webアプリケーションを開発する際にデバッグが重要なのは言うまでもないでしょう。
ですがDjangoの開発環境をdockerで立ち上げている場合はデバッグの設定はCMD(コマンドプロンプト)で立ち上げている場合と違って一手間かかります。
今回はdockerに立ち上げたDjangoアプリに対してVisual Studio Code(以下ではVSCodeと記載)と連携をしてデバッグをする環境を、一つ一つゆっくりと整えていきましょう。
- OSはWindows
- 使用するDjangoの開発環境はdocker(ドッカー)
- docker-desktopを使用する
- 使用するエディタはVisual Studio Code(VSCode)
以下の記事でDjangoプロジェクトをdocker環境で立ち上げた後からの作業になります。まだの場合は以下の記事を参考に立ち上げてください。
PythonのDjangoでWebアプリケーションを開発したい! という人向けに開発環境構築のやり方を解説します。 前提条件 OSはWindows 使用するのはDocker(ドッカー) CMD(コマンドプロンプト)で[…]
また、もしも環境をCMD(コマンドプロンプト)でPCに立ち上げている場合は以下の記事を参考にしてください。
webアプリケーションを開発する際に、デバッグほど重要なものはありません。作成中にきちんと変数は入っているかなどの確認が処理を停止して行えるデバッグは、開発者であれば絶対に欲しい機能ですね。 それはPythonのwebアプリケーション[…]
【Django】VSCode(Visual Studio Code)とdockerでのデバッグのやり方
前準備:アプリ、およびルーティングの設定
デバッグをするために、非常に簡単なDjangoのアプリを作成してルーティング設定を行います。
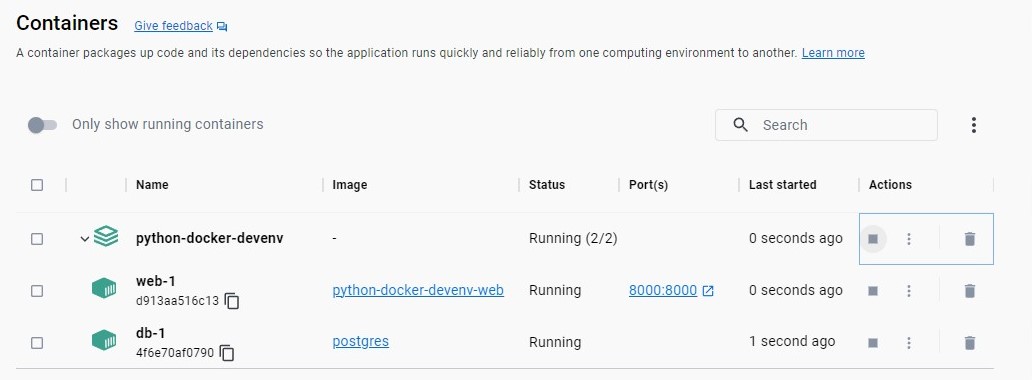
まずはdocker-desktop経由でdockerコンテナを立ち上げます。
(もしもCMDで環境を立ちあげている場合はCtrl+Cで終了して、docker-desktopを起動してください)
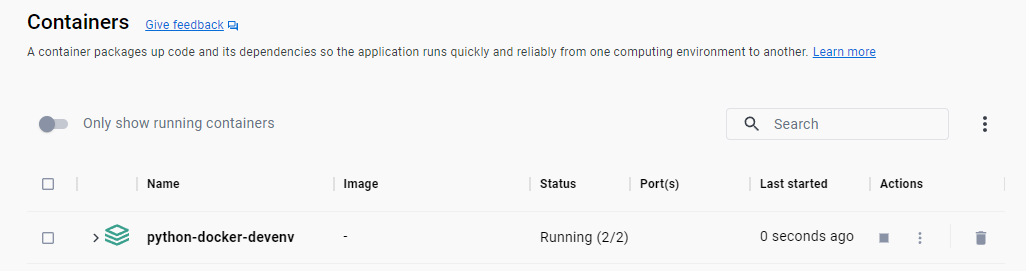
「Actions」のところにある再生ボタンのアイコンをクリックすれば立ち上がります。「python-docker-devenv」と配下の「web-1」「db-1」のアイコンが緑色になればOKです。
続いてこの「web-1」の中に「dockermain」というアプリを作成します。
CMD(コマンドプロンプト)を立ち上げて階層を移動した後に、以下のようなコマンドを打って下さい。
|
1 2 3 |
>cd c:\python-dev\python-docker-devenv >docker-compose exec web python manage.py startapp dockermain |
「startapp」でDjango用の新規アプリを自動で立ち上げてくれますが、dockerの場合はその前に「docker-compose exec web」が必要になります。
今回は名前を「dockermain」としましたが、お好きな名前でも構いません。
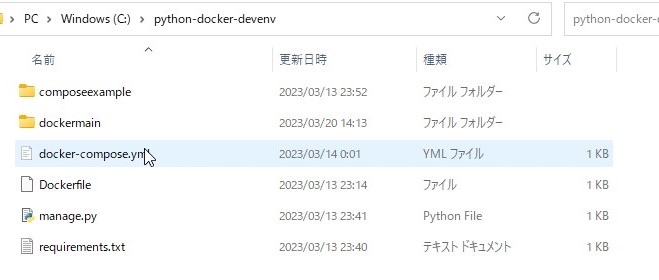
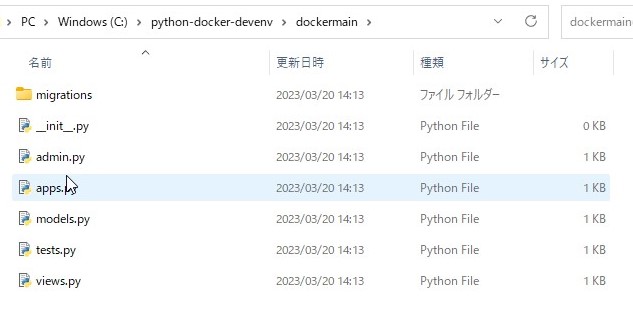
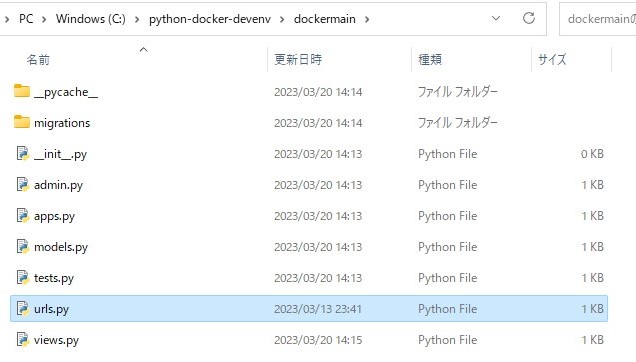
CMD(コマンドプロンプト)上に変化はありませんが、フォルダを確認するとしっかりと「dockermain」フォルダが作成されています。

アプリを作成したので、settings.pyに追加しておきましょう。
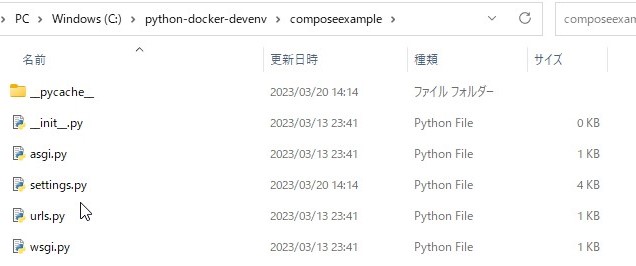
「python-docker-devenv/composeexample/settings.py」を開いて、以下のようにアプリを追加します。
|
1 2 3 4 5 6 7 8 9 |
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'dockermain.apps.DockermainConfig' #追加! ] |
名前を変えている場合は「python-docker-devenv/dockermain/apps.py」を開いて、「class XXX(AppConfig):」のXXXのところをコピペすればOKです。
さて、それでは少しだけファイルを弄ってブラウザに表示させます。
「python-docker-devenv/dockermain」を開いてください。

まずは「views.py」を弄ります。
「#Create your views here」というコメントがありますが、これについては削除してもOKです。
このファイルの中身を以下のように書き換えます。
|
1 2 3 4 5 |
from django.shortcuts import render from django.http import HttpResponse def top(request): return HttpResponse(b"Hello Worlds") |
とても簡単なviewsですが、内容を説明すると、「top」という関数が呼ばれたときに「Hello Worlds」という文字を返しています。
続いて「urls.py」を作成します。このファイルは「python-docker-devenv/composeexample」の中に既にあるので、エクスプローラーでファイルをコピーして「main」フォルダに持ってきてください。

コピー&ペーストでOKです。

「dockermain」にコピーした「urls.py」ファイルを編集します。
以下のように書き換えてしまってOKです。
|
1 2 3 4 5 6 7 8 |
from django.contrib import admin from django.urls import path from .views import top urlpatterns = [ path('',top,name='top') ] |
このファイルの内容は「dockermain」というURLにアクセスしたときに、topというviewsを動かすという意味になります。
nameは今回は使いませんが、設定しておいてください。
続いて「composeexample」フォルダの中の「urls.py」も編集します。
中身を以下のように書き換えてください。
|
1 2 3 4 5 6 7 |
from django.contrib import admin from django.urls import path,include urlpatterns = [ path('admin/', admin.site.urls), path('dockermain/',include('dockermain.urls')) ] |
新たにimportにincludeを、urlpatternsにpath(‘dockermain/’,include(‘dockermain.urls’))を追加しています。
これはdockermain/というURLにアクセスした場合は、それ以降のURLに応じて「dockermain/ulrs.py」を参考にしてね、という意味です。
ここまで作成出来たら、環境を立ち上げて確認してみましょう。
docker-desktopで停止アイコンを押して一度コンテナを停止した後に、以下のコマンドを打ちます。
|
1 |
>docker-compose up |
しばらくすれば立ち上がるので以下のURLにアクセスしてみてください。
次のような画面が表示されれば無事に設定できています。

ここまで来れば準備は完了です。それではVSCodeでのデバッグ環境を作成していきましょう。
VSCodeでdocker用の拡張機能をインストールして、設定を行う
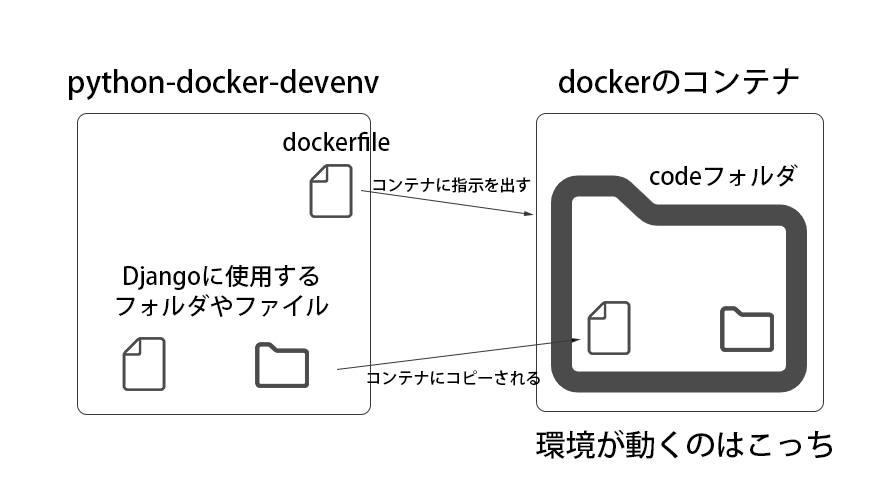
以前の記事でもお話ししましたが、自分のPCにそのままDjangoを入れる場合とは異なり、dockerによる開発環境はコンテナという別環境にあります。
それゆえに、VSCodeでデバッグする際にも、まずはそのコンテナにVSCodeでアクセスをする必要があります。

上記の図で、「dockerのコンテナ」の中をVSCodeで参照しないとデバッグはできません。
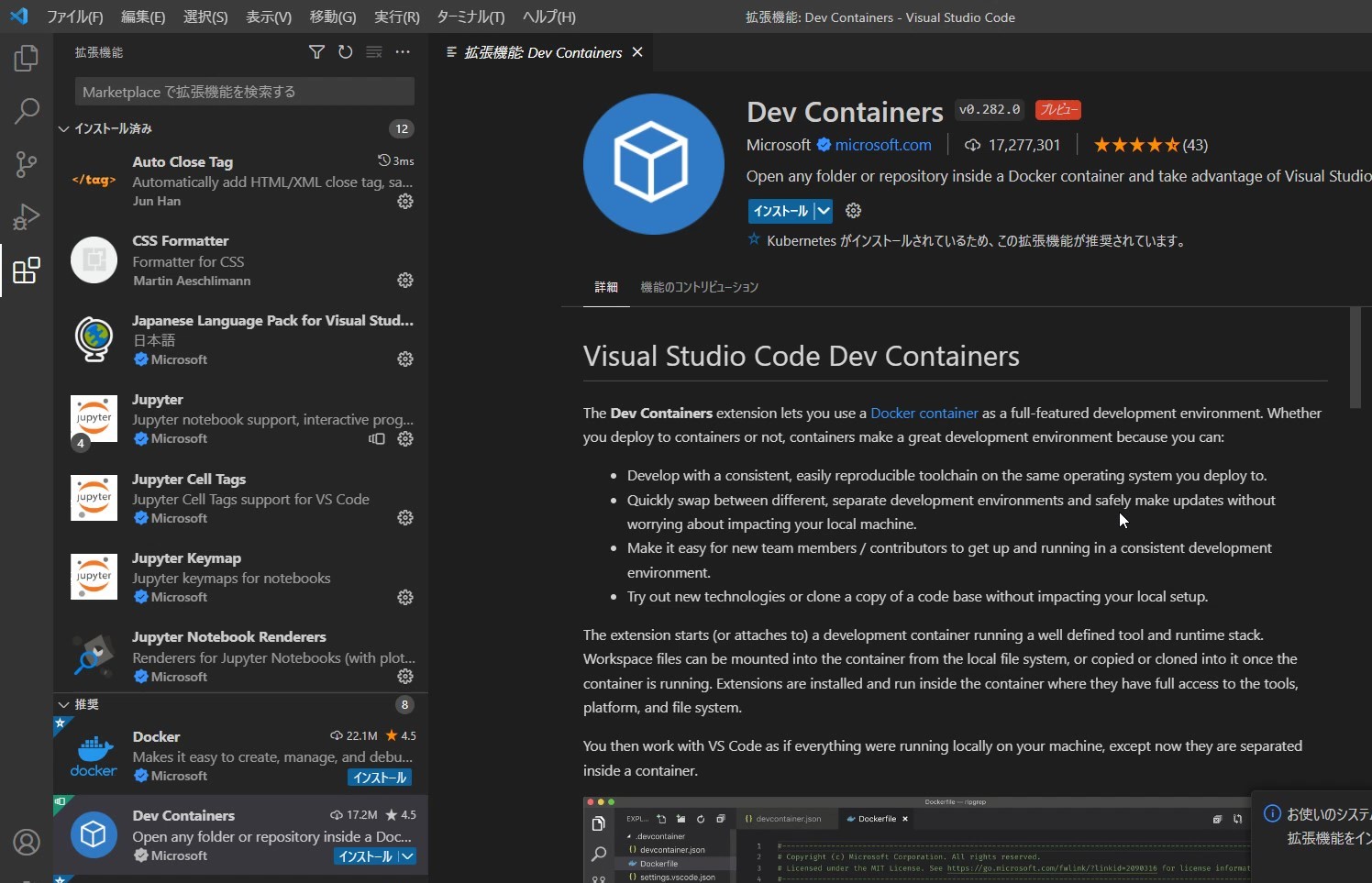
そのために、「Dev Containers」という拡張機能を用います。
VSCodeを起動して、左のブロックのようなアイコンから対象の拡張機能をインストールしましょう。
推奨のところに出てこなくても、左上の検索欄で「dev containers」と入力すれば出てくるはずです。
以前は「Remote Containers」という名前だったようですが、変わっていますね。
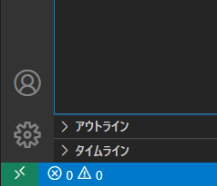
インストールが完了したらVSCodeの左下にある「><」のような緑のアイコンをクリックしましょう。

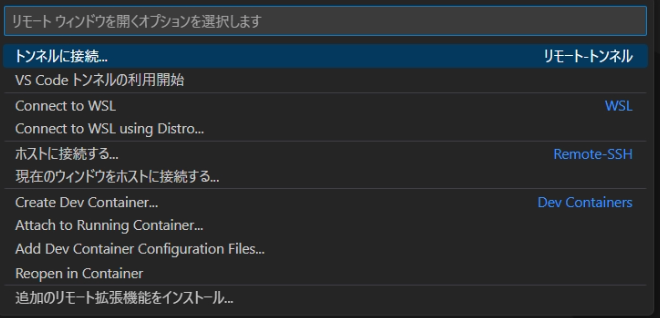
VSCodeの上側に色々な候補が出てくるので、「Reopen in Container」を選びます。

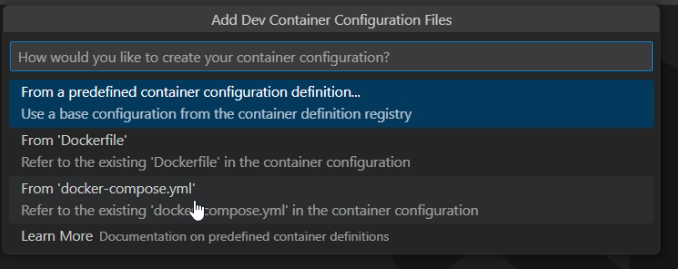
続いて「From ‘docker-compose.yml’」を選択します。

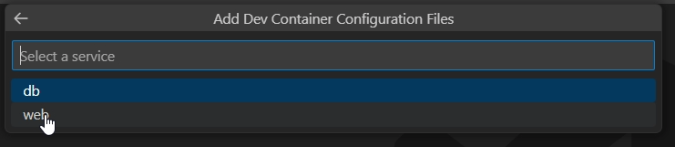
Djangoアプリは「web」の中にあるので、こちらを選択します。

続いて様々な候補が出てくると思いますが、どれも選択せずに「OK」を押します。

しばらくすると読み込みを始めるのですが、dockerの中には「code」というフォルダの下にDjangoプロジェクトを作成しているために「python-docker-devenv」が存在しません。
それゆえに「ワークスペースが存在しません」という注意文言が出るので、「ワークスペースを開く」ボタンを押して「code」フォルダを選択しましょう。

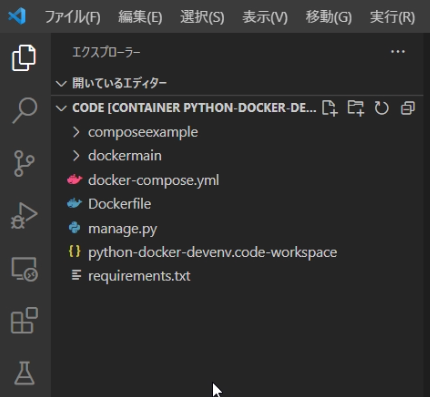
VSCodeのエクスプローラーで、コンテナの中を参照できているのが分かります。

VSCodeでコンテナに入れたので、デバッグの設定を行っていきましょう。
VSCodeでdocker用のデバッグ設定を行う
Djangoのデバッグには拡張機能のPythonが必要なので、インストールします。
自分のPCのVSCodeにPythonが入っていても、dockerのコンテナ上にはないので、インストールは必須です。
VSCode左の拡張機能から「Python」を検索します。
「Container python-docker-devenv-web~」というボタンがあるはずなので、これをクリックしてインストールします。
続いてデバッグ用の「launch.json」ファイルを作成します。
VSCode左側のアイコン群の内、再生ボタンに虫がついているアイコンをクリックしてデバッグ画面に移ります。

歯車のアイコンがあるので、これをクリックしましょう。
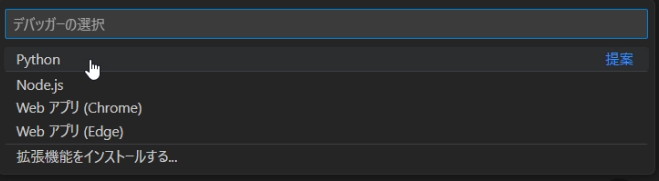
デバッガーの選択が出てくるので、当然「python」を選択します。

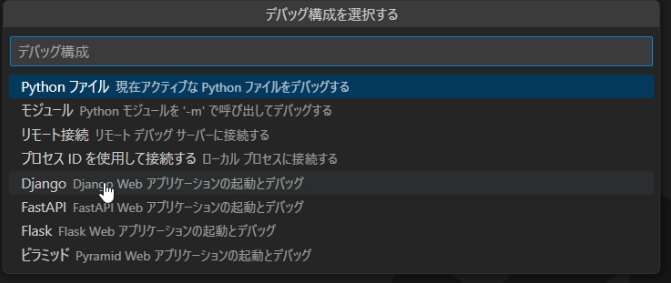
続いての選択では「Django」を選択します。

すると「launch.json」ファイルが自動生成されるので、中身を以下のように書き換えましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
{ "version": "0.2.0", "configurations": [ { "name": "Python Django", "type": "python", "request": "launch", "program": "${workspaceFolder}/manage.py", "args": [ "runserver", "--noreload", "0.0.0.0:8080" ], "django": true, "justMyCode": false } ] } |
このファイルの設定されている内容については、以下の通りです。(折りたたんでいます)
- launch.jsonの説明
-
- name:VSCodeでのデバッグの名前
- type:どの言語のデバッガーを使用するか(今回はPythonで、先ほどインストールしたもの)
- request:実行モードでlaunch(デバッグ時にプログラムを起動する)かattach(起動しているプログラムに対してデバッグ)のどちらか
- program:デバッグ対象のプログラムのパス
- args:デバッグするためにプログラムに渡す変数
- –noreload:ブラウザでアプリを動かしたときにブレークポイントで止める(追記)
- 0.0.0.0:8080:ポート番号の指定(追記)
- django:Djangoのプログラムかどうか
- justMyCode:内部ファイルか否か。自分で書いたコードだけをデバッグしたいならtrueでもOK
「–noreload」と「0.0.0.0:8080」を追加しています。これでデバッグをする準備は完了です。
それでは実際にデバッグを行ってみましょう。
VSCodeでdockerのDjangoアプリをデバッグ
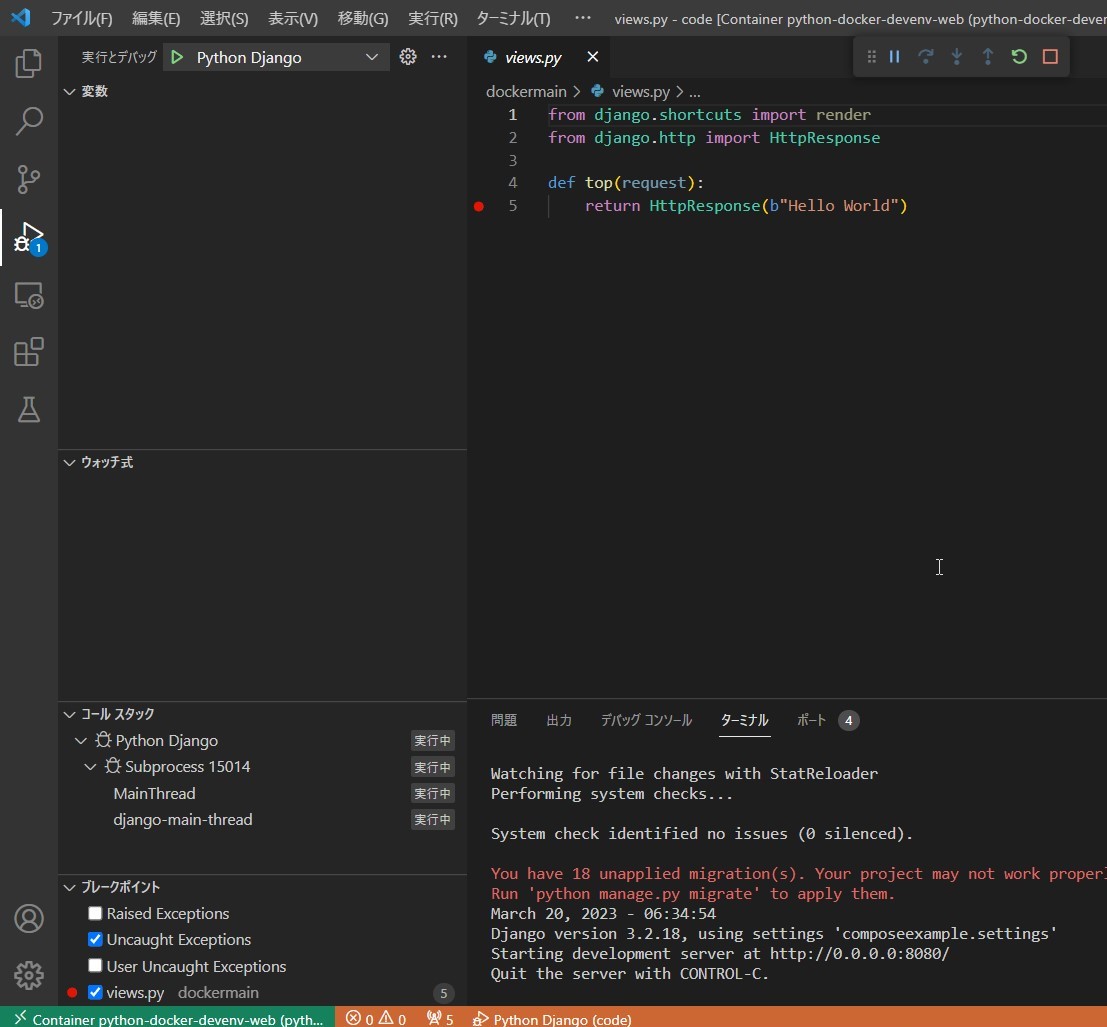
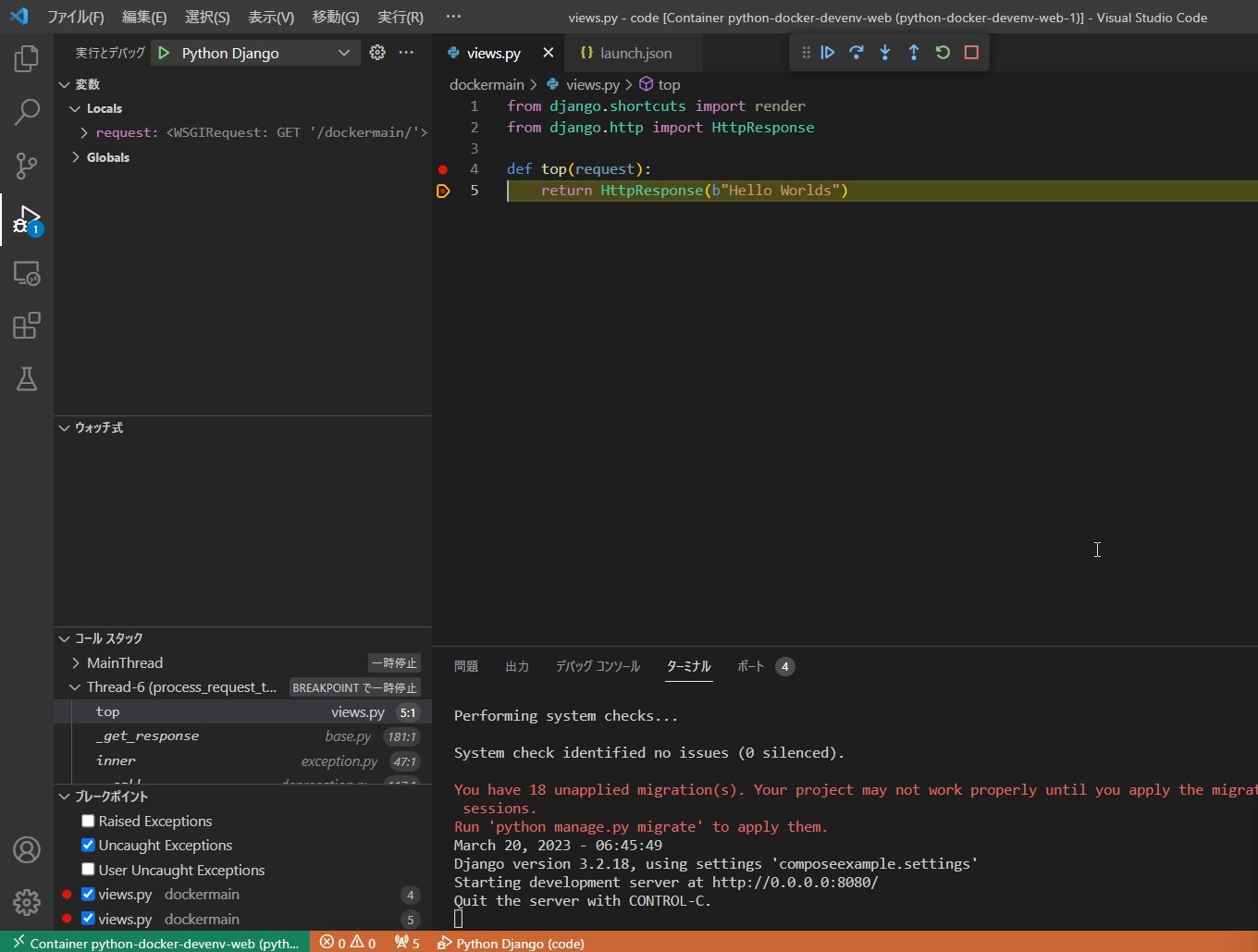
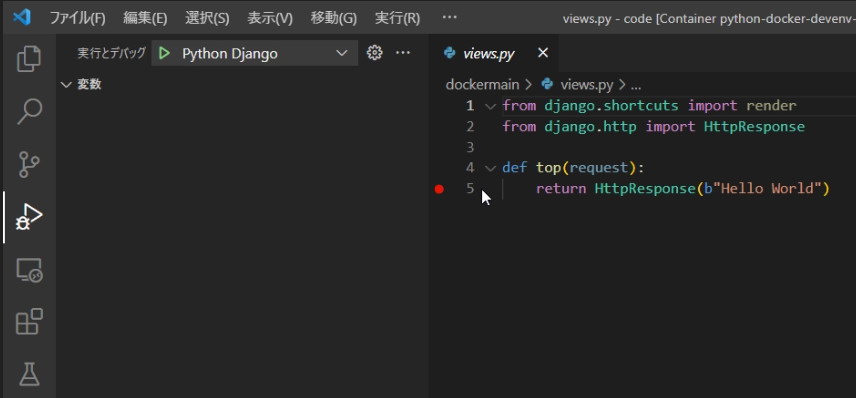
それでは実際にデバッグを行ってみましょう。「code/dockermain」フォルダ内のviewsファイルを開いてブレークポイントを設定します。
VSCodeの場合は行番号があるので、その左側をクリックすればブレークポイントが付きます。
赤い丸マークが目印ですね。

今回は「return HttpResponse~」の部分にブレークポイントを設定しました。
この状態で左上の「実行とデバッグ」の部分の緑色の再生ボタンマークをクリックしましょう。
すると上側にアイコン群があるリモコンのようなものが追加されます。
さらにVSCodeの下部分がオレンジ色になっているのも確認できます。これがデバッグをしている証となります。
またVSCodeのターミナルに色々な情報が出ていますね。
今まではCMD(コマンドプロンプト)でdockerを起動させていましたが、VSCodeとdockerが繋がったのでもうCMDは使用しません。
これから先はdocker-desktopとVSCodeの2つを使えばOKですので、CMDは終了してしまいましょう。
さて、この状態で「http://127.0.0.1:8080/main/」にアクセスしてみてください。今回は「8080」なので今までの「8000」と間違えないでください。
するとVSCode側で変化があるはずです。
上記の画像のように行丸ごと黄色でライトアップされていれば、そこで処理が止まっています。
変数の中身も確認できるので、デバッグができていますね。無事に成功しました。
デバッグを終了するときはリモコンの一番右にある朱色の四角アイコンをクリックすれば終了します。
また、dockerの起動がCMDからdocker-desktopに変わったので終了の仕方も説明もします。
開発がひと段落した後の終了は簡単で、docker-desktopの停止ボタンを押すだけです。
Actionsの下にある灰色の停止ボタンを押せば終了できます。
【Django】VSCode(Visual Studio Code)とdockerでのデバッグのやり方 おわりに
どの言語でもそうですが、dockerを使用している場合はデバッグの環境設定に一手間かかります。
とはいえ設定内容そのものは難しくないので、一度行えばそれでOKとなっています。正直デバッグ設定をするかしないかでその後の開発の手間は格段に変わるので、多少めんどくさくてもあらゆる言語で行うことをオススメします。
ただ、詰まりやすいところでもあるのでなるべく画像と文多めで説明しました。分かりやすくなっていて、デバッグ設定に役に立っていれば幸いです。