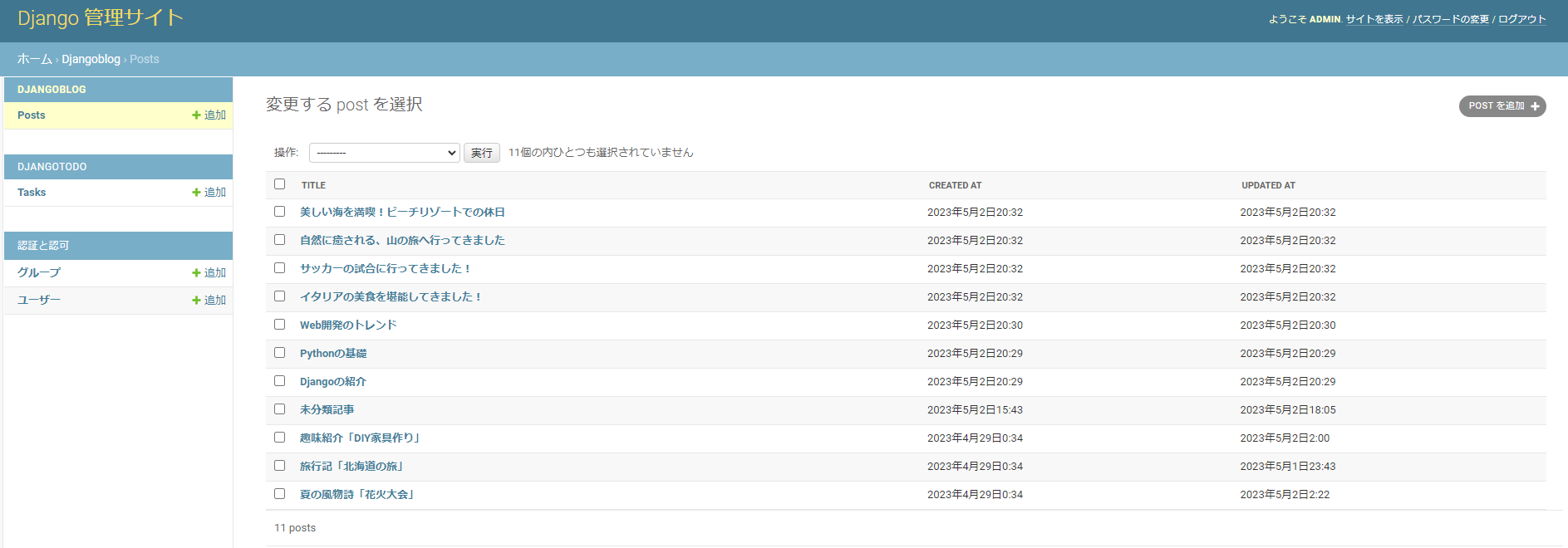
次のような画面が表示されるはずです。
今回作成したDJANGOBLOGの他に以前作成したDJANGOTODOのデータも確認できますね。
左側のDJANGOBLOGの下のPostsをクリックすれば記事の一覧ページに移動します。
ここで新しく記事を作成してみましょう。
今回はさまざまな記事を追加してみました。
テストデータで構わないので、適当な記事を書いてみてください。
ひょっとしたら管理画面が英語で表示されているかもしれません。
その場合はプロジェクトのsettings.pyで下記の2つを探して、設定を変更してください。
-
LANGUAGE_CODE = ‘ja’
-
TIME_ZONE = ‘Asia/Tokyo’
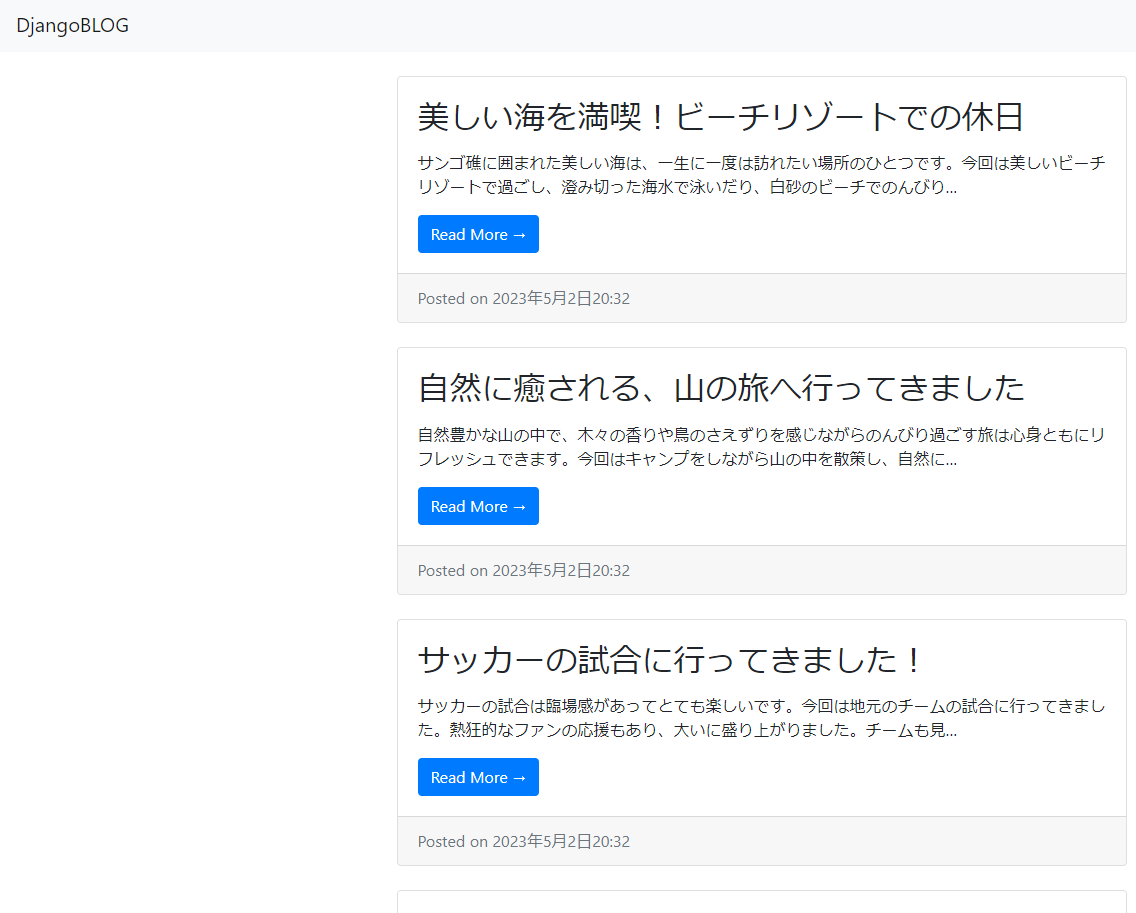
ブログが表示されるか確認する
さて、それではブログが表示されるかを最後に確認しましょう。
開発環境を立ち上げて以下のアドレスにアクセスしてみてください。
上記のように一覧が表示されれば成功です。
詳細画面も確認して、正しく作成できていることを確かめてください。
おわりに
Djangoの標準機能を使用することで簡単にブログを作成することができましたね。
しかしこれはまだ最低限の機能しか盛り込めていません。
これから先の講座で機能を拡張させ、より使いやすいブログへとアップデートしていきましょう。
また、ここまでのソースはGithubに掲載しておくので、もしも見返したい場合は確認してみてください。
次の記事ではブログでよく見るアイキャッチ画像を追加していきましょう。
「Djangoで始めるブログ作成講座」の第二回です。 前回はブログの基本的な内容を実装するにとどまりました。 [sitecard subtitle=関連記事 url=https://freemas.stepupkaraoke.com[…]