PythonのDjangoでWebアプリケーションを開発したい! という人向けに開発環境構築のやり方を解説します。
- OSはWindows
- 使用するのはCMD(コマンドプロンプト)
- 仮想環境を使用しない
dockerを用いた開発環境構築については別記事にまとめていますので、こちらを参考にしてください。
PythonのDjangoでWebアプリケーションを開発したい! という人向けに開発環境構築のやり方を解説します。 前提条件 OSはWindows 使用するのはDocker(ドッカー) CMD(コマンドプロンプト)で[…]
開発環境構築のやり方~CMD(コマンドプロンプト)編~
①現在の環境を確認し、Pythonをインストール
Djangoはプログラミング言語PythonのWebアプリケーションフレームワークです。
使用には「Pyhton」が必要でして、ここではそれ+インストール用の「pip」を用います。
これらは既にお使いのPCにインストールされている可能性があるので確認してみましょう。
デスクトップ画面の検索欄に「cmd」と入力して「コマンドプロンプト」をクリックして起動してください。
コマンドプロンプト上に以下の2つを入力してみましょう。
|
1 2 3 4 5 |
>pip --version pip 22.2.2 from C:\users~ >python --version Python 3,7,13 |
もしも上記のように表示されればPythonとpipはPCに入っているので、Djangoのインストールに進みましょう。
バージョン情報が出ない場合は、PythonをPCに入れます。
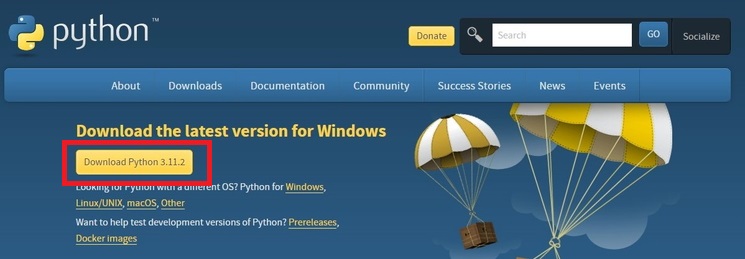
公式サイト:https://www.python.org/downloads/
にアクセスして、とても目立つボタンである「Download Python 3.~」を押せばダウンロードされます。

ダウンロード後はsetupファイルを起動してインストールします。
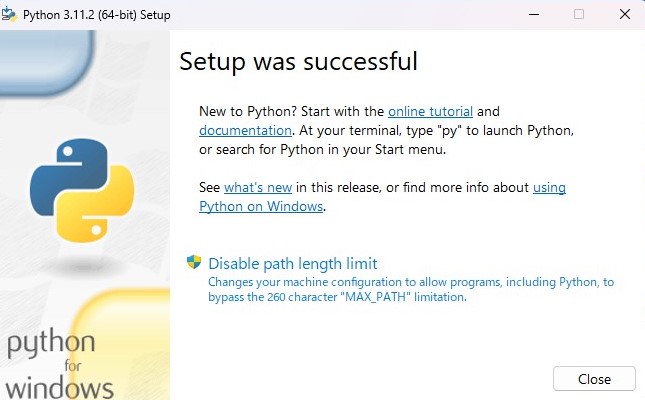
表示に沿ってインストールを完了させます。下記のような「Successful」が表示されればOKです。

インストール終了後は、コマンドプロンプトでもう一度バージョン確認のコマンドを打ってみましょう。
バージョンが表記されれば、無事にPCにPythonがインストールされています。
また、上記の手順でインストールした場合はpipもインストールされています。
|
1 2 3 4 5 |
>pip --version pip 22.2.2 from C:\users~ >python --version Python 3,7,13 |
②Djangoをインストールして、アプリフォルダを作成する
続いてDjangoをインストールします。「pip」を使うことで、簡単にインストールが可能です。
|
1 |
>pip install django |
インストールが完了したので、Djangoアプリ用のフォルダを作成してブラウザで表示してみましょう。
ダウンロードされたかどうかをコマンドプロンプトで確認しましょう。
以下のコマンドを入力することで、Djangoのバージョン確認が可能です。
|
1 2 |
>python -m django --version 4.1.5 |
インストールが完了したので、Djangoアプリ用のフォルダを作成してブラウザで表示してみましょう。
お好きなところに「django-dev」というフォルダを作成してください。
(今回はCドライブの直下に作成しました)
作成したフォルダにコマンドプロンプトから移動します。
以下のコマンドを入力して、フォルダ移動を行いましょう。
|
1 |
>cd C:\python-dev |
パスの打ち込みが面倒な場合はエクスプローラーのURLをコピペすると良いでしょう。

今の段階ではアプリ用のフォルダは空なので、この中にDjango用のアプリのひな型を入れていきます。
③Djangoアプリを作成して、ブラウザで確認
以下のコマンドを入力してDjangoアプリを作成します。
|
1 |
>django-admin startproject mytestsite |
上記は「mytestsite」というプロジェクトを立ち上げてね、という意味になります。プロジェクト名に関しては自由に変えてOKです。
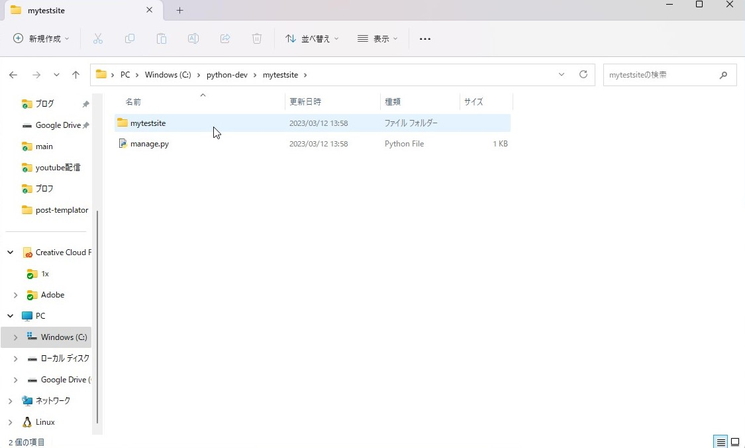
さて、「mytestsite」の中を見ると、以下のような構成になっているはずです。

プロジェクト名と同じ名前のフォルダの中には設定ファイルが入っているので弄らないでください。
そして「manage.py」というファイルがこれから先何度も触ることになるファイルです。
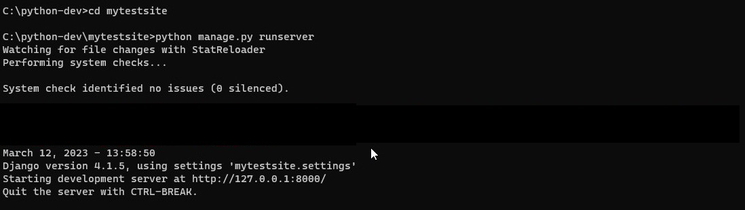
コマンドプロンプトでアプリファイルの中に入ります。
その後に、「python manage.py runserver」と入力してみましょう。

上記のように表示されれば、開発環境が立ち上がっている証拠になります。
ここで下から二行目にある「http://127.0.0.1:8000」をブラウザのURL欄に入力してみましょう。
直打ちでも構いませんし、コピペしてもOKです。

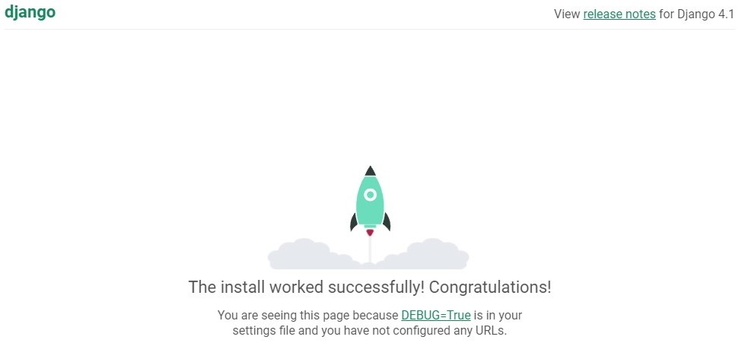
カッコいいロケットが表示されれば無事に開発環境の作成が完了です。
今はまだ何も作成していないので画面が表示されるだけですが、この後に様々な機能を実装してみましょう!
今回使用した「python manage.py runserver」はこれから先何度も入力することになるコマンドです。
これを入力すると開発環境を起動して、ブラウザでDjangoアプリの動作確認が出来るようになります。
なので、可能ならば何も見ずにすらすらと入力できるように覚えてしまいましょう。
開発環境構築のやり方~CMD(コマンドプロンプト)編~ おわりに
CMD(コマンドプロンプト)でのDjango開発環境作成は、シンプルながらも安定しているのが特徴です。
色々な開発環境を構築するツールやアプリがあるとは思います。しかし、そういった他のツールやアプリがバージョンアップなどで起動しなくなった場合でも、この方法だけは必ず起動できるのが強みですね。
開発環境を立ち上げることができたら、ついでにデバッグ環境も設定してしまいましょう。以下の記事で解説しています。
webアプリケーションを開発する際に、デバッグほど重要なものはありません。作成中にきちんと変数は入っているかなどの確認が処理を停止して行えるデバッグは、開発者であれば絶対に欲しい機能ですね。 それはPythonのwebアプリケーション[…]