WordPressは基本的にはコーディングが不要か、
使ってもHTMLやCSSくらいの、お手軽ブログ制作ツールです。
とても便利ですが、テーマの自作などをする場合はPHPというプログラミング言語を使用することになります。
WordPressはPHPで構築されているので、もしも異常があった場合、サイトに入れなくなります。
HTMLやCSSのミスは表示が一部おかしくなるだけですが、PHPのミスは致命的です。
そのため、Wordpressの深い部分を作成する場合はテストの環境(開発環境)が必要になります。
今回はWordPressの開発環境を作成するのに便利なamppsを紹介します。
2023/3/21追記
アップデートによりamppsのWordPress作成が有料プラン限定となったために使用する敷居が極端に上がりました。
個人的には終了したようなものだと感じで残念に思っていたのですが、代わりになるアプリを見つけたので以下の記事で詳細に説明しています。
wordpressはブログやサイトの設計に便利ですが、運営を続けているとテーマやプラグインなど細かいところをカスタマイズしたくなってくるものです。 ただPHPを弄るとエラーによってはサイト全体が落ちてしまい、サイトはもちろんのこと管理[…]
WordPressの開発環境作るのに、amppsが便利すぎる件
いきなり表題ですが、PHPの開発環境を作る場合に有名なのはXamppというアプリケーションでした。
一方でamppsは名前は似ているものの、あまり使用している人が居ない……。
ということで、利用してみました。
↓ダウンロードはこちら
http://www.ampps.com/downloads
中段辺りに、「Windows」「MAC」「Linux」に分かれています。
ここでダウンロードして、インストールします。
インストールが完了すると、デスクトップにアイコンが表示されます。

カッコいいデザインですね。
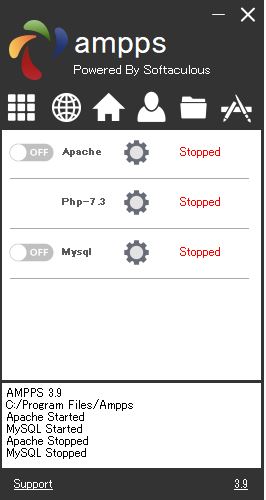
ダブルクリックすると、アプリケーションが起動し、右下にパネルが出てきます。

amppsはApacheとMysqlが標準装備なので、これで2つのインストールも完了です。
それぞれクリックしてONにすると、開発環境が立ち上がります。
人によっては以前別の開発環境ソフトを使用していたかもしれません。
その場合は高確率で英語で「既にApacheが起動しているので起動できません」
といった警告が出ます。
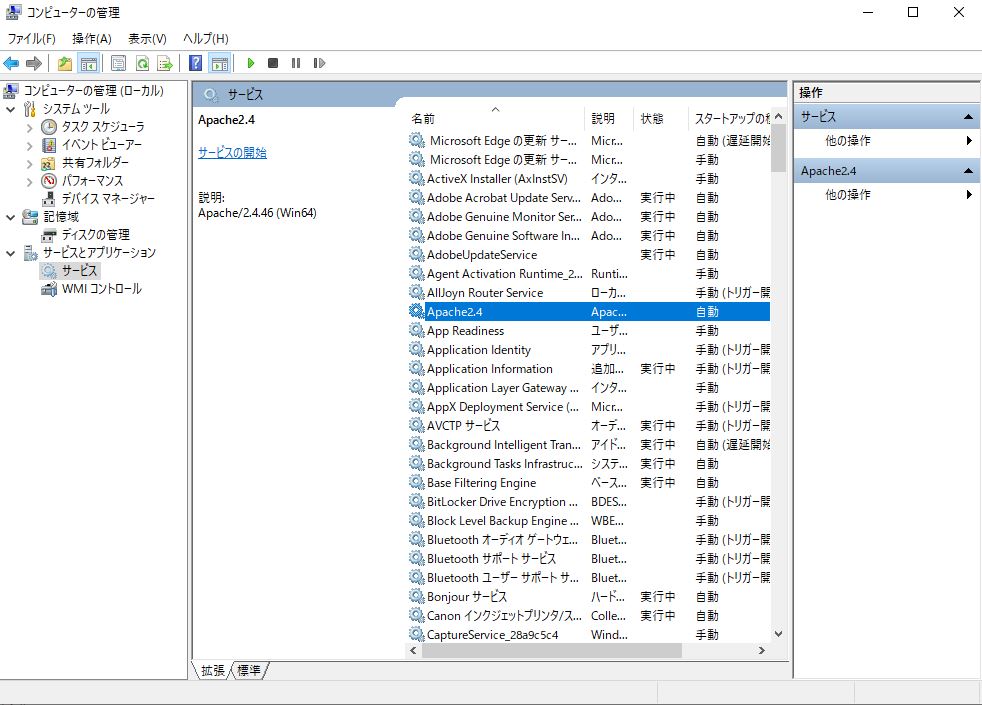
その場合は左下の「Windowsマーク」を右クリックして「コンピューターの管理」を選択します。

左側の「サービス」を選択し、「Apach」を右クリック、「停止」を選択すればOKです。
ampps、簡単に開発環境作れる……
ローカルホストのampps管理画面にブラウザで入りましょう。
URL欄に「http://127.0.0.1/ampps/」と入力してください。
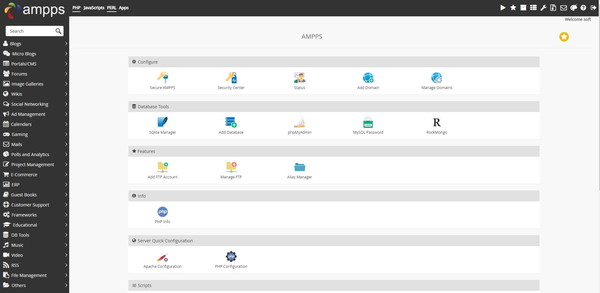
amppsが正常に起動していれば、以下のような画面が出てくるはずです。

左側のメニューを見れば分かりますが、とても多くのアプリケーションを導入することができます。
Wordpressはもちろん、データベースやECサイトまで、多種多様です。
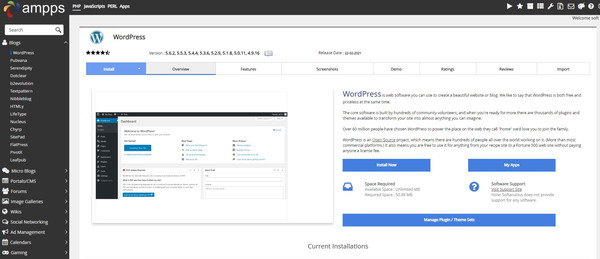
試しにWordpressの開発環境を立ち上げてみましょう。
左側の「Blogs」をクリック、Wordpressを選択します。
「install Now」をクリックしましょう。

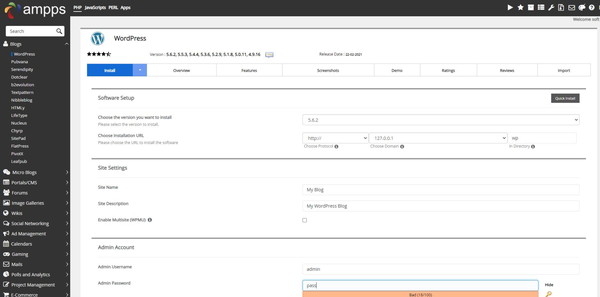
開発環境なので、入力欄は適当でOKです。

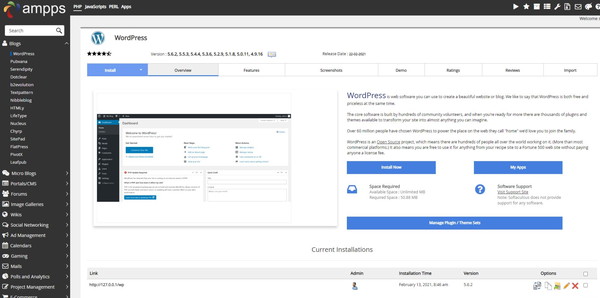
これでWordpressのインストールは完了です。
管理画面へのログインもamppsのメインメニューから行えます。
下記画像の右下に「Admin」のアイコンがありますが、これをクリックすると管理画面へ行けます。
このページをブックマークに登録しておくと便利ですね。

開発環境が構築されたら、ファイルなどを作成する流れになります。
その際、どこにWordpressの開発環境のデータがあるのかが重要です。
Wordpressのファイルは「C:\Program Files\Ampps\www\wp」にあります。
コンテンツを作成する場合はそこからさらに「wp-content\themes」でテーマへとアクセスできます。
WordPressの開発環境作るのに、amppsが便利すぎる件 ~おわりに~
amppsは英語でのアプリケーションですが、アイコンなどが感覚的で取り組みやすいアプリでした。
私は以前Xamppを使用したことがあるのですが、amppsの方が使いやすい印象ですね。