webアプリケーションを開発する際に、デバッグほど重要なものはありません。作成中にきちんと変数は入っているかなどの確認が処理を停止して行えるデバッグは、開発者であれば絶対に欲しい機能ですね。
それはPythonのwebアプリケーション開発フレームワークであるDjangoでも同じです。
Visual Studio Code(以下ではVSCodeと記載)を用いることでデバッグができるので、環境を整えていきましょう。
- OSはWindows
- 使用するDjangoの開発環境はCMD(コマンドプロンプト)
- 仮想環境を使用しない
- 使用するエディタはVSCode(Visual Studio Code)
DjangoのCMDでの立ち上げがまだの場合は以下の記事を参考に立ち上げてみてください。
PythonのDjangoでWebアプリケーションを開発したい! という人向けに開発環境構築のやり方を解説します。 前提条件 OSはWindows 使用するのはCMD(コマンドプロンプト) 仮想環境を使用しない […]
この記事では、上の記事でDjangoの開発環境を立ち上げた直後からVSCode(Visual Studio Code)によるデバッグ環境を設定するものとします。
dockerでのデバッグ環境設定は以下の記事を参考にしてください。
webアプリケーションを開発する際にデバッグが重要なのは言うまでもないでしょう。 ですがDjangoの開発環境をdockerで立ち上げている場合はデバッグの設定はCMD(コマンドプロンプト)で立ち上げている場合と違って一手間かかります。 […]
【Django】VSCode(Visual Studio Code)でデバッグをしよう【CMD】
前準備:アプリ、およびルーティングの設定
デバッグをするために、Djangoのアプリに対して非常に簡単なルーティング設定を行います。
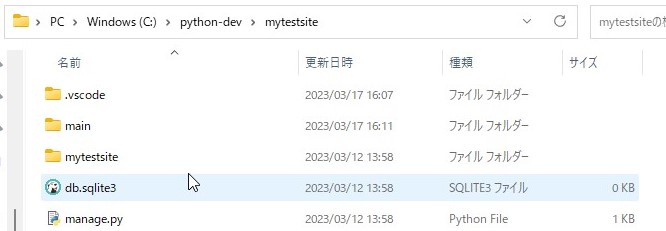
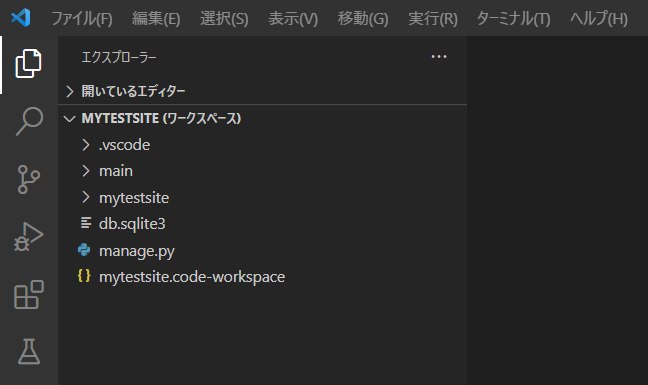
現状、作成したDjangoアプリケーションの中身は以下のようになっているものとします。

「mytestsite」というプロジェクトを作成しただけですので、この中に「main」というアプリを作成するようにします。
CMD(コマンドプロンプト)を立ち上げて階層を移動した後に、以下のようなコマンドを打って下さい。
|
1 2 3 |
>cd c:\python-dev\mytestsite >python manage.py startapp main |
「startapp」でDjango用の新規アプリを自動で立ち上げてくれます。
今回は名前を「main」としましたが、お好きな名前でも構いません。
CMD(コマンドプロンプト)上に変化はありませんが、フォルダを確認するとしっかりと「main」フォルダが作成されています。

(上の画像では「.vscode」のフォルダがありますが、後ほど作成しますので気にしないでください)
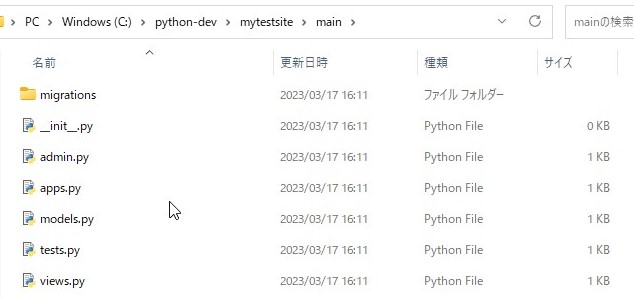
中にはDjangoアプリようのファイルがズラっと自動生成されています。
今回は非常に簡単な作成に留めるので、この中では「views.py」のみ、それと追加して「urls.py」を弄ります。

まずは「views.py」を弄りましょう。
「#Create your views here」というコメントがありますが、これについては削除してもOKです。
このファイルの中身を以下のように書き換えます。
|
1 2 3 4 5 |
from django.shortcuts import render from django.http import HttpResponse def top(request): return HttpResponse(b"Hello World") |
とても簡単なviewsですが、内容を説明すると、「top」という関数が呼ばれたときに「Hello World」という文字を返しているということになります。
続いて「urls.py」を作成します。このファイルは「mytestsite/mytestsite」の中に既にあるので、エクスプローラーでファイルをコピーして「main」フォルダに持ってきてください。

コピー&ペーストでOKです。

「main」にコピーした「urls.py」ファイルを編集します。
以下のように書き換えてしまってOKです。
|
1 2 3 4 5 6 7 8 |
from django.contrib import admin from django.urls import path from main.views import top urlpatterns = [ path('',top,name='top') ] |
このファイルの内容は「main」というURLにアクセスしたときに、topというviewsを動かすという意味になります。
nameは今回は使いませんが、設定しておいてください。
続いて「mytestsite」フォルダの中の「urls.py」も編集しましょう。
中身を以下のように書き換えてください。
|
1 2 3 4 5 6 7 |
from django.contrib import admin from django.urls import path,include urlpatterns = [ path('admin/', admin.site.urls), path('main/',include('main.urls')) ] |
新たにimportにincludeを、urlpatternsにpath(‘main/’,include(‘main.urls’))を追加しています。
これはmain/というURLにアクセスした場合は、それ以降のURLに応じて「main/ulrs.py」を参考にしてね、という意味になります。
この処理を行うことで、「main」アプリのURLについては「main」フォルダの中で完結するようになります。
ここまで作成出来たら、CMD(コマンドプロンプト)で環境を立ち上げて確認してみましょう。
以下のコマンドを打ちます。
|
1 |
>python manage.py runserver |
以下のURLにアクセスしてみてください。
次のような画面が表示されれば無事に設定できています。

ここまで来れば準備は完了です。
それではVSCodeでのデバッグ環境を作成していきましょう。
VSCodeでDjangoのデバッグ環境を作成する
VSCodeを立ち上げて左側にあるアイコン群の内、一番下にある拡張機能をクリックします。
検索窓に「Python」と入力して、出てくる「Python」の拡張機能をインストールしてください。
「インストール」のボタンを押せば自動的にVSCodeにインストールされます。
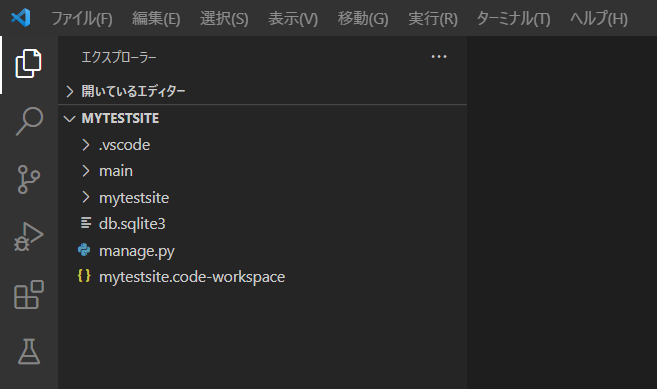
続いて、VSCodeで「mytestsite」のフォルダを開きます。
左側のアイコンが並んでいるうちの一番上の「エクスプローラ」か左上の「ファイル」から「フォルダーを開く」を選択してください。
その中で、「manage.py」がある「mytestsite」のフォルダを選択しましょう。
(.vscodeフォルダがありますが、後ほど作成しますので今は気にしないでください)

念のためにこのフォルダをワークスペースに追加しておきましょう。
左上の「ファイル」から「名前を付けてワークスペースを保存」で、お好きな名前を付けて保存してください。
VSCodeでファイル名の横に(ワークスペース)の文字が追加されていれば成功しています。

続いて左のアイコン群の内、再生ボタンマークに虫が付いているようなマークをクリックします。
ここがVSCodeのデバッグ画面ですね。
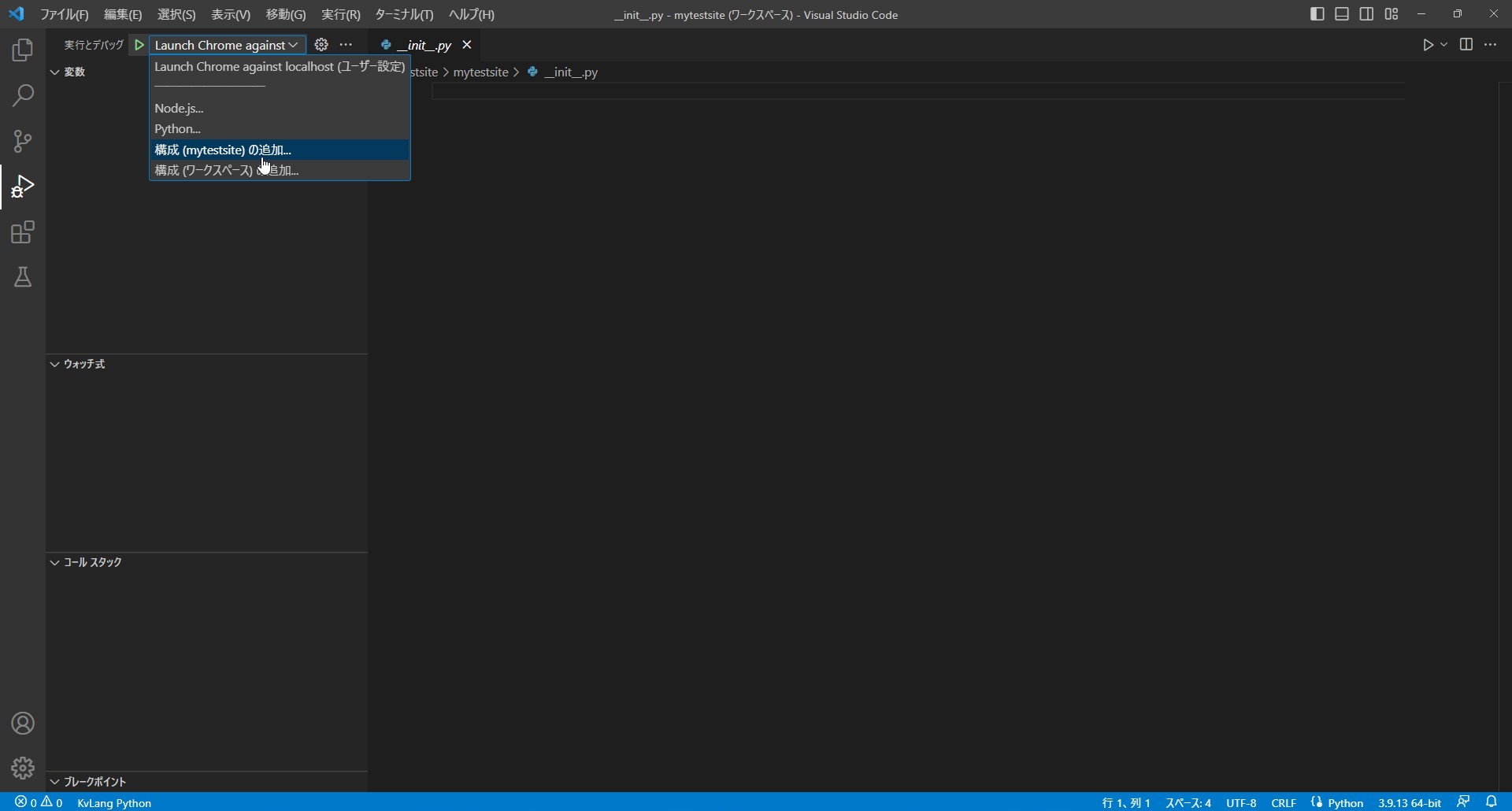
この画面で左上のプルダウンから「構成(mysite)の追加」をクリックしてください。
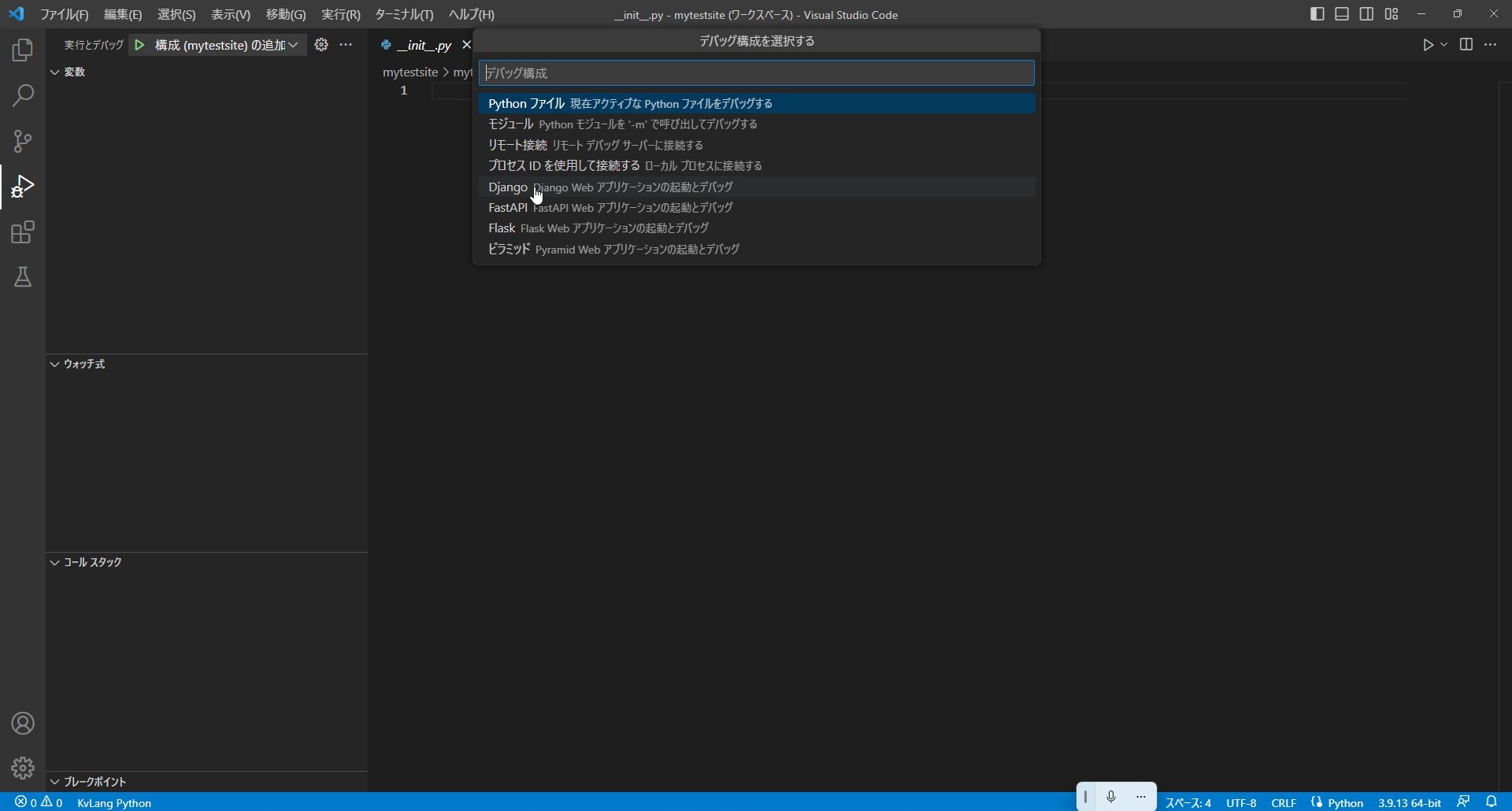
すると候補がいろいろ出てくるはずなので「Django Django Web アプリケーションの起動をデバッグ」を選択しましょう。
すると「.vscode」というフォルダと、その中に「launch.json」というファイルを自動で作成してくれます。
これはデバッグに関する情報を記載しているファイルなので、ここに修正を加えます。
「“console”: “integratedTerminal”,」という文言を追加します。最終的には以下のような記述になるはずです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
{ "version": "0.2.0", "configurations": [ { "name": "Python Django", "type": "python", "request": "launch", "program": "${workspaceFolder}\\manage.py", "console": "integratedTerminal", "args": [ "runserver" ], "django": true, "justMyCode": true } ] } |
このファイルの設定されている内容については、以下の通りです。(折りたたんでいます)
- launch.jsonの説明
-
- name:VSCodeでのデバッグの名前
- type:どの言語のデバッガーを使用するか(今回はPythonで、先ほどインストールしたもの)
- request:実行モードでlaunch(デバッグ時にプログラムを起動する)かattach(起動しているプログラムに対してデバッグ)のどちらか
- program:デバッグ対象のプログラムのパス
- console:デバッグの結果を出力する場所の指定
- args:デバッグするためにプログラムに渡す変数
- django:Djangoのプログラムかどうか
- justMyCode:内部ファイルか否か。外部ファイルではないのでtrueを選択
これでデバッグをする準備は完了です。
それでは実際にデバッグを行ってみましょう。
VSCodeでDjangoのデバッグを実行
それでは実際にデバッグを行ってみましょう。mainフォルダ内のviewsファイルを開いてブレークポイントを設定します。
VSCodeの場合は行番号があるので、その左側をクリックすればブレークポイントが付きます。
赤い丸マークが目印ですね。
今回は「return HttpResponse~」の部分にブレークポイントを設定しました。
この状態で左上の「実行とデバッグ」の部分の緑色の再生ボタンマークをクリックしましょう。
すると上側にアイコン群があるリモコンのようなものが追加されます。
さらにVSCodeの下部分がオレンジ色になっているのも確認できると思います。
これで無事にデバッグモードが起動しました。
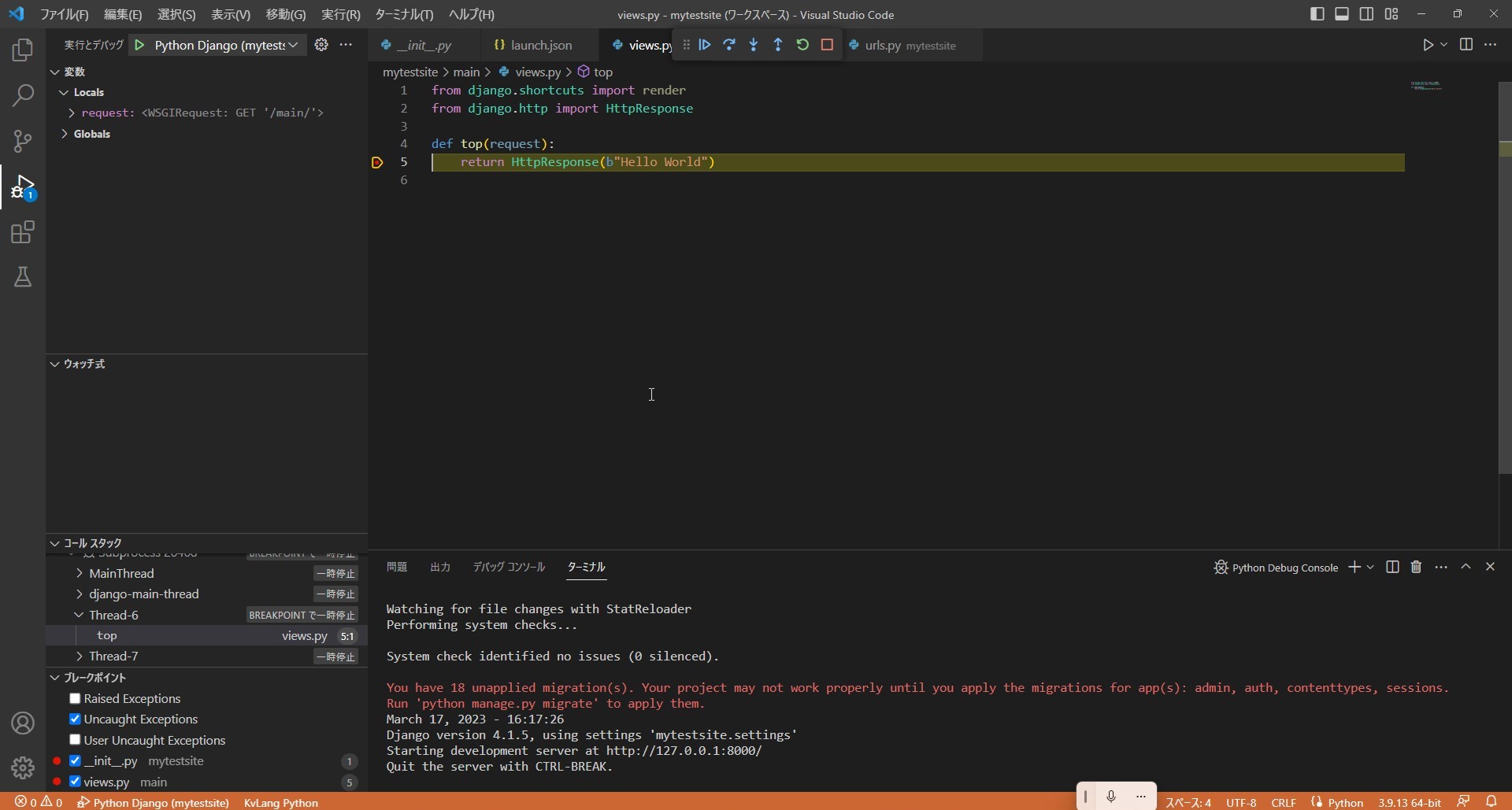
この状態でもう一度「http://127.0.0.1:8000/main/」にアクセスしてみてください。
するとVSCode側で変化があるはずです。
上記の画像のように行丸ごと黄色でライトアップされていれば、そこで処理が止まっています。
変数の中身も確認できるので、デバッグができていますね。無事に成功しました。
デバッグを終了するときはリモコンの一番右にある朱色の四角アイコンをクリックすれば終了します。
基本的にはテレビなどのマークと同じですので、感覚的に使えると思われます。
【Django】VSCode(Visual Studio Code)でデバッグをしよう【CMD】 おわりに
アプリを開発するときに、エラーは避けては通れないものです。ですがその際にエラーを調べるのではなく、変数の中に値は入っているのか?などの基本的なことを確認することで解決の近道になります。
デバッグ機能はエラーを迅速に解決してくれる手法の一つですので、私たちのような開発者が楽をするためにもぜひとも導入しておきたい設定ですね。
今回は非常に簡単なアプリケーションでデバッグしましたが、もちろん複雑なアプリケーションでも使用可能です。エラーとはなるべく早くおさらばして、快適な開発ライフを送りましょう。