wordpressでテーマやプラグインを作成したり、カスタマイズをしたい場合には開発環境を用いるでしょう。
その際、変数の中身を確認できるデバッグ機能はあると機能です。特に実行中に処理を止めて中を見れるのが良いですね。
WordPressの開発環境を楽に構築できるLocalにVisual Studio Code(以下、VSCodeと記載)と連携してデバッグができるアドオンが提供されています。これを用いてデバッグをしていきましょう。
- OSはWindows
- 使用するWordPressの開発環境はLocal(ローカル)
- 使用するエディタはVSCode(Visual Studio Code)
Localの環境構築がまだの場合は以下の記事を参考に立ち上げてみてください。
wordpressはブログやサイトの設計に便利ですが、運営を続けているとテーマやプラグインなど細かいところをカスタマイズしたくなってくるものです。 ただPHPを弄るとエラーによってはサイト全体が落ちてしまい、サイトはもちろんのこと管理[…]
【WordPress】VSCode(Visual Studio Code)でデバッグをしよう【Local】
前準備:テーマの設定
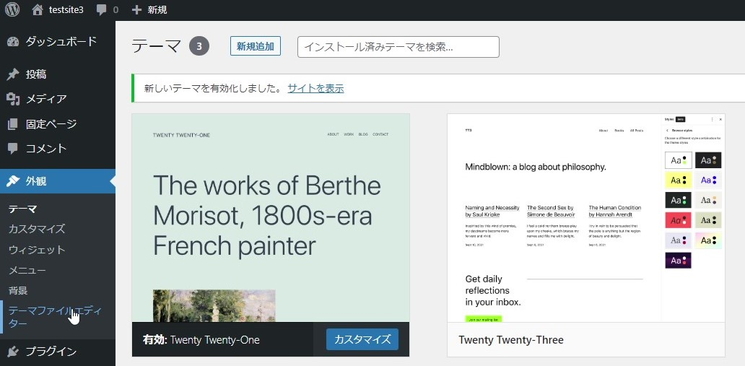
デバッグをするために、WordPressのテーマを変更します。index.phpなどphpファイルのあるテーマに変更してください。
(以下ではテーマを初めからWordPressに入っているTwenty Twenty-One)に設定しています。

VSCodeに拡張機能PHP Debugをインストールする
Localでデバッグ機能を用いるにあたって、VSCodeにも拡張機能を入れる必要があります。
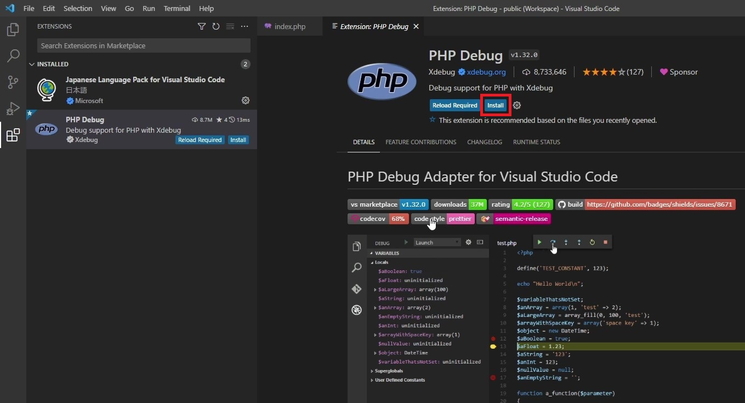
VSCodeを起動して左側のタブで「拡張機能」を選びましょう。
その上で検索欄に「PHP Debug」と入力してInstallしましょう。

LocalでVSCodeデバッグ用のアドオンをインストール
続いてLocal側での設定です。サイトは既に作成しているはずなのでデバッグ用のアドオンを入れていきましょう。
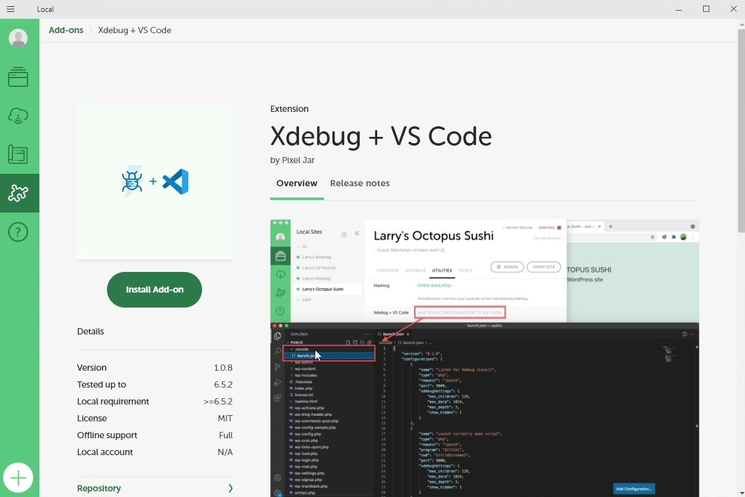
Localを起動したら左側のパズルピースのようなアイコンをクリックしてください。
ここでLocalの拡張機能(WordPressのプラグインのようなものです)を利用できます。

今回はVSCodeとLocalを連携させるので「Xdebug +VS Code」のアドオンを利用します。
枠をクリックすればインストール画面に移行できます。

大きなボタンである「Install Add-on」ボタンをクリックすればLocalの中にこのアドオンが追加されます。
WordPressのプラグインのように簡単にできます。

インストールが完了したら「Enable & relaunch」をクリックして有効化しておきましょう。
ここまでやればアドオンの設定が完了です。Localの表示をサイトに戻してみましょう。

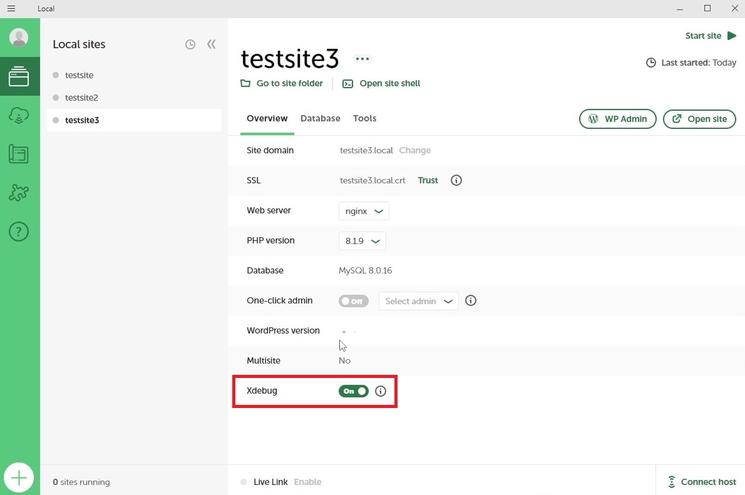
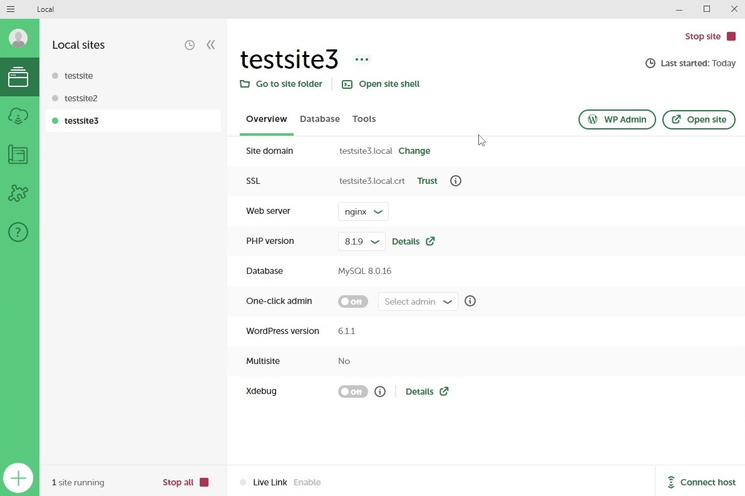
サイトのOverViewでXdebugが「On」になっていることを念のために確認しておきましょう。
下の図ではtestsite3というサイトで有効になっていますね。
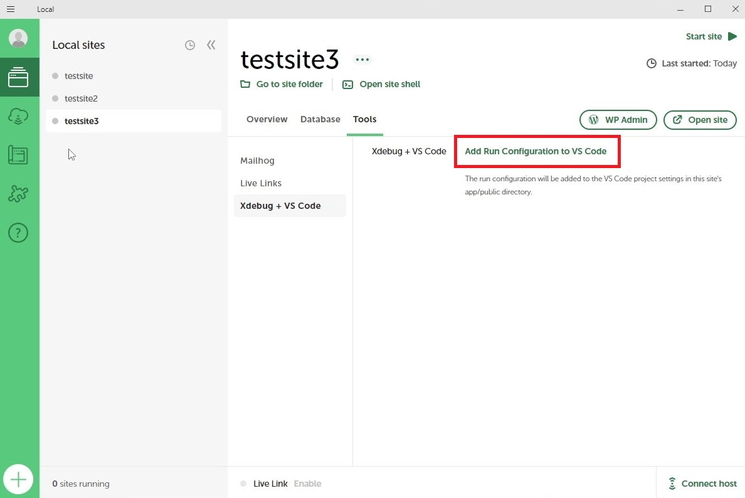
次にLocal画面の中部にある「Tools」タブに切り替えます。

真ん中にあるタブですが、最初は「Mailhog」になっていると思うので「xdebug + VS Code」に切り替えます。
すると「Add Run Configuration to VS Code」があるので、これをクリックします。
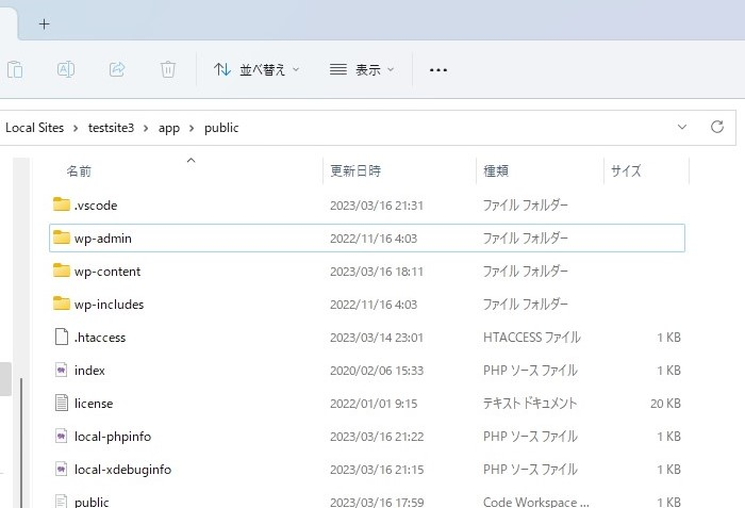
クリックすることでWordpressのフォルダの中に「.vscode」というフォルダが作られます。

このフォルダの中にVSCodeのデバッグ用のJSONファイルが作られています。
今回、ファイルの中身の説明は割愛しますが、興味があれば確認してみてください。
Local側の設定は以上で終了となります。
それでは実際にVSCodeでデバッグをしてみましょう。
VSCodeでWordPressのデバッグ準備を行う
上記の画像の「public」フォルダをVSCodeで開きます。
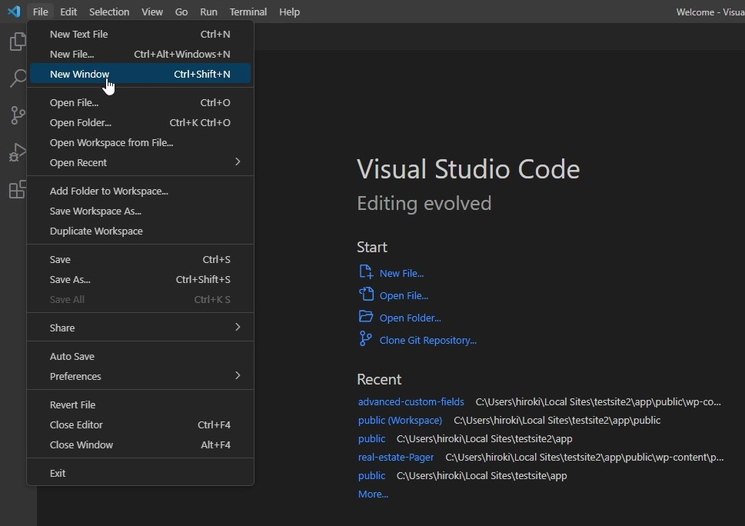
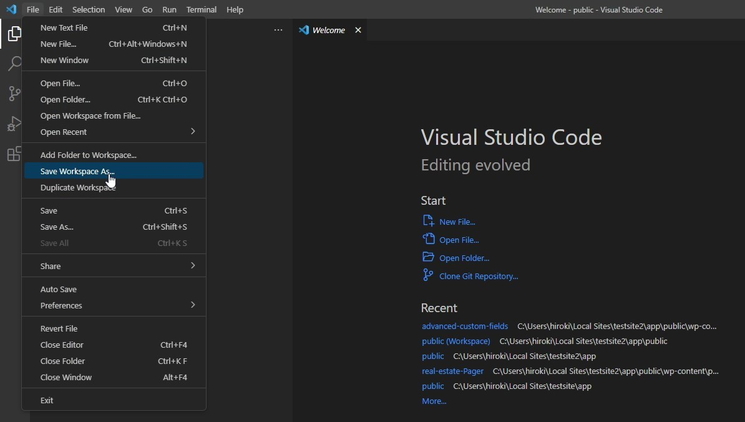
「ファイル」→「フォルダーを開く(Open Folder)」を選択して、「public」フォルダを開きましょう。

ついでにワークスペースに登録しておきましょう。
フォルダを開いた状態で再び「ファイル」→「名前を付けてワークスペースを保存(Save Workspace As…)」を行い、「public」ファイルの中にワークスペースファイルを作成しておいてください。

LocalのWordPressサイトのファイルを開きましょう。
テーマのファイルは「wp-content」→「themes」→「テーマ名」のフォルダの中にあります。
(今回はtwentytwentyoneのindex.phpを開いています)

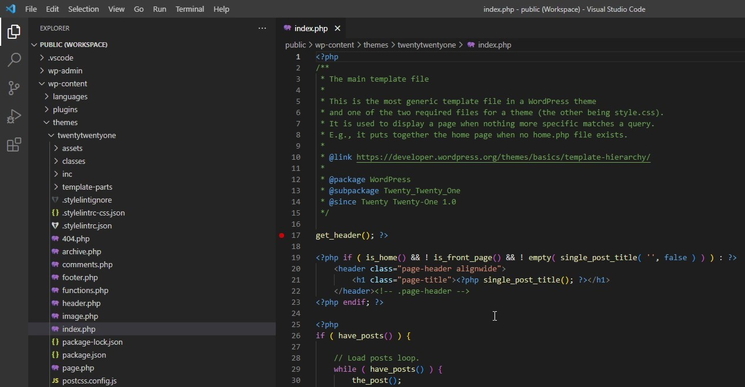
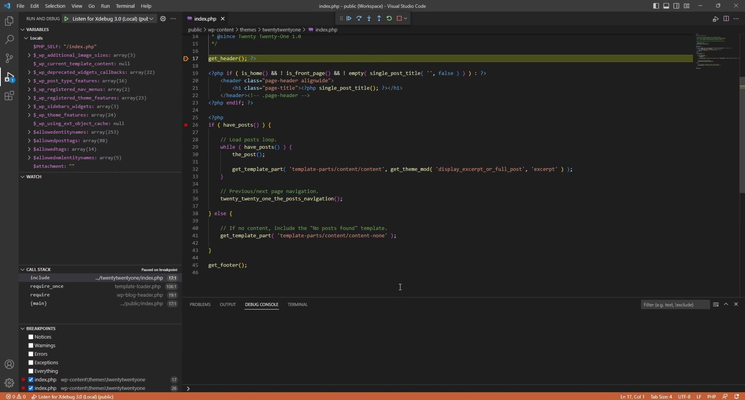
ファイルを開いたらブレークポイントを設置します。ブレークポイントはデバッグ時に止まってくれる箇所でしたね。
エディタの行に数字が振られているのですが、この数字の左側をクリックすることで赤い丸が付きます。これがブレークポイントの目印です。
必ず処理が通る部分にブレークポイントを打つようにしてください。
上の画像では「get_header()」に設定しています。これはサイトに入ったときにトップメニューやロゴなどを表示する、必ず起動する関数です。
準備が完了したので、デバッグを行っていきましょう。
VSCodeでWordPressのデバッグを行う
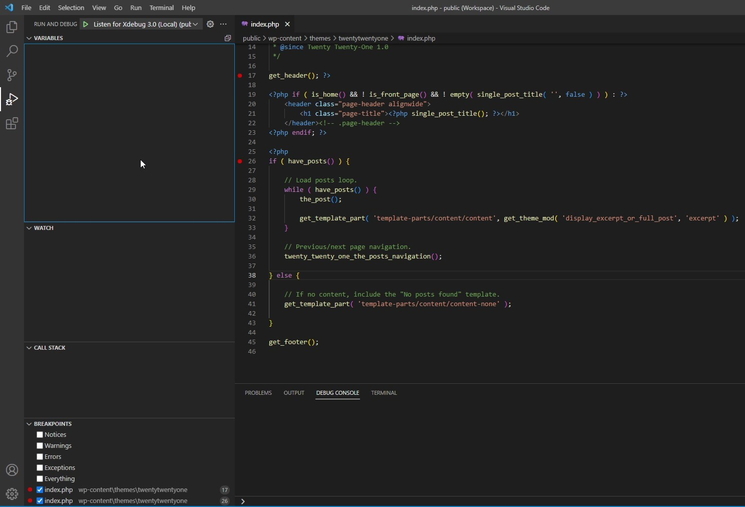
VSCodeで左側の再生ボタンに歯車が付いているアイコンをクリックしましょう。
これがVSCodeのデバッグ画面です。

左上に「Listen for Xdebug 3.0(Local)」の表記が見えるでしょうか。
この緑の再生ボタンアイコンをクリックすることでデバッグモードが起動します。

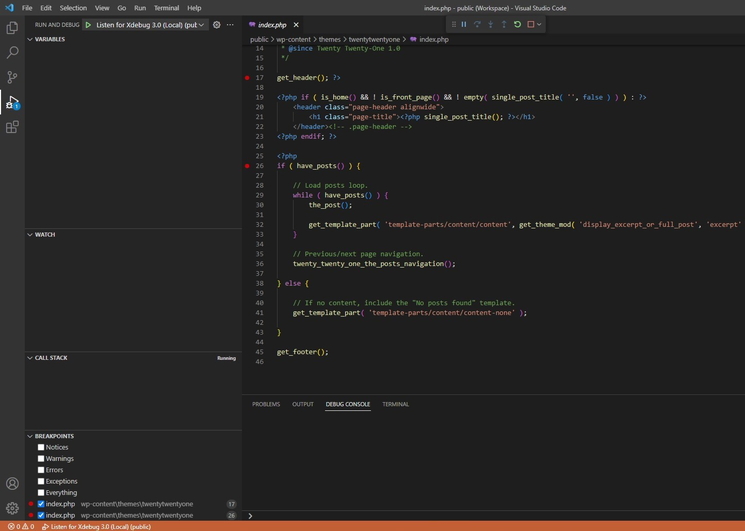
右上に、色々なアイコンが載ったデバッグのリモコンのようなものが出てくるはずです。
この状態でWordPressのサイトをブラウザで起動してみましょう。
Localから、「Open site」をクリックすればブラウザでサイトが表示されるはずです。

この際、読み込み途中で完全にサイトが表示されずに止まると思いますので、VSCodeを見てみます。

しっかりとget_header()のところで停止し、デバッグが行えていることが確認できますね。
今回はテーマで行いましたが、同じようにプラグインでもデバッグが可能になりました。
無事、VSCodeでデバッグ成功です。
以前はこの方法でデバッグ出来ていたのに、出来なくなったという場合があります。ブレークポイントを設置してもそこで止まらないといった現象ですね。
これはPHPのバージョンが上がったのが原因らしく、Localのアドオンである「Xdebug + VS Code」との整合性が取れないためと言われています。
「Xdebug + VS Code」をアンインストールして、その後再インストールしましょう。念のためにVSCodeの「PHP Debug」もアンインストールからの再インストールをしておくのが良いでしょう。
これで再びデバッグが出来るようになるはずです。
【WordPress】VSCode(Visual Studio Code)でデバッグをしよう【Local】 おわりに
WordPressは本番環境を一発で作成してしまう運用がほとんどで、だからこそテーマやプラグインの作成やカスタマイズの際には開発環境が重要になります。
普通のプログラミングの場合は開発環境→本番環境ですがWordPressの場合は逆になることが多いということですね。
ですが他のプログラミング言語と同じく開発環境でのデバッグはカスタマイズや作成では必須です。これがないとエラー時に何が原因で起動しないのかが分かりませんからね。
開発環境構築に便利なLocalと一緒に使えるのが良いですね。ぜひともVSCodeで快適なデバッグライフを送ってください。