LaravelとReactで作るSPAアプリ第7段です。
次にReactでスケジュールを削除してみましょう。
Laravel×ReactでつくるSPAスケジュールアプリ【⑦削除】
今回もまずはバックエンドから
削除の全体像は以下の形です。
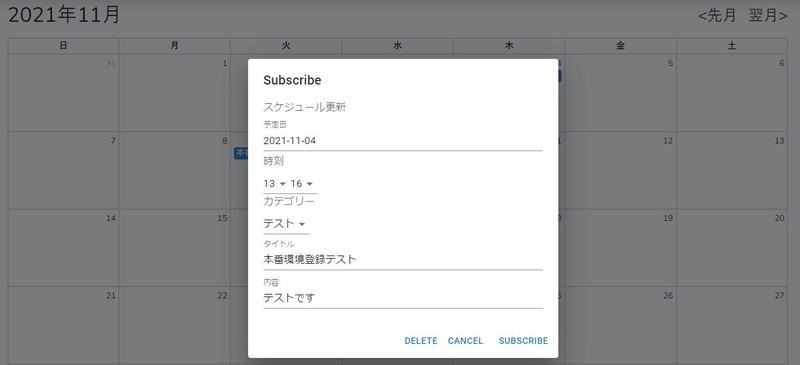
今回はスケジュールの青い部分をクリックすると更新ダイアログが出るのはこれまでと同じです。
そこに「Delete」ボタンを追加し、押すとスケジュールを削除します。
まずはバックエンドからです。
ScheduleController.php
|
1 2 3 4 5 6 7 |
//データ削除アクション public function delete(Request $request){ $schedule = Schedule::find($request->id); $schedule->delete(); $schedules = Schedule::all(); return $schedules; } |
以前の更新処理とあまり変わりませんね。
クリックしたスケジュールのIDで引っかけて、スケジュールデータを削除しています。
ルート情報も更新しましょう。
api.php
|
1 2 3 4 5 6 7 |
Route::group(['middleware'=>'api'],function(){ Route::post('posts','App\Http\Controllers\Api\ScheduleController@scheduleindex'); Route::post('posts/create','App\Http\Controllers\Api\ScheduleController@create'); Route::post('edit','App\Http\Controllers\Api\ScheduleController@edit'); Route::post('update','App\Http\Controllers\Api\ScheduleController@update'); Route::post('delete','App\Http\Controllers\Api\ScheduleController@delete'); //追記 }); |
バックエンドの処理は完了です。
次に更新用ポップアップに削除ボタンを追加しましょう。
削除ボタンを実装する
次はフロントエンドです。更新用のポップアップに削除ボタンを追加します。
Example.jsファイルを以下のように編集します。
Example.js
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
const deletePost = async(e) =>{ //リンク移動の無効化 e.preventDefault() //削除処理 await axios .post('api/delete',{ id:editData.id }) .then((res)=>{ this.setState({ posts:res.posts }); }) .catch(error=>{ console.log(error); }); } |
次にreturnの中のダイアログに削除ボタンを追加します。
Example.js
|
1 2 3 4 5 |
<DialogActions> <Button href="/dashboard" onClick={deletePost}>Delete</Button> <Button onClick={editHandleClose}>Cancel</Button> <Button href="/dashboard" onClick={updateSchedule}>Subscribe</Button> </DialogActions> |
これで完成です。ビルドして、確認してみましょう。
Deleteボタンが確認できますね。
ここをクリックして、スケジュールが削除されていればOKです。
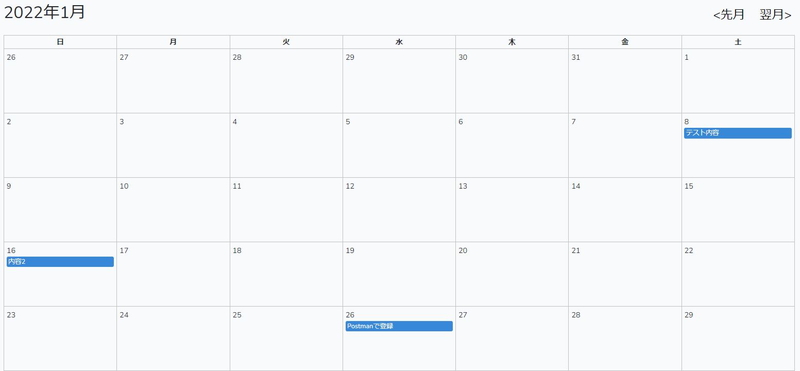
削除できましたね。
SourceTreeでのコミットも忘れずに。
さて、今回はここまでです。次は肥大化したExample.jsのデータを分割していきましょう。
今回は追加箇所が少ないので、Example.jsの全ソースは割愛します。
| Laravel×Reactでつくるスケジュールアプリ | |
| 環境構築 | Git、Reactの導入 |
| カレンダー表示 | スケジュール表示 |
| スケジュール登録 | スケジュール更新 |
| スケジュール削除 | 関数化Ⅰ |
| 関数化Ⅱ | |