ReactでMaterial-uiを使う際、複数のPopoverの設定方法です。
公式サイトには乗っていなかったので、実装に時間がかかりました。
同じような悩みを抱える人が出てくると思うので、備忘録がてら残しておきます。
【React】Material-uiで複数のpopoverを使う
まず、Material-uiのPopoverについては公式サイトのデモを参考にしてください。
さて、このPopoverですが、デモ通りに使っていると1つの問題にあたります。
それが複数のpopoverを使用する場合です。
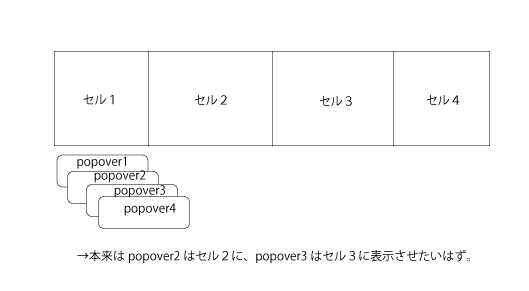
無理やりに実装すると、一つのpopoverの表示場所に複数のpopoverが重なる感じになります。
画像で例を表示すると、以下のような形ですね。
複数のpopoverを使用すると一つの場所に全てのpopoverが表示されてしまうんですよね。
これを避けるための方法の紹介です。
そもそもですが、popoverの構文は以下のようになっています。
|
1 2 3 4 5 |
<Popover open={open} anchorEl={anchorEl} onClose={popupClose}> <Typography> 表示内容 </Typography> </Popover> |
複数開いてしまう原因の引数は、openにあります。
- open:trueならpopoverを開く
デモではクリックをした際に、openをtrueにしてpopoverを表示しています。
上記の例ではセル1やセル2をクリックした際に、よくあるonClick関数でtrueにしているイメージですね。
これだと全てのpopoverが起動するのも仕組み的に分かりやすいと思います。
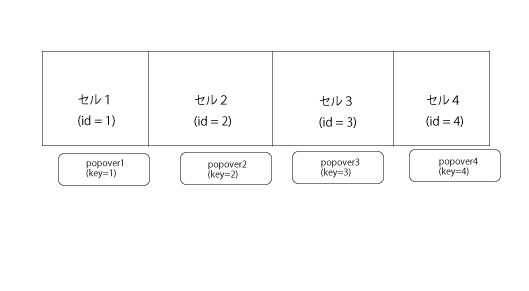
もっと具体的には、クリックをしたセルとポップオーバーをリンクさせます。
画像イメージとしては以下の通りです。
方法は色々ありますが、セルのidとpopoverのkey(配列展開を想定)をリンクさせます。
その上で、popoverの構文を以下のように書き換えます。
|
1 2 3 |
<Popover open={id=key} anchorEl={anchorEl} onClose={popupClose}> <Typography> 表示内容 </Typography> </Popover> |
openの部分を変更しています。
openはtrueならば開くので、セルのidとpopoverのkeyが一致していればそのpopoverを開くようにしています。
idやkeyについては、作成したプログラムによって使い方が変わると思います。
idに関しては、ステート関数などを使用して管理しても良いですね。
いずれにせよ、open部分を少し変えるというのは覚えておいてください。