新しい技術を学ぶ際に、もっとも効果的なのはアプリケーションを自作することです。
最近人気の技術として、LaravelとReactがあります。
どうせアプリケーション作るなら、この2つを組み合わせれば良くない?
と思ったので、作ってみましょう。
Laravel×ReactでつくるSPAスケジュールアプリ【①環境構築】
DockerをPCにダウンロード、インストールする
まずはdockerをPCにインストールして、仮想環境を作成します。
これ一つでアプリケーションに必要なものを一気に揃えられるので、オススメです。
公式サイトからDocker Desktopをダウンロードしてください。
ダウンロードしたファイルを実行し、画面の指示通りにインストールしましょう。
インストール作業をしていると「Configuration」という画面が表示されます。
その下には、以下の2つのチェックボックスがあるはずです。
- Install requires Windows components for WSL2
- Add shortcut to desktop
Windows10 Home以外では「Enable Hyper-V Windows Features」と表示されます。
こちらも同様に選択しましょう。
選択肢してインストールが完了するとPCが再起動されます。これでDockerのインストールは完了です。
Dockerを使うために、WSL2をPCにダウンロード、インストールする
さて、再起動後にデスクトップにDockerのイルカのアイコンがあるはずです。
そちらをダブルクリックすると、警告が出るはずです。
警告ポップアップにURLが記載されているので、そちらをクリックしてMicrosoftのページに移ります。
「x64マシン用WSL2 Linuxカーネル更新プログラムパッケージ」をダウンロードします。
ダウンロードしたファイルも実行して、インストールをしておきましょう。
さて、dockerの起動にはWindows Power Shellを使用します。
Windows Power ShellはWindowsに標準で備わっているアプリケーションです。
デスクトップ左下にある検索欄に、Windows Power Shellと入力します。
アプリケーションが表示されると思うので、右クリックをして「管理者として実行する」をクリックしましょう。
これでWindows Power Shellが立ち上がります。
Windows Power Shellのコンソールにコマンドを入力して、Linuxオプションを有効にします。
コマンドは以下の通り
これで機能が有効になります。
続いて仮想マシンを有効にしましょう。
こちらもWindows Power Shell上で出来ます。コマンドは以下の通り。
つづいてWSL2を使用するように設定しましょう。
こちらもPower Shellで出来ます。コマンドは以下の通り
続いてWindows Power Shell上でLinuxを動かすためのサブシステムを導入します。
今回はUbuntuを使用します。
Microsoft StoreにアクセスしてUbuntuをインストールしましょう。
インストールは画面の指示に従って行ってください。
インストールが完了するとルート権限のユーザ名とパスワードを設定してください、と言われます。
お好みで設定して完了してください。
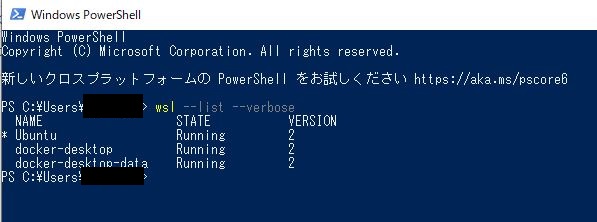
インストールが終了したらWindows Power Shellから下記コマンドを実行します。
リストが表示されるので、Ubuntuがあることを確認してください。
インストールしたLinuxサブシステムをDockerで使えるように設定しましょう。
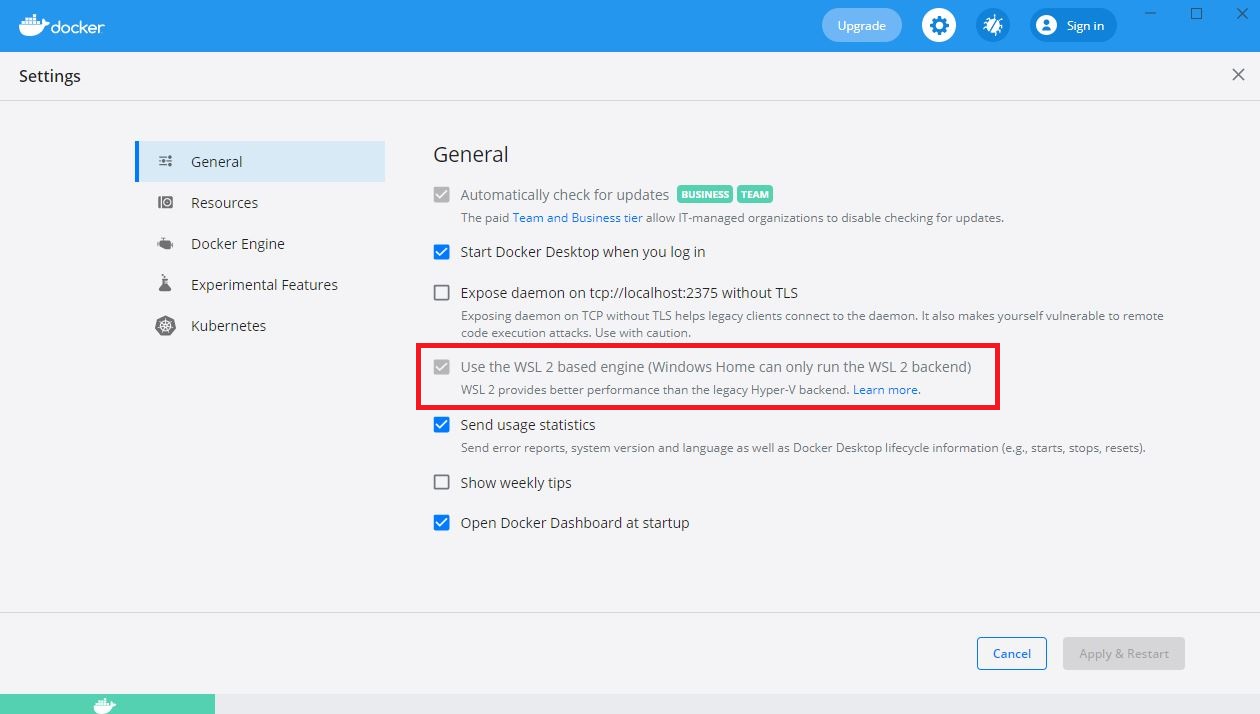
Docker Desktopアイコンをダブルクリックして起動します。
上の歯車マークを押して「Generate」になっていることを確認し、
「Use the WSL2 based engine」がONになっていることを確認します。
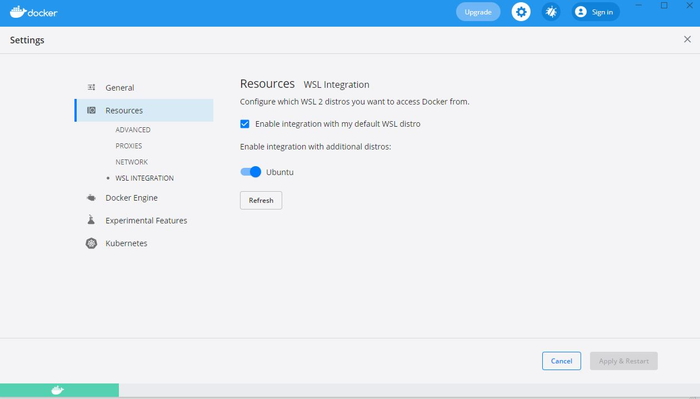
続いて左の「Rsources」→「WSL INTEGRATION」をクリックし、UbuntuがONになっていることを確認します。
なっていれば、Ubuntuが正常にPCにインストールされています。
最後にDockerを再起動しましょう。
UbuntuでPCにLaravel Sailを導入する
さて、準備が整ったのでLaravel Sailを入れていきましょう。
Laravel SailはLaravel公式が提供している開発環境です。
Windows Power Shellを起動して「Ubuntu」と入力します。Linux環境が立ち上がります。
プログラム用のディレクトリを作成しましょう。
以下の順に入力してください。
- cd:ルートディレクトリに移動しています
- mkdir schedule-sample:schedule-sampleという名前のフォルダを作成しています
- cd schedule-sample:schedule-sampleフォルダに移動します
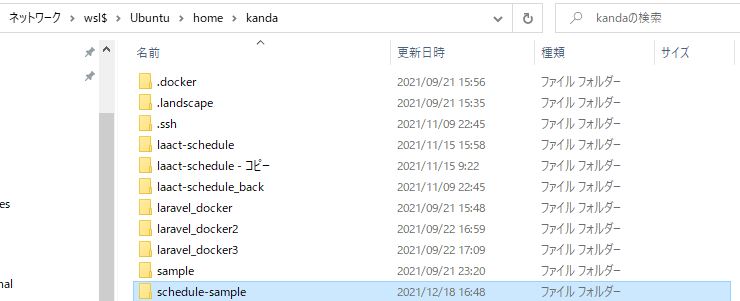
UbuntuはWSL上にフォルダーを作成します。
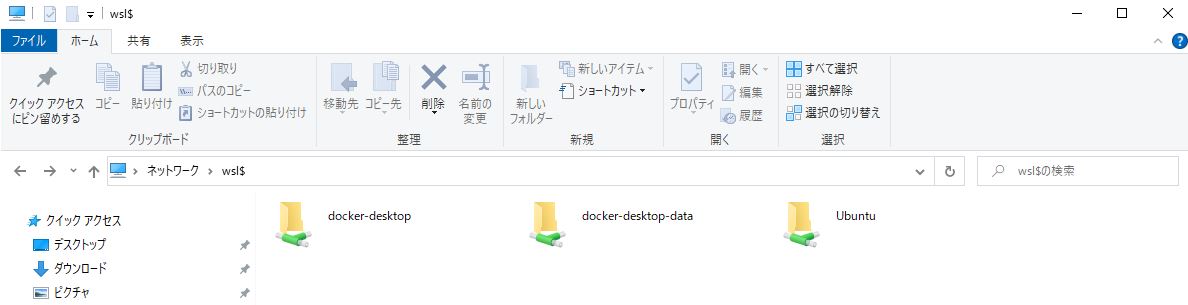
エクスプローラで確認できます。
「\\wsl$\Ubuntu\home」で自分の作ったフォルダにアクセスできるはずです。
階層を潜っていくと、作ったフォルダに出会えるはずです。
このフォルダの中にLaravelを導入していきます。
curlコマンドを利用して、Laravel Sailをダウンロードしましょう。
以下のコマンドを入力します。
インストール最中にパスワードを求められるので、Ubuntu設定の際に自分で決めたパスワードを入力しましょう。
パスワードを入力すると、ダウンロードが完了したメッセージが表示されます。
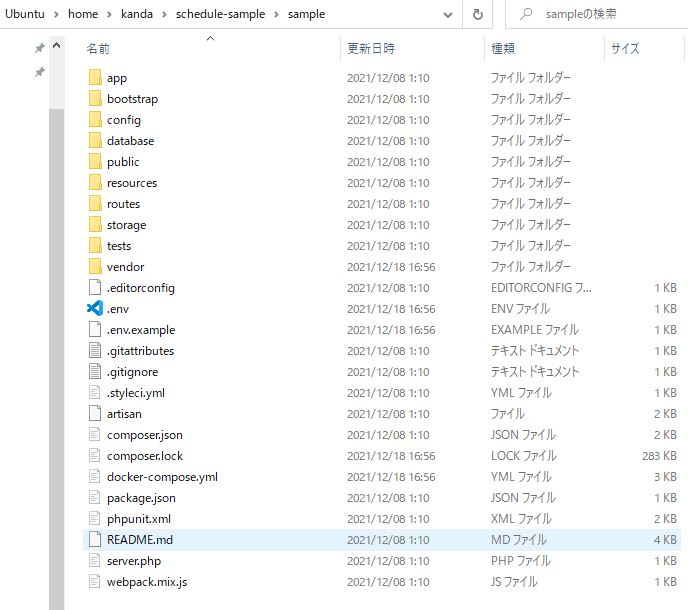
ちゃんとエクスプローラでもLaravel環境がダウンロードされていることが確認できますね。
以上でダウンロードは完了です。
さっそくLaravelを起動してみましょう。
Laravel Sailの起動、および終了
早速起動して、Laravelのホーム画面を表示させましょう。
以下の画像を参考にしながら、入力してください。
- cd sample:作成したsampleフォルダに移動
- alias sail=”./vendor/bin/sail”:コマンドを設定。起動のたびに設定する必要あり
- sail up -d:Laravel Sailをバックエンドで起動
初回起動なのでかなり時間がかかりますが気長に待ちましょう。
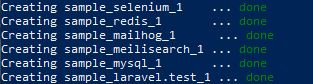
完了すると以下のような表示になるはずです。
これで起動が完了しました。
ブラウザを起動して「http://localhost/」と入力してみましょう。
以下の画像のようなLaravel画面が表示されれば、環境構築は完了です。
起動した後は、終了もしましょう。
開発環境の終了は以下のコマンドで実行可能です。
開発環境で開発をした後は、sail downで終了することを覚えておいてください。
直接WSLにアクセスしたい場合は、お使いのPCのエクスプローラーのURL欄に以下を入力してみてください。
もちろん、内部ファイル(phpファイルなど)の編集も可能です。
| Laravel×Reactでつくるスケジュールアプリ | |
| 環境構築 | Git、Reactの導入 |
| カレンダー表示 | スケジュール表示 |
| スケジュール登録 | スケジュール更新 |
| スケジュール削除 | 関数化Ⅰ |
| 関数化Ⅱ | |