自分用に作成したプラグインが使いやすいと感じて、公式ページで公開したい場合があると思います。
今回はそんな方のためにWordPressプラグインを公開するやり方について解説します。
前提の条件は以下の通りです。
- 使用するOSはWindows
- 既に公開するためのプラグインは作成済み
執筆者である私は2023年3月に以下のプラグインを公開しています。
- 1 作成したプラグインを公式で公開するやり方
- 2 作成したプラグインを公式で公開するやり方 おわりに
作成したプラグインを公式で公開するやり方
本記事の構成と目的
- 申請するためにreadme.txtを作成し、プラグインフォルダに配置する
- WordPress公式サイト用のアカウントを作成する
- プラグインフォルダをzip形式に圧縮してレビュー申請する
- レビューに対応する
- 承認後、SVNツールを取得する
- SVNツールでtrunkフォルダにプラグインフォルダをアップロードする
- assetsフォルダにスクリーンショット、ヘッダー、アイコンのそれぞれの画像をアップロードする
- プラグインのバージョン管理用のtagsを作成する
- 翻訳を作成して、提案する
以上がこの記事の構成になります。
やや長くなりますが、この記事通りに進めることで作成したプラグインを公式ページに登録することができるようになります。
今回は最初のバージョンであるバージョン1.0.0をリリースすることを目標に進めていきましょう。
①申請するためにreadme.txtを作成し、プラグインフォルダに配置する
WordPressのプラグインは申請を行い、プラグインのレビューをしてもらい、OKになれば公開できる流れとなります。
その第一ステップとして申請が必要なのですが、その際にreadme.txtというファイルが必要になります。
このファイルをプラグインフォルダに格納しましょう。
仮に「example」という名前のプラグインの場合、ディレクトリは以下のようになります。
|
1 2 3 4 |
example |ーexample.php | |ーreadme.txt |
必ずプラグインフォルダの中に入れるようにしてください。
さて、readme.txtの中身ですが、量が多くなるために下記記事に別にまとめています。
詳細に記載しているので、こちらを参考にしてください。
自作したWordPressプラグインを公式サイトに公開する際に、readme.txtが必要になります。 公式サイトでのプラグインの説明やスクリーンショットなどは、実はreadme.txtに記載されているからです。 この記事ではrea[…]
②Wordpress公式サイトのアカウントを作成する
作成したプラグインを申請するために、WordPressの公式アカウントが必要です。
現在使っているWordPressサイトのアカウントではなく、公式サイトのアカウントなので注意が必要です。
ですがユーザー名とパスワードを入力するだけなので、すぐに作れるでしょう。もちろん無料で作成可能です。
余談ですが、WordPressサイトの管理人のところに自分の画像を掲載している場合、「Gravatar」という機能を使ったことがあるかもしれません。
その場合、WordPress公式サイトのアカウントを作成している可能性が高いので、そちらでログインしてください。
(WordPress公式サイトは複数のアカウント作成を推奨していません)
またプラグインの申請のやり取りでメールを使いますので、このアカウントのメールアドレスだけは使えるものを設定しておくようにしておきましょう。
③プラグインフォルダをzipに圧縮してレビュー申請する
さて、準備が整ったのでプラグインをWordPressの公式に申請しましょう。
申請ページは以下のURLから飛べるので、プラグインフォルダをzip形式に圧縮して「アップロード」ボタンを押してください。
このあとにアップロードしたプラグインのレビューが始まるので、レビューで指摘される時間が惜しい場合は次の「④レビューに対応する」を読んでからの方が良いでしょう。
実際に私が指摘された内容を参考程度ですが載せています。
またこのアップロードの際にプラグインフォルダにreadme.txtがないとアップロード出来ません。
ただ前のステップで作成しているはずなので、問題なくアップロードできます。
アップロードすると英語でレビュー待ちという英語のメールが届きます。
レビューが完了するのに数日かかるので、待ちましょう。
WordPressのプラグインをアップロードする場合、基本的には英語でのメールのやり取りが主になります。
気後れするかもしれませんが、Google翻訳にかければOKです。
④レビューに対応する
さて、申請すると数日経ってレビュー結果のメールが届きます。
私の場合は一週間程度で届きましたが、英文がズラ―ッと書いてあってうんざりした記憶があります。
ですがレビュー対応は最大で3ヶ月も待ってくれるそうなので、一日に一つ大きな段落を対応するという形でこなしていきましょう。
基本的にレビューの文言は丁寧で、Google翻訳にかければ意味は分かると思います。
参考のURLも貼ってくれていたので、そちらも確認しながら進めました。
参考までに私が指摘された内容を以下に列挙しておきます。
これからレビュー申請する際の参考にしてください。
==WordPressプラグインのバージョンとreadme.txtのバージョンが異なっている==
WordPressプラグインファイル(php形式のものです)に書かれたバージョンとreadme.txtのバージョンが一致しないと指摘されます。
片方が「1.0」でもう片方が「1.0.0」でも言われるので要注意ですね。
==画面出力をする場合にシリアライズ、エスケープ、バリデーションをしていない==
私が作成したプラグインは管理画面専用のものだったので対応していなかったのですが、どのプラグインでもシリアライズ、エスケープ、バリデーションの必要があるそうです。
シリアライズはユーザーが入力した値を取得するときに行う作業で、エスケープは入力した値を表示する場合に行います。
バリデーションは私は対応不要だったのですが、例えば数値のみのフィールドに文字列を入れさせないといった対応になります。
これらの3要素は公式にページがあるので見ておくと良いと思われます。
基本的にはWordPressに便利な関数があるのでそれを適用させればOKです。
以下にシリアライズとエスケープの公式ページのURLを掲載しておきますね。
・https://developer.wordpress.org/apis/security/sanitizing/
・https://developer.wordpress.org/apis/security/escaping/
==クラス名を複雑にする==
WordPressのプラグインはかなりの数があり、クラス名も無数です。そのために簡易なクラス名は別のプラグインとの衝突を引き起こす可能性があります。
それゆえに、クラス名は複雑な方が良いでしょう。
例えば「abcdefg」という名前のプラグインを作成した場合は、全てのクラスに以下のように接頭句をつけるのがおススメです。
⑤承認後、SVNツールを取得する
無事にレビューが通れば、晴れてWordPressプラグインを公開する手はずが整ったことになります。
公式ページに公開するにはプラグインフォルダをWordPress公式のディレクトリにSVNでアップロードする必要があります。
SVNツールはいろいろな種類がありますが、私は「TortoiseSVN」を使用しました。
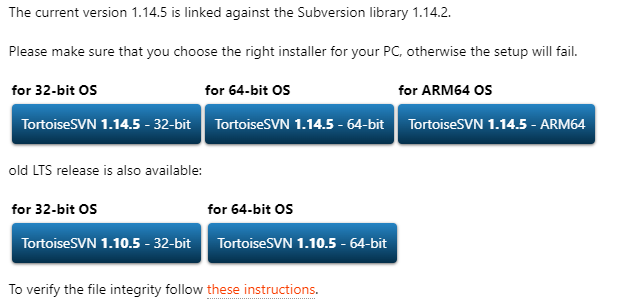
公式ページからダウンロードしましょう。

上の3つのバージョンの内、合うものを選んでください。
32bitならば左の、64bitならば真ん中のボタンを押せばダウンロードできます。
インストーラーを起動した後は画面の指示通りに進めていけばインストールが完了します。
「Next」ボタンを押していればOKです。
ただデスクトップにアイコンが作られるわけではないので、起動する際にはWindowsメニューから起動しましょう。
⑥SVNツールでtrunkフォルダにプラグインフォルダをアップロードする
SVNツールを起動させて、作成されているプラグインフォルダにアクセスします。
SVNのURLはWordPress公式サイトからのメールに掲載されています。

同様にユーザー名やパスワードも掲載されているので、アップロードするときに入力してください。

フォルダには「assets」「trunk」「tags」の3つがありますが、それぞれのフォルダの説明は以下の通りです。
==assets==
公式ページでのスクリーンショットやヘッダーなどの画像を格納する場所です。
==trunk==
WordPressファイルを配置するフォルダです。ここに関しては圧縮していないフォルダを入れてください。
また、プラグインをバージョンアップした場合も最新のプラグインのみを入れるようにしましょう。
常にプラグインファイルを更新する場所という認識で構いません。
==tags==
プラグインの過去バージョンを格納する場所です。バージョン別にフォルダを作成し、これまでのプラグインを格納します。
過去のバージョンをフォルダに分けて格納しておく場所ということですね。
基本的には最新のプラグインファイルをtrunkとtagsフォルダ内のバージョン名のフォルダに入れておけばOKです。
初回ではtrunkフォルダにプラグインフォルダを入れておきましょう。
この段階でWordPressサイト管理画面のプラグイン欄で、検索してプラグインが表示されるようになります。
まだ画像もない状態だと思うので、画像を追加していきましょう。
⑦assetsフォルダにスクリーンショット、ヘッダー、アイコンのそれぞれの画像をアップロードする
このままでは味気ないのでヘッダー、アイコン、スクリーンショットの画像をアップロードしましょう。
assetsフォルダに格納することで表示されるようになりますが、いくつか注意点があります。
WordPressプラグインのスクリーンショット画像をアップロードする

プラグイン詳細ページにて表示できるスクリーンショット画像を登録できます。
画像ファイルの命名規則は以下の通りです。
画像の枚数を増やすにつれて、後ろの数字を2、3と増やしていくと良いでしょう。
使用できる画像の形式ですが、jpgやpngとなっています。
さて、スクリーンショットには解説を付与することができます。
readme.txtの表記内容に「== Screenshots ==」という欄があったのを覚えているでしょうか。
あれと対応しています。
例えば「screenshot-1.jpg」「screenshot-2.jpg」に対して解説をつける場合はreadme.txtに以下のように追記しましょう。
|
1 2 3 |
== Screenshots == 1. When you activate the plugin, a menu called "Templates" will be added. You can edit an existing "Welcome to Post Templator" article, or you can "Add New" a template. 2. It's very similar to the "Posts" page. The left side is a place to write the template, and the right side is a text box where you can change the wording. |
数字と画像のファイル名の数字は対応しています。
もしもスクリーンショット画像を5枚用意した場合は5つ記載すればOKです。
WordPressプラグインのヘッダー画像をアップロードする
プラグインをインストールするときなどに表示されるヘッダー画像です。
全部で4種類作成することが推奨されています。
ファイル名は以下の通りで、拡張子はpngかjpgが使用できます。
- banner-772×250
- banner-772×250-rtl
- banner-1544×500
- banner-1544×500-rtl
「-rtl」というのはRight to Leftの略で右から左に読む言語用の画像となります。
とはいえ基本的には全く同じ画像を使用するので構いません。
WordPressプラグインのアイコン画像をアップロードする
最後にアイコン画像をアップロードしましょう。プラグインをインストールする際などに表示されます。
アイコンはヘッダー画像と違い、2種類でOKです。
- icon-128×128
- icon-256×256
ちなみにSVGファイルも使えるようですが、私は登録していません。「icon.svg」という名前で配置すれば良いようです。
⑧プラグインのバージョン管理用のtagsを作成する
続いてtagsフォルダを拡張しましょう。
trunkにあるフォルダをコピーしてtags配下のバージョン名フォルダに格納すればOKです。
TortoiseSVN上のtrunkフォルダを右クリックして「Copy to…」を選択するとtrunkフォルダの中身を別フォルダにコピーできます。
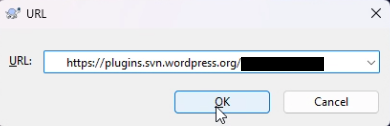
コピー先を選べるので、次のように設定しましょう。
例えばバージョンが「1.0.0」の場合、「https://plugins.svn.wordpress.org/<プラグインフォルダ>/tags/1.0.0」とすれば良いです。
今後新バージョンを追加するたびにtagsに追加していくのが良いでしょう。
⑨翻訳を作成して、提案する
さて、最後です。現在、プラグインページは英語で作成されているので、日本語の翻訳を作成します。
プラグインの詳細ページから翻訳の提案が出来るので、日本語略を掲載しましょう。
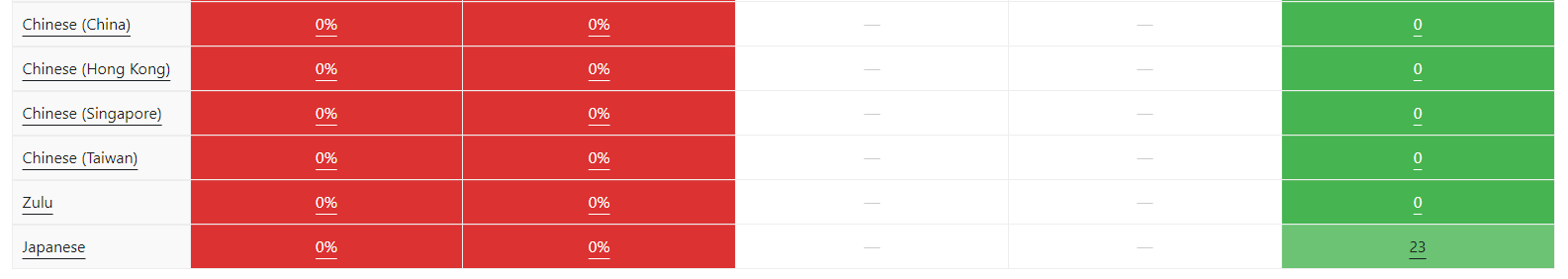
クリックすると各種言語が出てくるので、その中で「Japanese」を見つけてクリックしましょう。
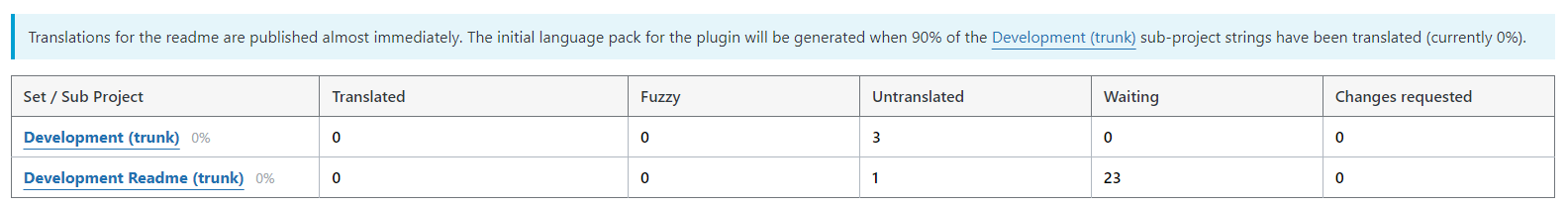
表形式で2つ出てくるので、「Development Readme (trunk) 」を選択してください。
もう片方は日本語訳する必要もないと思います。
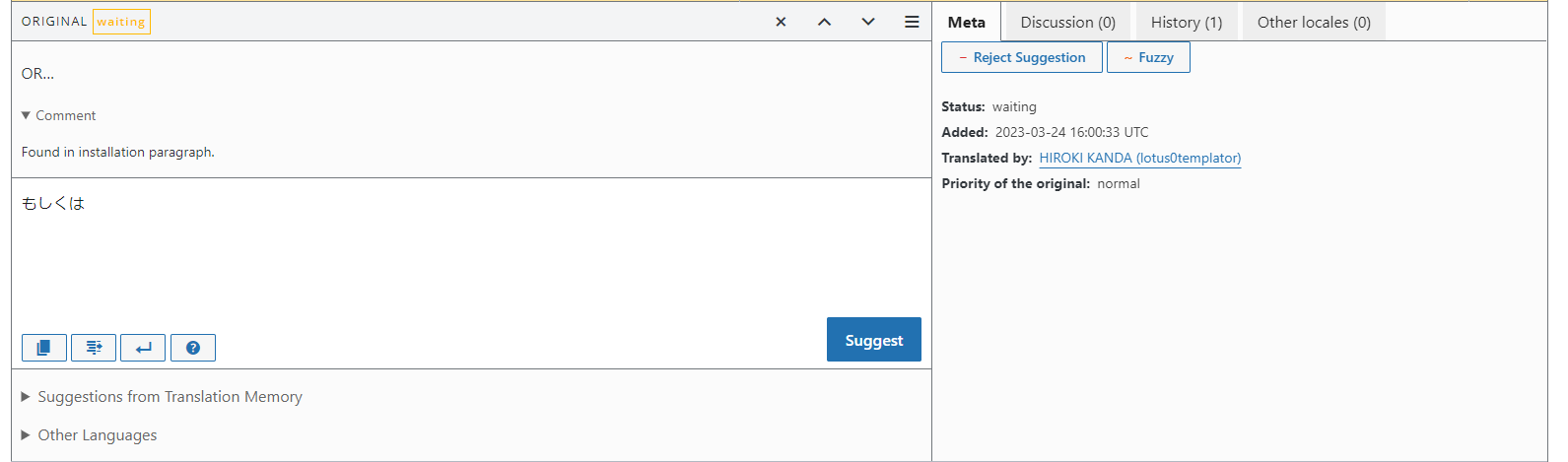
数も多いと思いますが、一つ一つ日本語訳を入れていきましょう。
英文をダブルクリックして日本語訳を入力するだけですので、これまで保管してあった日本語版のテキストをそのまま貼り付けるだけで大体完了すると思います。
余談ですが、例え自分の作成したプラグインであっても自分で翻訳を提案して自分で承認することはできません。
翻訳を作成した後は、少し面倒ですがWordPress公式の日本Slacksにアクセスして翻訳を承認してもらう必要があります。
以下のページに手順がまとめられているので、手順通りに行えば承認されるはずです。
特にアプリをインストールする必要もなく、ブラウザで完結します。
ただ英語版のslackと日本語版のslackの両方を入れる必要があるので少し手間ですね。
翻訳したことを申請した後、承認されれば日本語化が出来るようになります。
作成したプラグインを公式で公開するやり方 おわりに
かなりの長文になってしまいましたが、無事にWordpress公式サイトで作成したプラグインを公開することができました。
最短でやってもレビューなどがある関係上、1週間前後は掛かると思われます。
プラグインを公開する際には余裕をもって行うのが良いですね。
やり取りが英語になってしまうのでやや敷居は高いですが、難しい英文ではありませんし、今の時代はGoogle翻訳もあります。
すこしづつゆっくりとやっていけば問題はありませんし、WordPressのプラグインを作成できるほどの技術力があれば問題ないでしょう。
この記事を参考にして、便利なWordPressプラグインを公開する役に立ったなら幸いです。