wordpressはブログやサイトの設計に便利ですが、運営を続けているとテーマやプラグインなど細かいところをカスタマイズしたくなってくるものです。
ただPHPを弄るとエラーによってはサイト全体が落ちてしまい、サイトはもちろんのこと管理画面にも入れなくなってしまうために、開発環境を使うことが基本となります。
以前はamppsを用いた開発環境構築を紹介したのですが、amppsが有料となってしまったので代替手段であるLocal(以前の名前はLocla by flywheel)を紹介します。
- OSはWindows
- 使用するのはLocal(ローカル)
開発環境構築のやり方~Local(ローカル)編~
①公式サイトから、インストーラーをダウンロードしてインストールする
以下の公式サイトからLocalをダウンロードします。アクセス後に、右上にある「Download」をクリックしてください。
公式サイト:https://localwp.com/

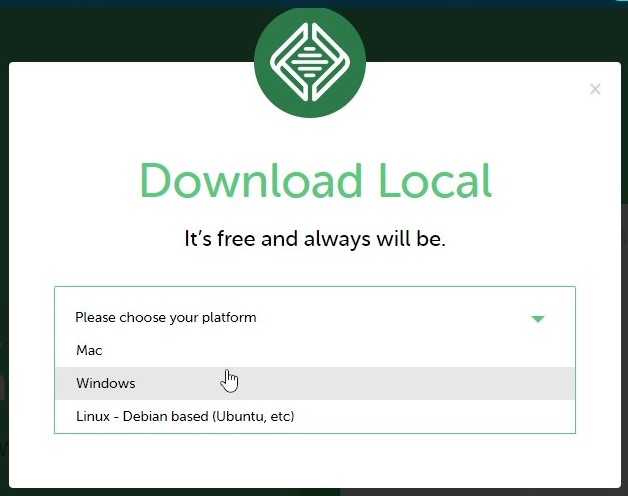
クリックするとプラットフォームの選択になるので、Windowsを選びます。

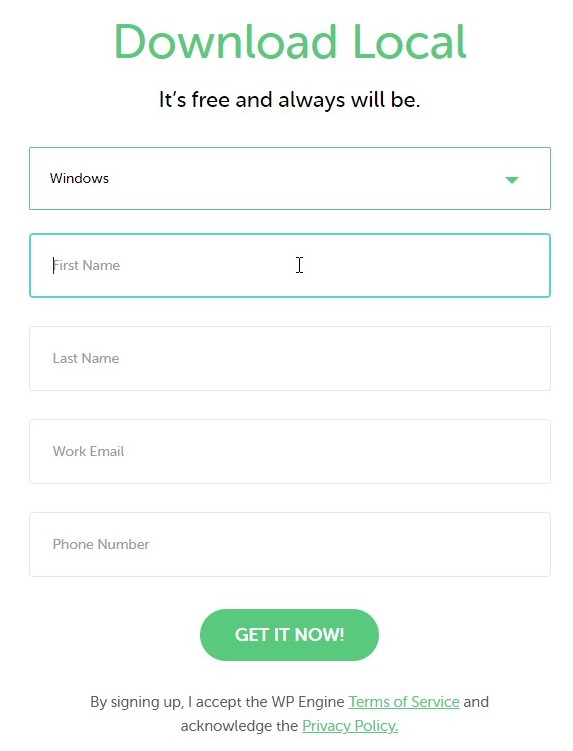
名前とメールアドレス、電話番号を入れる欄が出てくるので入力します。
メールアドレスはLocalのニュースなどが送られてきます。電話番号は掛かってきたことはないので入力しても良いかなと思います。

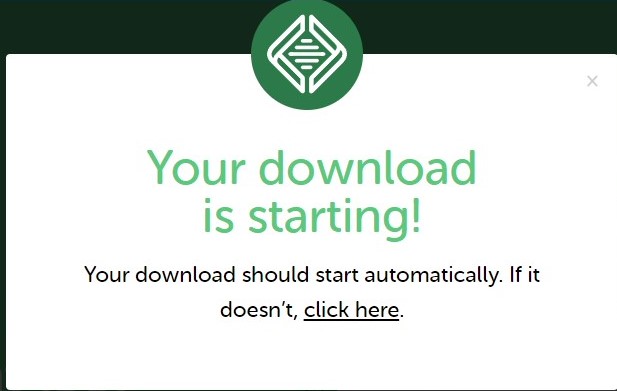
以下の表示が出てくれば、ダウンロードされるはずです。

ダウンロードされたファイルをダブルクリックしてインストールしましょう。
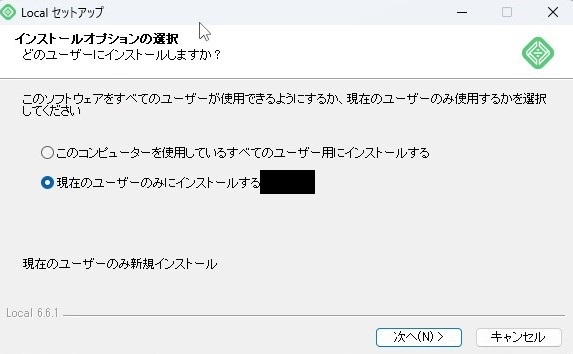
基本的には表示された内容通りの設定で問題ありません。
とりあえずユーザーは「現在のユーザーのみにインストール」にします。

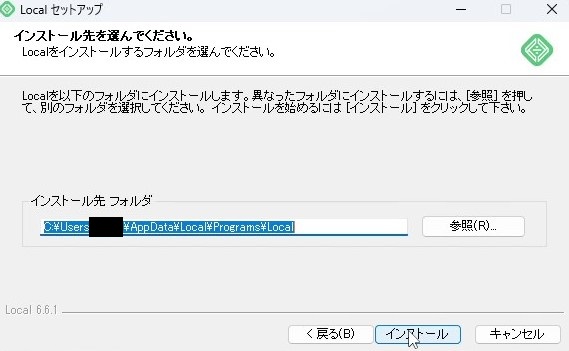
保存場所も最初に表示された場所で構いませんが、Cドライブが嫌な場合は保存場所を変えても良いでしょう。

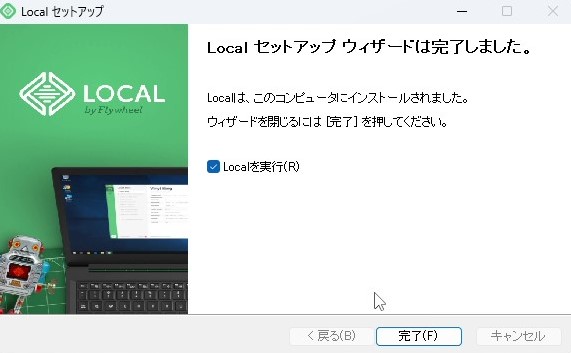
インストール完了後は、Localを起動してみましょう。

②Localを起動してWordpressサイトを作成する。
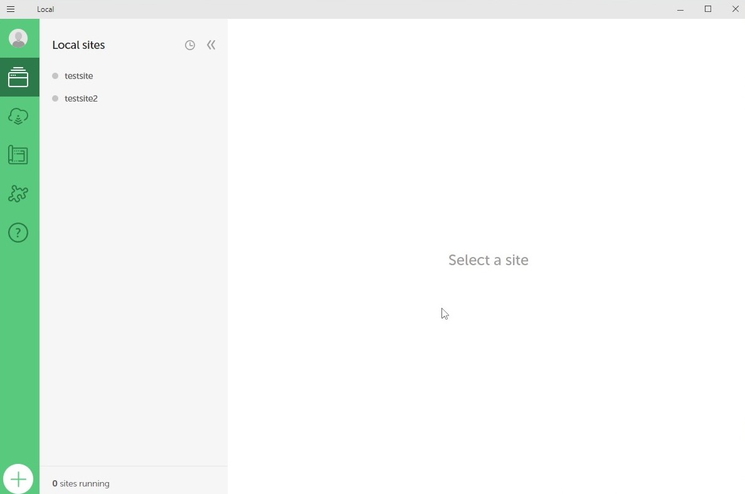
Localを起動すると、TOP画面へ移行するはずです。
このページから新しくテスト用のWordpressサイトが作成可能です。
(今回はすでに作ってしまっているので、表示が一部異なります)

左下の大きな「+」ボタン、あるいは画面中央にあるであろう新規サイトの作成ボタンをクリックするとWordpressの設定が立ち上がります。

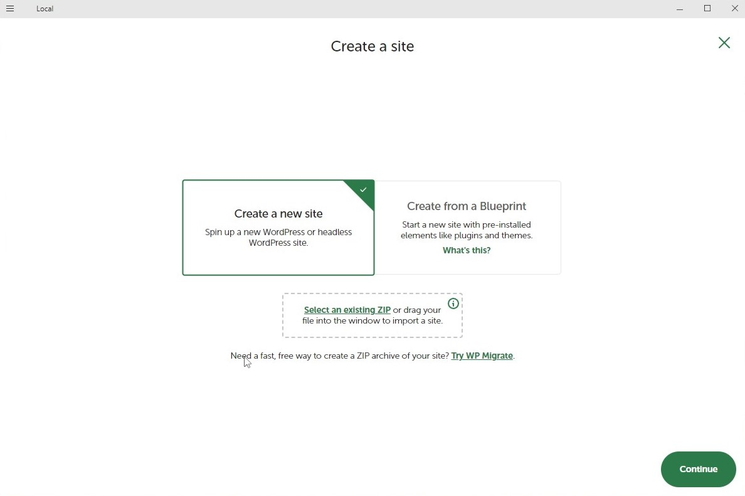
今回は新しいWordpressのサイトを作成するので「Create a new site」を選択して右下の「Continue」ボタンを押します。

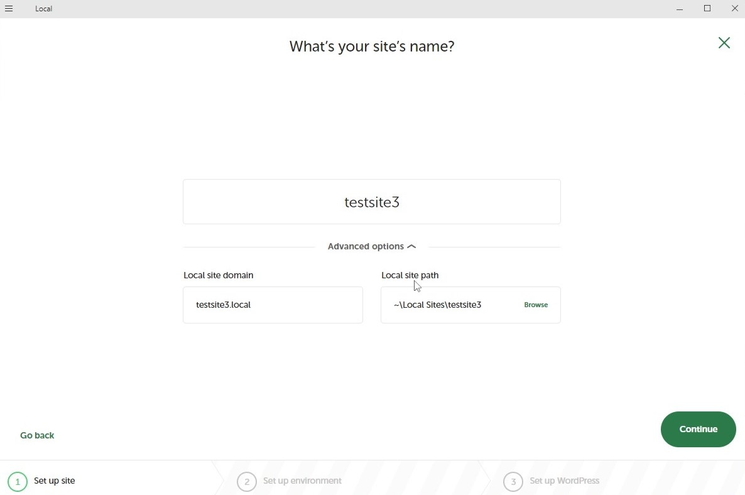
サイト名を入力します。ここでは「tesusite3」としました。
Advanced optionsで追加設定ができますが、ここは弄らなくてOKです。
入力して「Continue」を押しましょう。

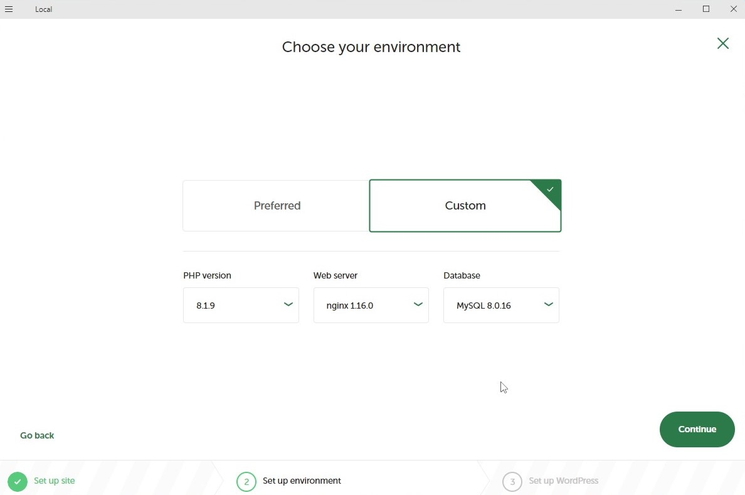
「Preferred」にすると楽に設定できるのですが、デバッグが出来ないという情報もあるので「Custom」を選択してください。
設定内容に関しては「Preferred」の内容をそのままプルダウンで選択すればOKです。
「Preferred」を選択しても「Custom」のプルダウンの中身は消えないので、切り替えながら設定するのが良いでしょう。
入力して「Continue」を押しましょう。

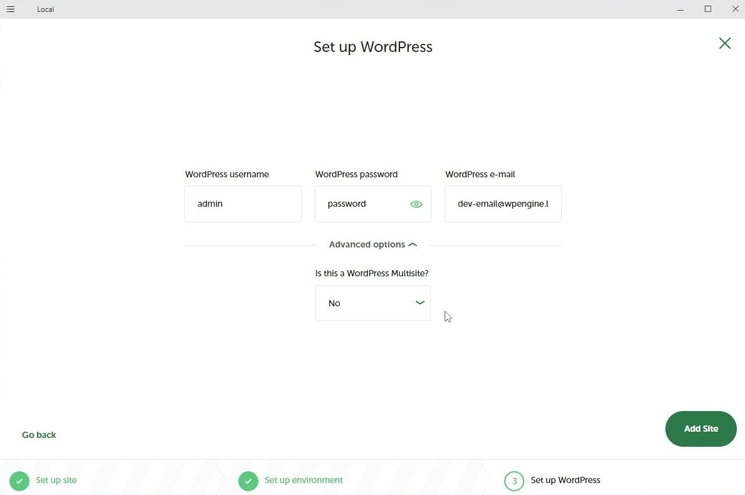
続いてWordpress管理画面にログインするためのユーザー情報を入力します。お好きなusernameとpasswordを設定しましょう。
ここではusernameに「admin」を、passwordに「password」を設定しました。
Advanced optionsは弄らなくてOKです。
入力して「Add Site」を押しましょう。
立ち上げに少し時間がかかりますが、ちょっとだけ待つとサイトが立ち上がるはずです。

testsite3という表記がなされていますね。
もしもサイト作成段階でエラーになる場合は、Windowsのユーザー名が日本語になっていることが原因かもしれません。
現在ログインしているユーザー名を英語に変更するのはかなり骨が折れる作業ですので、新しくユーザーを追加するのが吉です。
例えば「山田太郎」という名前でパソコンを使っている場合は、「yamada」という管理者ユーザーを新規で作成して、そちらのユーザーで再びLocalをインストールしてサイトを作成してみてください。
上記の画像では上側に「Heads-up!Local’s router is having trouble starting」とあり、上手く起動していません。
このエラーはこれまでXamppやamppsなどを使用していた人に多く見られるエラーとなっています。
対処法は以下の通りです。
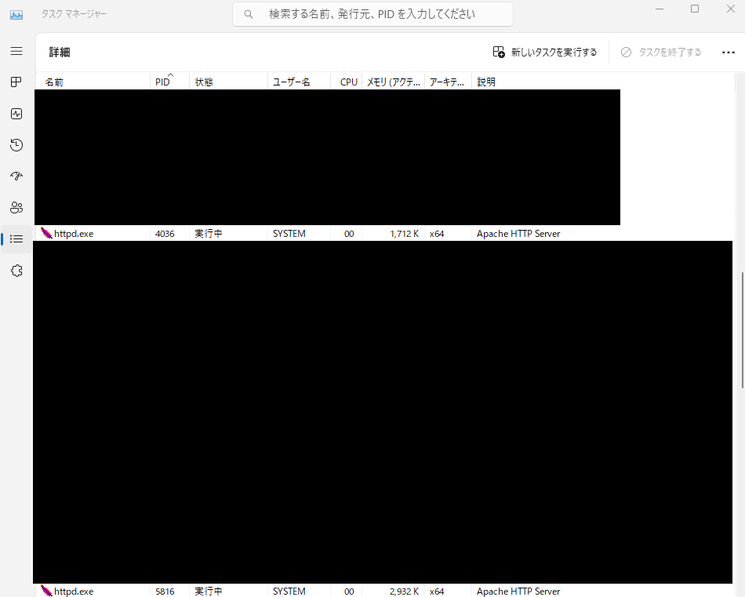
①デスクトップの検索欄で「タスクマネージャー」と入力してタスクマネージャーを立ち上げる。

左のアイコンで下から二番目の「詳細」に切り替えます。
起動中のタスクが一気に表示されるので、「PID」順に並び変えて、4000番台と5000番台にある「httpd.exe」をクリックして、右上の「タスクを終了する」で終了しましょう。
(4000番台を終了すると5000番台が勝手に終了することもあります)
この状態でLocalに戻り、右上にある「Retry」ボタンを押せば無事に環境が立ち上がるはずです。
③Local画面の使い方について
さて、ここからは立ち上げたLocalの画面の使い方を見ていきましょう。
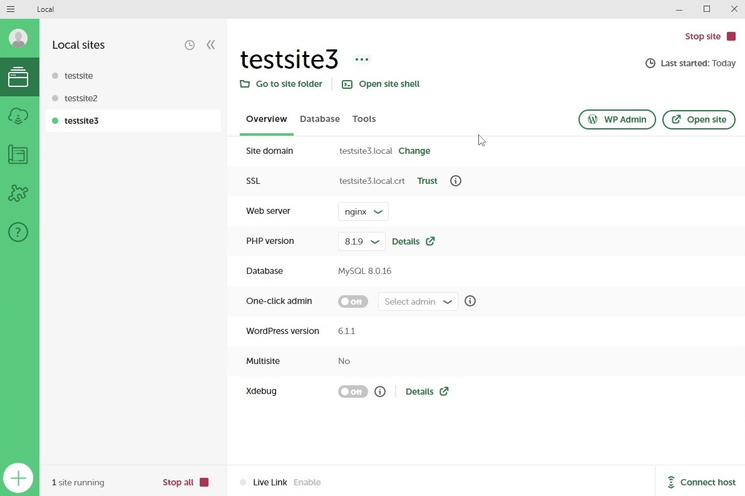
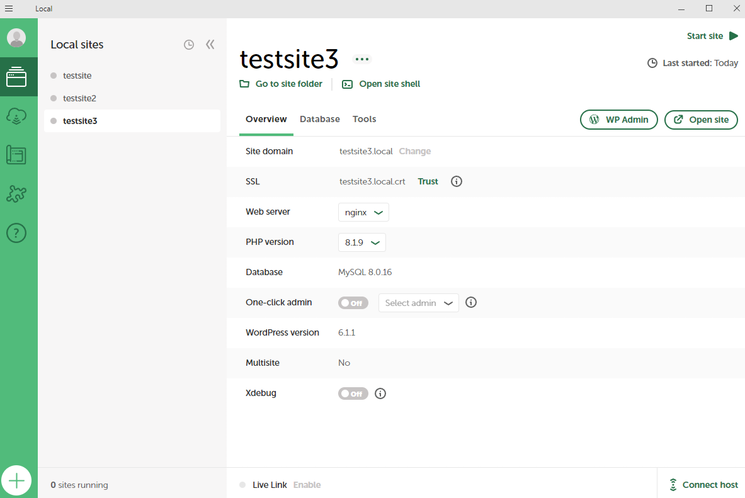
立ち上げたサイト名をクリックすると、以下のような画面に移るはずです。

とはいえ、使う場所はそこまで多くはありません。上記では
- Open site
- WP Admin
- Go to site folder
くらいです。「Open site」は作成したサイトを表示するだけなので分かりやすいでしょう。
WP AdminとGo to site folder
「WP Admin」はWordpressの管理画面に入れます。

サイト立ち上げ時に入力したusernameとpasswordでログイン可能です。
(前の例ではusenameがadmin、passwordがpasswordとなっています)
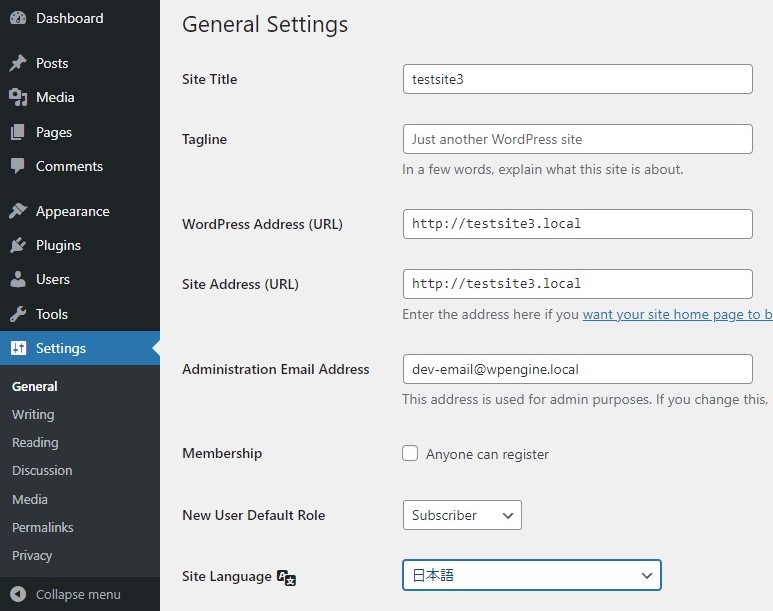
管理画面にログインすると、英語での表記になっています。このままでは使い道が悪いので日本語表記に変更しましょう
管理画面の左側の「settings」をクリックして、「Site Language」を「日本語」に変更しましょう。

下までスクロールして「Save Changes」ボタンをクリックすると管理画面が日本語に切り替わります。
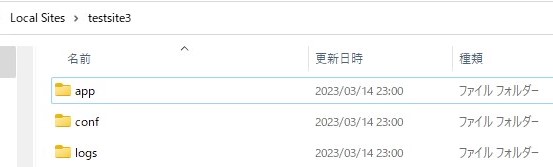
「Go to site folder」はワードプレスの構成フォルダの中に移動ができます。

「app」から進んでいくとWordpressのテーマやプラグインのファイルに行き当たることができます。
テーマやプラグインを開発する場合にはお世話になる機能です。
DBも見ることができる
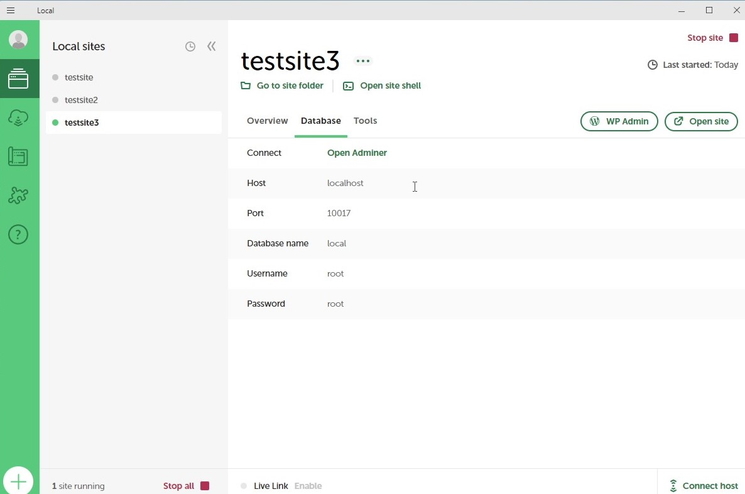
便利なことにLocalはWordpressで使用するDBも確認することが可能です。

今まで見ていた「Overview」の隣にある「Database」をクリックすれば表示が切り替わります。
Connectのところにある「Open Adminier」をクリックするとブラウザでWordpressのデータベースが確認できます。

投稿やコメントなど、Wordpressのデータベースが表示されていますね。
各種テーブルをクリックすればデータを確認することも可能です。
さて、今回で開発環境構築は完了しましたが、日を空けて開発環境を触りたいなと思った場合にはデスクトップにあるLocalを起動してサーバーを選択します。

右上にある「Start site ▶」をクリックすれば立ち上がるので、簡単ですね。
開発環境構築のやり方~Local(ローカル)編~ おわりに
以前はWordpressの開発環境構築と言えばXamppだったのですが、このLocalが出てきてからこちらが主流な気がしています。
構築しやすく、その後の操作も分かりやすいのが良いですね。
テーマ開発やプラグイン開発の際に使いやすいので、ぜひともPCにインストールしてみてください。
また、開発環境を立ち上げたらデバッグの設定も行いたいですよね。LocalはVisual Studio Codeと連携してデバッグができる機能を提供しているので、こちらも利用してみてください。
wordpressでテーマやプラグインを作成したり、カスタマイズをしたい場合には開発環境を用いるでしょう。 その際、変数の中身を確認できるデバッグ機能はあると機能です。特に実行中に処理を止めて中を見れるのが良いですね。 Word[…]