LaravelとReactで作るSPAアプリ第2段です。
初回ではLaravelの環境を作成したので、続いてReactでページを表示するところまで進めていきましょう。
Laravel×ReactでつくるSPAスケジュールアプリ【②Git、React導入】
Git、およびSourceTreeを導入する
Reactを導入する前に、このタイミングでGitを導入しましょう。
Gitはバージョン管理ツールで、実務でもよく使われるツールです。
今回は個人での開発なので、個人開発用Gitツール、SourceTreeを導入します。
サイト中央に「Windows向けダウンロード」ボタンがあるので、クリックしてダウンロードしましょう。
ダウンロードしたファイルをダブルクリックして、インストーラーを起動します。
左側にInstallなどのリストが出てきます。順に進めていきましょう。
インストールの際のステップごとの注意点は以下の通りです。
- Install:「ライセンスに同意します」にチェックを入れる
- License agreement:「Use an ecisting account」ボタンをクリック。アカウントを新規登録する
- Allassian account:「スキップ」ボタンをクリック
- SSHキーを読み込みますか?:「No」ボタンをクリック
- SourceTree Gitが見つかりませんでした:「システム全体ではなく、SourceTree単独で使うための~」をクリック
以上の点にさえ注意すれば、問題なくSourceTreeのインストールが完了するはずです。
デスクトップにアイコンが存在することも確認しておきましょう。
SourceTreeで個人リポジトリを作成しよう
さて、それではSourceTreeを使っていきましょう。
デスクトップのアイコンをダブルクリックするとアプリが立ち上がります。
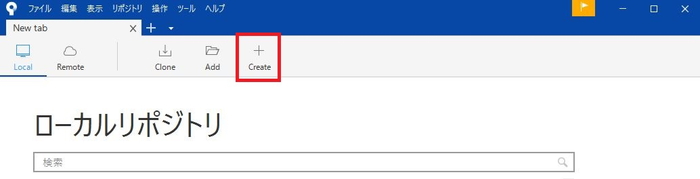
画面上部の「Create」をクリックしましょう。
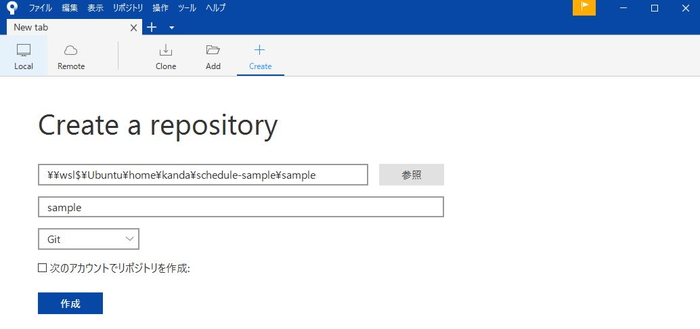
すると表示が切り替わります。
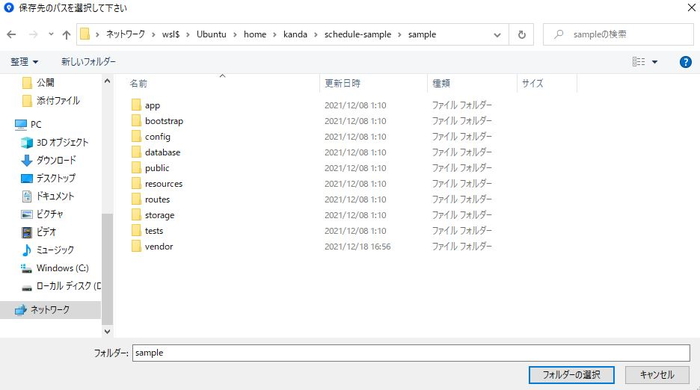
「参照」をクリックして、作成したLaravelフォルダを指定してください。
LaravelフォルダはWSL上にあるので、以前の①での記事で紹介したディレクトリ指定を行ってください。
全てが同じではないですが、私が作成したフォルダのディレクトリは以下の画像となります。
最後に「作成」をクリックしてください。
エラーが出ますが、気にせずに「はい」を選択して先に進んでください。
これでgitが作業フォルダの中に作られました。
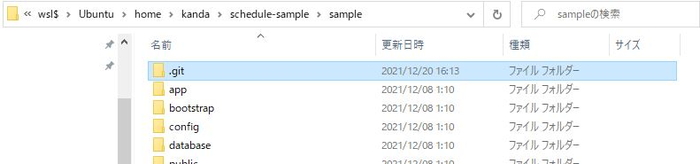
試しにフォルダを覗いてみると「.git」のフォルダがあるはずです。
このフォルダが作られていれば、gitが正常に動作しています。
gitにこれまでの更新を反映させる
それではさっそくgitを使っていきましょう。
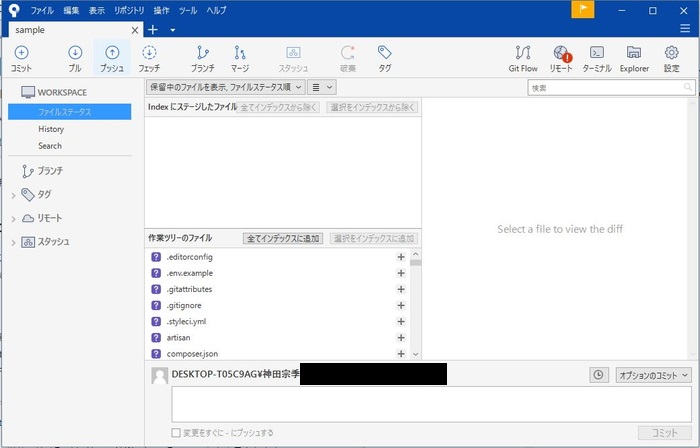
SourceTreeを見てみると、次のような画面になっているはずです。
画面中央に「全てインデックスに追加」というボタンがありますね。
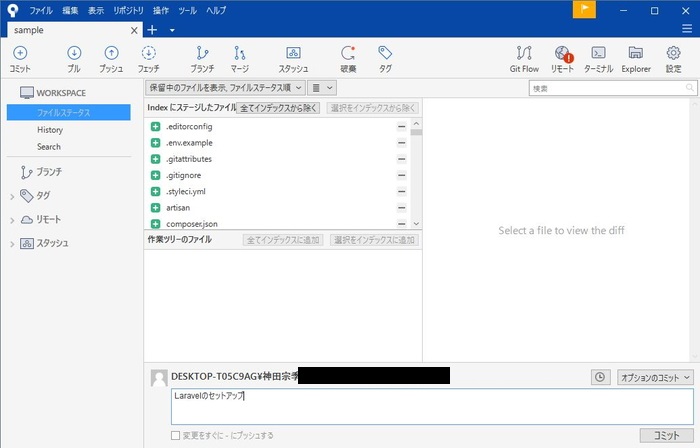
このボタンをクリックすると、作業ツリーのファイルがIndexにステージしたファイルに移動するはずです。
最後に下のテキストボックスにコメントを入力します。
今回は「Laravelのセットアップ」としました。
右下の「コミット」ボタンを押してください。
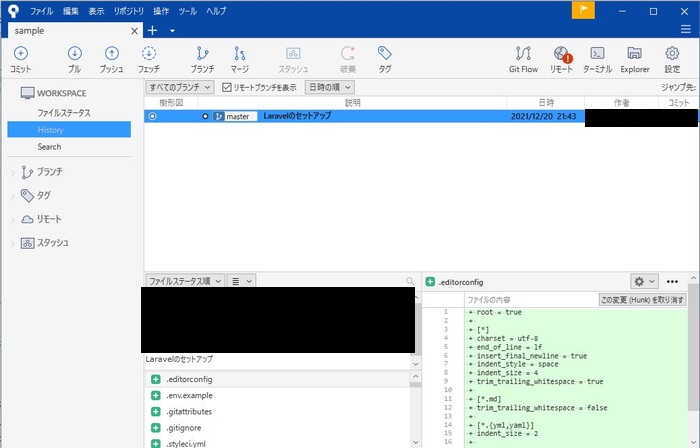
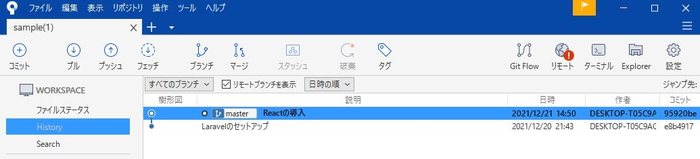
コミットボタンを押した後は左側の「History」を押してください。
今入力したコメントが表示されているはずです。
これから先、何か変更を加えた場合は、このような手順でコミットするのを覚えておきましょう。
ReactのUIパッケージをインストールしよう
さて、gitの準備は出来たので、次はReactを導入していきましょう。
Windows Power Shellに以下のコマンドを入力します。
|
1 2 3 4 5 6 7 8 |
#npmコマンドの有効化 sail npm #UIパッケージ導入 sail composer require laravel/ui #React導入 sail php artisan ui react --auth |
これでReactとLaravel/uiの両方が入りました。
sail環境ですので、文頭にsailをつけることを忘れないようにしましょう。
導入したので、続いてビルドを行います。コマンドは以下の通り。
|
1 2 |
sail npm install sail npm run dev |
「sail npm run dev」はこれから何度も打つことになります。覚えておきましょう。
また「sail npm run dev」は初回のみ2度打つ必要性がある場合もあります。
「sail npm install」は今回限りです。
自動生成されたファイルを整理する
Reactを導入して準備が整ったので、画面表示をするための準備を行います。
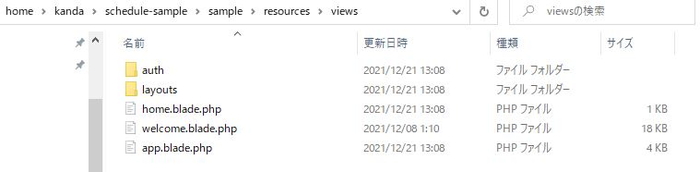
まずディレクトリの「resources/views/layouts」にある「app.blade.php」を一つ上の階層に移動させてください。
画像の通りになっていればOKです。
layoutsフォルダは空になったので、削除してもOKです。
同様にauthフォルダや、home、welcomeといったファイルも使用しないので削除しても問題ありません。
続いて、移動させたapp.blade.phpファイルの中身を編集します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<!doctype html> <html lang="{{ str_replace('_', '-', app()->getLocale()) }}"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- CSRF Token --> <meta name="csrf-token" content="{{ csrf_token() }}"> <title>{{ config('app.name', 'Laravel') }}</title> <!-- Scripts --> <script src="{{ asset('js/app.js') }}" defer></script> <!-- Fonts --> <link rel="dns-prefetch" href="//fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet"> <!-- Styles --> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> </head> <body> <div id="app"> </div> </body> </html> |
<nav>等もあったと思いますが、全削除してOKです。
この<div id=”app”>の中に、Reactで要素を表示させるからです。
続いてReactで表示するファイルを編集します。
編集するファイルは「resources/js/components/Example.js」です。
ファイルを開いて、20行目以降を少し変更します。
|
1 2 3 4 5 |
export default Example; if (document.getElementById('app')) { ReactDOM.render(<Example />, document.getElementById('app')); } |
参照しているIDがappだからですね。
ルート設定をして、Reactを表示しよう
続いてルート設定を行います。
SPAのアプリケーションなので、どのページにアクセスしても、Reactのページが表示されるようにします。
ルート設定は「routes/web.php」のファイルで設定します。
|
1 2 3 4 5 6 7 8 9 |
//Route::get('/', function () { // return view('welcome'); //}); //Auth::routes(); //Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home'); Route::get('{any}', function () {return view('app');})->where('any','.*'); |
これまでの流れでJSファイルを変更したので、ビルドして表示してみましょう。
ビルドのコマンドは
|
1 |
sail npm run dev |
「http://localhost」にブラウザでアクセスしてみましょう。
以下の画像のような画面が表示されればOKです。
ここで表示されている内容は「example.js」のファイルの中身が表示されています。
試しにjsファイルを編集してみると、表示内容が変わることが確認できます。
確認する場合にはビルドを忘れないようにしてくださいね。
ここまでの変更をコミットする
仕上げにSourceTreeでこれまでの変更をコミットしておきましょう。
コミットコメントは「Reactの導入」みたいな感じで良いと思います。
| Laravel×Reactでつくるスケジュールアプリ | |
| 環境構築 | Git、Reactの導入 |
| カレンダー表示 | スケジュール表示 |
| スケジュール登録 | スケジュール更新 |
| スケジュール削除 | 関数化Ⅰ |
| 関数化Ⅱ | |