このシリーズでは、LaravelとReactを使用して、シングルページアプリケーションを構築する方法を紹介しています。
このページではシリーズの全体像を簡単に説明し、それぞれの記事へのリンクを掲載します。
また、それぞれの記事には、ステップバイステップでの説明や、具体的なコード、アプリケーションのスクリーンショットなどが含まれます。
是非、このシリーズを通じてLaravelとReactの組み合わせをマスターし、高機能なSPAアプリケーションを作成してみてください。
Laravel×ReactでつくるSPAスケジュールアプリ
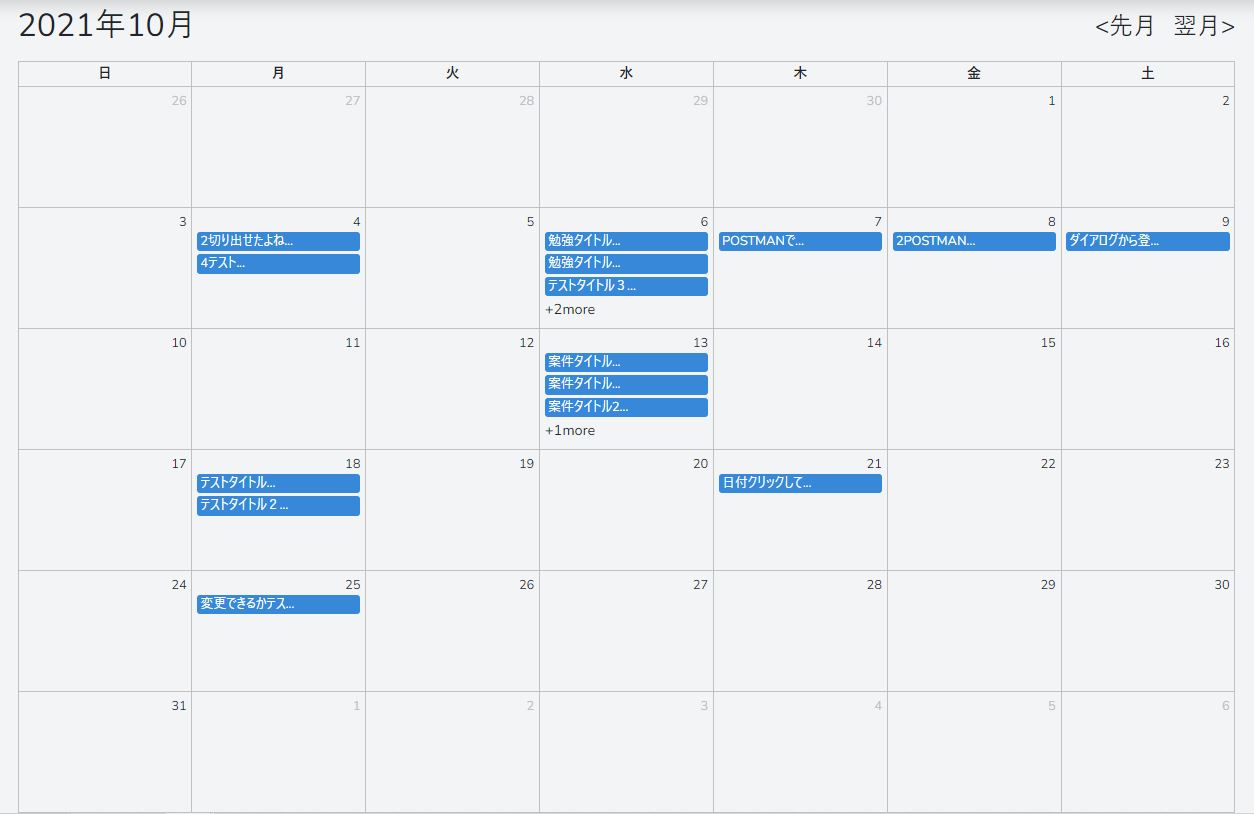
作成するアプリの全体概要
画像で表示すると以下の通り。
- 右上をクリックで、月を進めることができる
- タイトルで3件までスケジュールに登録できる
- 4件以上ある場合は「+1more」のように表示する
他にもいろいろありますが、表示の全容は以上のような形です。
またこのアプリケーションで使用している技術の一覧は以下の通りです。
- OS:Windows
- バックエンド:PHP_Laravel
- バックエンドフレームワーク:Laravel Sail
- フロントエンド:JS_React、Material UI
- DB:Mysql
- 環境構築:docker + WSL2
- バージョン管理:Git(SourceTree+Git Hub)
それでは作成していきましょう。
①環境構築
最初の記事ではこのSPAスケジュールアプリを構築するために必要な環境構築について説明します。
環境構築には必要なものが多いのですが、今回の記事でLaravelのアプリをブラウザ上に表示するところまでやっていきましょう。
この記事を読むことで、以下の基本的な使い方を習得することができます。
- Docker DeskTop
- WSL2
- Ubuntu
- Laravel Sail導入
新しい技術を学ぶ際に、もっとも効果的なのはアプリケーションを自作することです。 最近人気の技術として、LaravelとReactがあります。 どうせアプリケーション作るなら、この2つを組み合わせれば良くない? と思ったので、作[…]
②Git、React導入
この記事ではアプリケーションの開発に便利なGitの導入、およびSPAアプリケーションのフロントサイドを担当するReactを導入しています。
この記事を読むことで、以下の基本的な使い方を習得することができます。
- Git
- Source Tree
- React導入
LaravelとReactで作るSPAアプリ第2段です。 初回ではLaravelの環境を作成したので、続いてReactでページを表示するところまで進めていきましょう。 Laravel×ReactでつくるSPAスケジュールアプリ【②Git[…]
この記事までで開発の準備はほぼ整ったので、次の記事からは実際にSPAアプリの作成に入っていきましょう。
③カレンダー表示
ここからは実際にアプリ開発です。まずは手始めにカレンダーを表示してみましょう。
この記事を読むことで、以下を習得することができます。
- webページでのカレンダー表示方法
- 翌月、前月へのリンク作成方法
- SCSS、CSSの適用方法
LaravelとReactで作るSPAアプリ第3段です。 Reactで表示の根本となるカレンダーを表示していきましょう。 Laravel×ReactでつくるSPAスケジュールアプリ【③カレンダー表示】 カレンダーの概要を理解しよう […]
④スケジュール表示
カレンダーを表示したので次はその上にスケジュールを表示していきます。よくあるアプリのようにスタイリッシュに表示していきましょう。
今回のSPAアプリではデータベースからのデータ取得処理をLaravelに任せ、ブラウザへの受け渡しをReactが担当しています。
Ajaxの処理と似ているので、念頭において読み進めてみると理解が深まるでしょう。
この記事を読むことで、以下を習得することができます。
- Laravelでのデータベース設定、連携
- Reactでのスケジュールデータの取得
- カレンダー上への表示
LaravelとReactで作るSPAアプリ第4段です。 今度はReactでカレンダー上にスケジュールを表示していきましょう。 Laravel×ReactでつくるSPAスケジュールアプリ【④スケジュール表示】 データベースに接続、登録[…]
⑤スケジュール新規登録
Webアプリケーションにおいて、登録、更新、削除の3つの処理は重要です。
その中でも登録処理は一番初めに着手するものであり、続く更新や削除に繋がる部分も多い処理になることが多いです。そんな基本中の基本を実装していきましょう。
この記事を読むことで、以下を習得することができます。
- Material UIの導入
- Reactでのポップアップの実装
- Reactでのフォームの作成
- データベースへの非同期登録処理
LaravelとReactで作るSPAアプリ第5段です。 次はReactでスケジュールを新規に登録していきましょう。 Laravel×ReactでつくるSPAスケジュールアプリ【⑤新規登録】 登録の仕組みについておさらい 今回作成す[…]
⑥スケジュール更新
続いて更新処理です。更新はデータの取得と変更を行うために、基本となる3つの処理の中で最も難易度が高いです。
ただその分学べることも多くなっています。ゆっくりと理解しながら、機能を追加していきましょう。
この記事を読むことで、以下を習得することができます。
- データベースから取得した情報をReactフォームに表示する
- データベースへの非同期更新処理
LaravelとReactで作るSPAアプリ第6段です。 次にReactでスケジュールを更新しましょう。 Laravel×ReactでつくるSPAスケジュールアプリ【⑥更新】 まずはバックエンドから 前回までで、スケジュールの作成は[…]
⑦スケジュール削除
3つの基本処理の最後は削除です。3つの中でもっとも簡単な処理となっていて、更新を実装したならば容易に実現できるでしょう。
この記事を読むことで、以下を習得することができます。
- データベースへの非同期削除処理
LaravelとReactで作るSPAアプリ第7段です。 次にReactでスケジュールを削除してみましょう。 Laravel×ReactでつくるSPAスケジュールアプリ【⑦削除】 今回もまずはバックエンドから 削除の全体像は以下の形[…]
以上でSPAアプリケーションは完成になります。お疲れ様でした。
LaravelとReactを用いることで、難易度の高そうなアプリケーションが簡単に出来たと思ってもらえたら幸いです。
⑧コードの関数化Ⅰ
さて、ここからは機能を追加することなく、今後に向けたメンテナンス性の拡張を行っていきましょう。
現在は一つのファイルにコードが集中しているので、それを3つの基本処理である登録、更新、削除、ついでで共通部分に応じた4つのファイルに分割します。
これを行うことでコードの見通しが良くなり、今後機能を追加する場合や、修正する場合も労力が少なく済みます。
この記事を読むことで、以下を習得することができます。
- Reactにおけるファイルの分割
- データを別ファイルに渡すPropsの使い方
LaravelとReactで作るSPAアプリ第8段です。 続いて関数での切り分けを行っていきましょう。 今回は共通部分、登録、更新、削除を関数化します。 Laravel×ReactでつくるSPAスケジュールアプリ【⑧関数化Ⅰ】 肥大[…]
⑨コードの関数化Ⅱ
続いては表示関連の処理を関数に切り分けていきます。
この記事を読むことで、以下を習得することができます。
- Reactでの共通関数の作り方
LaravelとReactで作るSPAアプリ第9段です。 続けて関数での切り分けを行っていきましょう。 今回はスケジュールの表示部分を関数化します。 今回でこのシリーズは最後ですね。 Laravel×ReactでつくるSPAスケ[…]
おわりに
さて、これでアプリケーションの作成については終了です。
全部で9回の長丁場、お疲れ様でした。
7回の記事で機能的に完成していたとはいえ、これはあくまでも基本的なもの、他にも追加できる機能は多いです。
例えば、
- 前月、翌月の日付部分は薄くする
- スケジュールの文言を表示するための新しいタイトルというカラムをDBに設ける
- オーバーフローしないようにタイトルの文字数制限をつける
- ジャンル別にスケジュールの色を変える
- 1日に3件以上ある場合は「+2more」のように表示する
- 「+more」部分をクリックするとポップアップで隠れているスケジュールが見れる
- 認証機能を導入し、ログイン制で使えるようにする
などなど挙げればきりがありません。
とはいえこれらのことも、これまでの知識や、+αで調べれば実現可能です。
色々と弄ってみて、自分の理想的なスケジュール表を作成してみてください!
最後に、完成形であるスケジュールアプリのソースコードをGitHubにて公開しておきますね。
https://github.com/Lotusxx/Laravel-React-SPA-Schedule/tree/master/resources/js/components