「Djangoで始めるブログ作成講座」の第二回です。
前回はブログの基本的な内容を実装するにとどまりました。
「Djangoで始めるブログ作成講座」の第一回です。 今回は第一歩として、いきなりブログを作成します。 細かい部分の実装は次回以降に回しますが、基本的な部分をさっくりと作り上げていきましょう! この記事を読んで取り組むことで、[…]
このままでもブログとして機能はしますが、ここから機能を拡張していきましょう。
今回は拡張の第一歩として、よくあるアイキャッチ画像を表示する機能を追加します。
Djangoでの画像ファイルの扱いなども分かりやすく説明するので、しっかりと理解しつつ実際にアイキャッチ画像機能を実装してみましょう!
この記事を読んで取り組むことで、Djangoの基本的な要素である以下を習得することができます。
- DjangoでのImageFieldの使い方
- Djangoでの画像の表示方法
Djangoで始めるブログ作成講座②:アイキャッチ画像を導入しよう!
Djangoで画像を扱うために、Pillowを導入する
Djangoで画像を扱う際に、Pillowというものを導入します。
PillowはPythonで画像処理をするためのライブラリで、以下の手順でインストールできます。
1.pipを最新の状態に更新するため、以下のコマンドを実行します。
2.Pillowをインストールするため、以下のコマンドを実行します。
エラーが出なければ正常にインストールできています。
Pillowは今回のみならず、さまざまな画像を使用する場面で使うので名前を覚えておくと良いでしょう。
Djangoプロジェクトに画像設定を追加する
Djangoで画像を使用するには、Djangoプロジェクトのurls.pyとsettings.pyに設定を記載する必要があります。
|
1 2 3 4 5 6 |
# Build paths inside the project like this: BASE_DIR / 'subdir'. BASE_DIR = Path(__file__).resolve().parent.parent # メディアファイルを格納するディレクトリのパス MEDIA_ROOT = os.path.join(BASE_DIR, 'media') MEDIA_URL = '/media/' |
MEDIA_ROOTはディレクトリ構造、MEDIA_URLはURLを表しますが、同じものと考えても問題ありません。
「media」はアイキャッチ画像の格納先フォルダ名ですが、好きに変更しても構いません。
その場合はMEDIA_ROOTとMEDIA_URLの「media」も変更してください。
|
1 2 3 4 5 6 7 8 9 10 |
-- 省略 -- from django.conf import settings from django.conf.urls.static import static urlpatterns = [ -- 省略 -- path('djangoblog/',include('djangoblog.urls')), ] urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT) |
staticは固定のURLを設定する場合に使用する関数で、指定の仕方はpathと似ていてURL、ディレクトリの順です。
今回はsettings.pyに指定したURLにアクセス時に、mediaフォルダ内の画像を取得するようにしています。
ブログ記事のModelにアイキャッチ画像を追加する
修正後のmodel.pyは以下の通りです。
|
1 2 3 4 5 6 7 8 |
from django.db import models class Post(models.Model): title = models.CharField(max_length=255) content = models.TextField() created_at = models.DateTimeField(auto_now_add=True) updated_at = models.DateTimeField(auto_now=True) thumbnail = models.ImageField(upload_to='images/', null=True, blank=True) #追加 |
追加した項目thumbnailの説明は以下の通りです。
- ImageField:画像を取り扱う専用のフィールドで、使用には先述のPillowが必要になります
- upload_to:アイキャッチのアップロード先フォルダを指定します
- null=True, blank=True:アイキャッチ画像を設定しない投稿もアリにしています
たった一行設定するだけで、アイキャッチ画像の機能が実装出来ました。
作成したらマイグレーションを行ってデータベースに反映させておきましょう。
ただこのままではアイキャッチ画像の設定はできないので、管理画面とブログ画面両方を少し修正する必要があります。
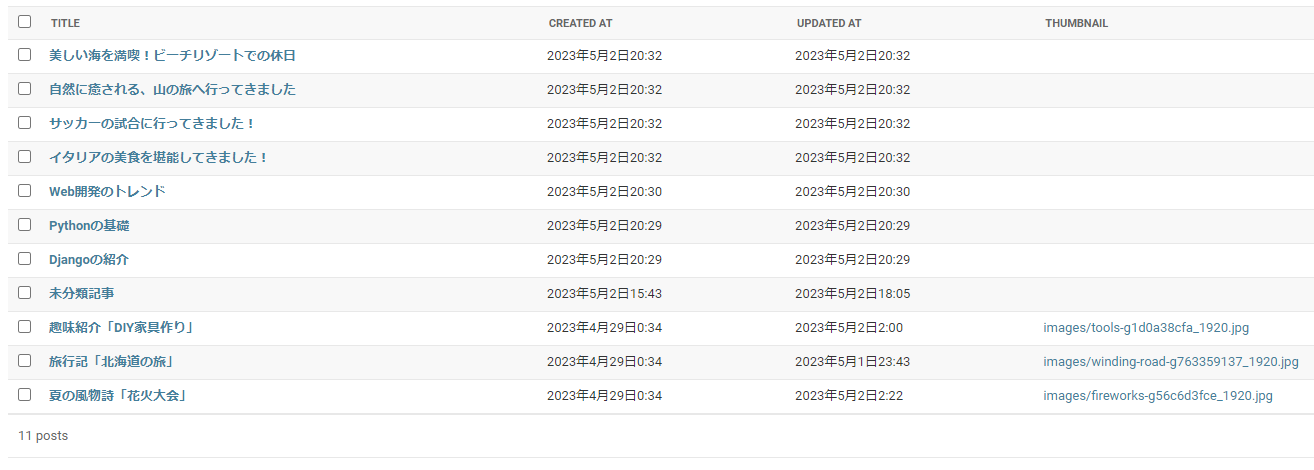
管理画面でアイキャッチ画像をアップロードできるか確認
管理画面の実装も簡単にできます。
|
1 2 |
class PostAdmin(admin.ModelAdmin): list_display = ('title', 'created_at', 'updated_at','thumbnail') #thumbnailを追加 |
これで投稿一覧画面でアイキャッチ画像が設定されているか否かが一覧で分かります。
また、データベースをマイグレーションした段階で、各記事にアイキャッチ画像を設定することもできるはずです。

よくあるアップロード機能ですね。実際に画像をアップロードして、動くか確認してください。
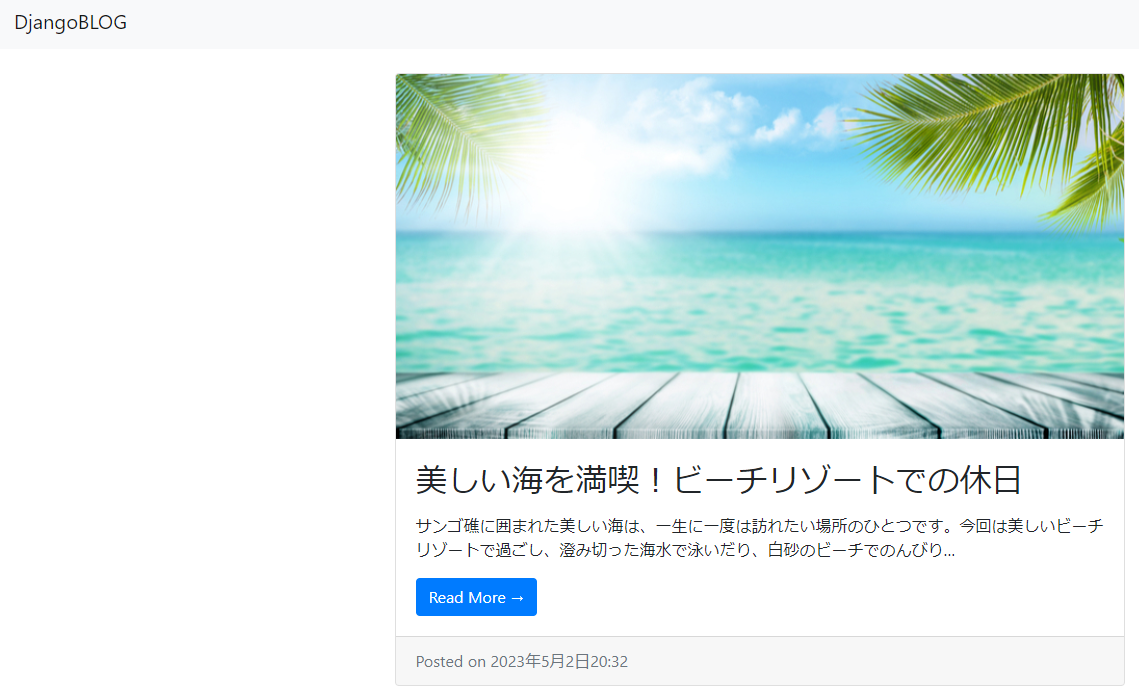
次に、アイキャッチ画像をブログ画面に表示していきましょう。
投稿一覧、および投稿詳細のTemplateを修正する
ブログ表示側の修正はテンプレートのみで大丈夫です。
post_list.htmlとpost_detail.htmlの2画面を修正しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
{% extends 'blog_base.html' %} {% block content %} {% for post in posts %} <div class="card mb-4"> <!-- アイキャッチ画像を表示 --> {% if post.thumbnail %} <img class="card-img-top" src="{{ post.thumbnail.url }}" alt="{{ post.title }}"> {% endif %} <div class="card-body"> <h2 class="card-title">{{ post.title }}</h2> <p class="card-text">{{ post.content|truncatechars:80 | safe }}</p> <a href="{% url 'post_detail' pk=post.id %}" class="btn btn-primary">Read More →</a> </div> <div class="card-footer text-muted"> Posted on {{ post.created_at }} </div> </div> {% endfor %} {% endblock %} |
アイキャッチ画像があるかどうかで分岐させています。
ある場合はimgタグを挿入する簡単な処理です。
画像URLには「post.thumbnail.url」でアクセス可能です。
alt属性にはタイトルを入れていますが、専用のフィールドをデータベースに持たせるのも良いでしょう。
同様に詳細画面にも適用させます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
{% extends 'blog_base.html' %} {% block content %} <div class="container my-5"> <div class="row"> <div class="col-md-12"> <h1>{{ post.title }}</h1> <!-- アイキャッチ画像を表示 --> {% if post.thumbnail %} <img src="{{ post.thumbnail.url }}" alt="{{ post.title }}" class="img-fluid rounded mx-auto d-block"> {% endif %} <div class="row"> {{ post.content | safe }} <p>Created: {{ post.created_at }}</p> </div> </div> </div> </div> {% endblock %} |
投稿一覧画面、および投稿詳細画面の両方でアイキャッチ画像が表示されました。
無事に成功です。
おわりに
今回修正したのはModelとテンプレートだけで、Viewは修正していないことにお気づきでしょうか?
Djangoは非常によくできたフレームワークでして、データベースに項目を追加して表示するだけならばViewを修正する必要はなかったりします。
ViewでModelを呼び出していますが、このModelがデータベースの全データを自動で取得してくれるからです。
コードの記載量が減るのはミスも作業量も減るので良い点ですね。
さて、ここまでのソースもGithubに掲載しておくので、もしも見返したい場合は確認してみてください。
次の記事では、投稿詳細画面に閲覧者がコメントを残せる機能を実装していきましょう。
「Djangoで始めるブログ作成講座」の第三回です。 前回はDjangoで画像を扱い、ブログのアイキャッチ画像を定義しました。 [sitecard subtitle=関連記事 url=https://freemas.stepupka[…]
また、管理画面でのエディターをリッチにしてくれるCKEditorの導入方法も以下の記事で解説しています。
もしもDjangoで長い文章を書くようなアプリを作成したい場合は、こうした使いやすいエディターがあると便利ですので導入を検討してみてください。
Djangoにはデフォルトで管理画面が用意されていて、かなり使いやすい印象を受けます。 一方でデータ管理画面の内、テキストエリアは実にシンプルです。 DjangoはWordPressのようにブログとしても使用することができるのですが[…]