Djangoにはデフォルトで管理画面が用意されていて、かなり使いやすい印象を受けます。
一方でデータ管理画面の内、テキストエリアは実にシンプルです。
DjangoはWordPressのようにブログとしても使用することができるのですが、どうせならテキストエリアももう少し使いやすくしたいものです。
そこで紹介するのでDjangoのライブラリ「CKEditor」です。
これを使用することで管理画面のテキストエリアが下記のようにリッチな出来になります。
それでは、「CKEditor」の導入方法や設定方法を見ていきましょう!
CKEditorの使い方~管理画面を使いやすくカスタマイズ!~
CKEditorをインストールして管理画面をリッチに
①django-ckeditorをインストールします
コマンドは以下の通りです。
仮想環境を利用して、ローカルと同期している場合は仮想環境とローカルの両方に「django-ckeditor」をインストールしてください。
②settings.pyに設定追加
Djangoプロジェクトのsettings.pyにckeditorを追加します。
|
1 2 3 4 |
INSTALLED_APPS = [ # 省略 'ckeditor', ] |
③CKEditorを適用したいカラムにRichTextFieldを指定
下記例ではcontentを変更しています。
|
1 2 3 4 5 6 7 8 9 |
from django.db import models from ckeditor.fields import RichTextField class Post(models.Model): title = models.CharField(max_length=255) #content = models.TextField() content = RichTextField() -- 省略 -- |
Modelを変更したので、データベースをマイグレーションします。
これで管理画面で確認するとテキストエリアがリッチになっていることが確認できます。
CKEditorで出来ること
インストールしてリッチになったエディタを見てみましょう。
エディタの上部に設定されたバーからテキストエリアの内容を調整できます。
以下、簡単に説明をしますが、それぞれに文言で種類分けをしています。
それぞれ、意味は以下の通りです。
- ブロックスタイル:段落丸ごとスタイル適用。マウスドラッグで範囲指定しても無視される
- インラインスタイル:マウスドラッグで範囲指定した場所に適用される
左から右に向けて順に説明します。
CKEditorの説明:スタイル【ブロックスタイル・インラインスタイル】
![]()
文章にスタイルを適用します。ブロックスタイルではイタリック体、薄い文章、囲み文章の3種があります。
インラインスタイルは種類が多く、下線やマーカーなども指定できます。
CKEditorの説明:標準【ブロックスタイル】
![]()
段落や見出し(H要素)を指定できます。
CKEditorの説明:B・I・U・S【インラインスタイル】
![]()
内容はスタイルでの説明と同じで、以下のような装飾がワンクリックで出来ます。
- B:太字
- I:イタリック体
- U:下線
- S:打消し線
CKEditorの説明:←→【インラインスタイル】
![]()
エディターに対する変更を進めたり戻したりできます。
Ctrl+ZやCtrl+Yの動きです。
CKEditorの説明:リンクの設定【インラインスタイル】
![]()
外部にリンクを飛ばす機能や、内部で移動するためのアンカーなどを設置できます。
CKEditorの説明:挿入【ブロックスタイル】
![]()
画像、テーブル(表)、水平線を挿入できます。
画像のアップロードに関しては現在はできませんが、後半で詳しく説明します。
CKEditorの説明:色の編集【インラインスタイル】
![]()
指定した範囲の文言の文字色を変更したり、背景を設定することができます。
CKEditorの説明:特殊挿入【インラインスタイル】
![]()
絵文字や特殊な文字を挿入することができます。
使うことはあまりないかもしれません。
CKEditorの説明:ソースコードに変換
![]()
このボタンをクリックすることでHTMLコード交じりの表示に切り替えることができます。
細かい編集などをする場合にはHTMLコードを弄ったほうが早いこともあります。
WordPressなどでブログを書いている人は、あると便利な機能が多いと思ったことでしょう。
このように、エディターをリッチに出来ると文章作成スピードも速まりますね。
CKEditorで画像を感覚的に挿入できるようにしよう
エディターはリッチになりましたが、もう一つ欲しい機能があります。
それが画像のアップロード、および投稿機能です。
リッチにしたエディターには画像の挿入ボタンがありましたが、この中にはアップロード機能はないはずです。
次はこの機能を追加していきましょう。
settings.pyにckeditor_uploaderを追加する
Djangoプロジェクトのsettings.pyに追記しましょう。
|
1 2 3 4 5 6 7 8 9 |
INSTALLED_APPS = [ -- 省略 -- 'ckeditor', 'ckeditor_uploader', #追加 ] CKEDITOR_UPLOAD_PATH = "uploads/" CKEDITOR_ALLOW_NONIMAGE_FILES = False CKEDITOR_IMAGE_BACKEND = "pillow" |
ckeditorを導入した段階で、「ckeditor_uploader」を指定すれば画像のアップロード機能が使えるようになります。
さらにその下には、CKEditorでの画像アップデート情報を設定しています。
画像はuploadフォルダに格納され、アップロードは画像のみに制限されます。
そして最後に、画像のアップロードにはDjangoのパッケージであるPillowを指定しています。
Pillowは画像を扱うのに便利な機能ですので、入れておくことをオススメします。
もしも入っていない場合はpip経由でインストール可能です。
CKEditorで画像をアップロードできるようにModelsを変更する
CKEditorで画像を使用するにはModelを変更する必要があります。
これまでの段階で「RichTextField」を使用していましたが、これをさらに変更しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
from django.db import models #from ckeditor.fields import RichTextField from ckeditor_uploader.fields import RichTextUploadingField class Post(models.Model): title = models.CharField(max_length=255) #content = models.TextField() #content = RichTextField() content = RichTextUploadingField() #追加 -- 省略 -- |
contentを「RichTextUploadingField」に変更しました。
データベースをマイグレーションしてみましょう。
マイグレーション完了後、Django管理画面にアクセスしてCKEditorの画像アップロードボタンを押してみてください。

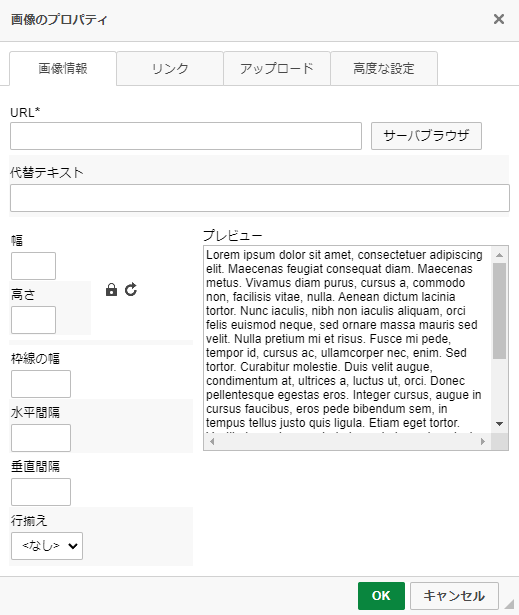
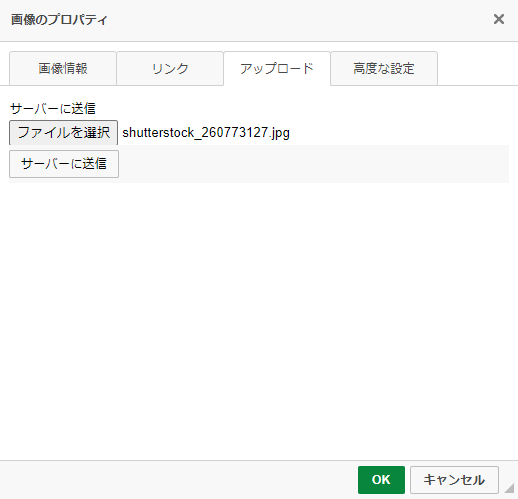
下記のようなポップアップが出現するので、上のタブから「アップロード」を選択します。

適当な画像を選んでサーバーに送信、そしてOKボタンを押しましょう。

無事に挿入することができましたね。
表側を見てみれば、画像が表示されていることも分かるはずです。
これで感覚的に画像を挿入することができました。
おわりに
CKEditorはリッチな編集エディターを提供してくれる強力なツールです。
ブログ作成に向いているWordPressでも標準では備えていないような機能が盛りだくさんですね。
やや実装に手間はかかるものの、実装後はストレスなく使用できます。
もしもDjangoで長めの文章を作成していて、作成が大変だなと考えているときはぜひとも導入を検討してください。