今回はWordpressプラグインを作成していきましょう。例としてWordPressのカスタム投稿タイプを使用した不動産管理プラグインの作成手順を説明していきます。
- WordPressの開発環境は構築済み
- WordPressのデバッグ環境も構築済み
となっています。もしまだの場合は以下の2つの記事を参考にしてみてください。最悪開発環境の設定さえできれば、作成を行うことは可能です。
wordpressはブログやサイトの設計に便利ですが、運営を続けているとテーマやプラグインなど細かいところをカスタマイズしたくなってくるものです。 ただPHPを弄るとエラーによってはサイト全体が落ちてしまい、サイトはもちろんのこと管理[…]
wordpressでテーマやプラグインを作成したり、カスタマイズをしたい場合には開発環境を用いるでしょう。 その際、変数の中身を確認できるデバッグ機能はあると機能です。特に実行中に処理を止めて中を見れるのが良いですね。 Word[…]
【WordPress】プラグインの作成手順について Part1
WordPressのカスタム投稿タイプとは?
今回作成するプラグインはWordPressの「カスタム投稿タイプ」という機能を使用します。
Wordpressには「投稿」という機能がありますが、「カスタム投稿タイプ」はそれをもう一つ増やすイメージです。
「単に投稿を増やすだけだと意味があるのか?」
と思われがちです。
しかし「カスタム投稿タイプ」はさらに手を加えることで、ポートフォリオの作成や決まったフォーマットでの表示など、従来の投稿の枠を越えたあなただけのオリジナルのページを作成することができます。
まずはWordPressの自作プラグインファイルを作ろう
カスタム投稿タイプはデフォルトでは使用できません。
お使いのWordPressテーマをカスタマイズすることで使用できます。
しかし、テーマは更新が頻繁に発生するので、テーマではなくプラグインとして別で実装することが公式でも推奨されています。
それでは実際に自分のPCでプラグインを作成してみましょう。
すでにLocalにて開発環境を構築しているので、以下のフォルダにアクセスします。
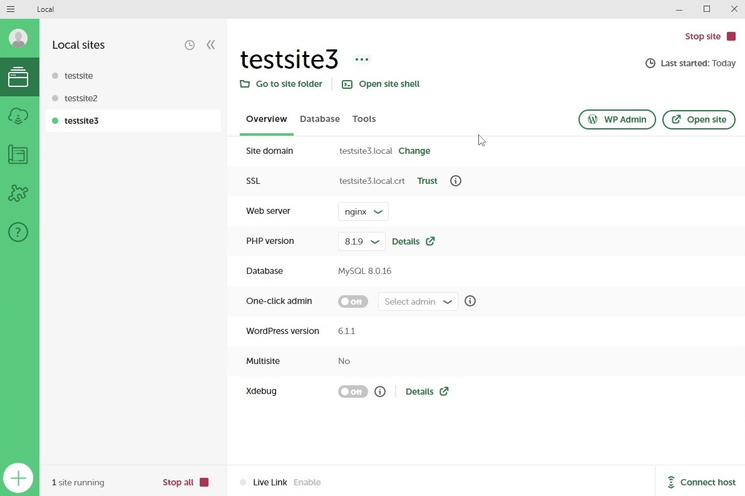
Localのアプリケーションからも飛ぶことができます。

「Open site shell」をクリックすればエクスプローラーが立ち上がるので、見に行く際に便利です。
この場合は「<サイト名>」のフォルダが開くので、「app」→「public」と階層を潜っていってください。
ここがWordpressの中身なので場所は覚えておいてください。
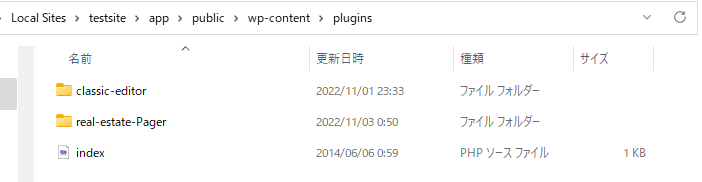
pluginsフォルダがサイトに適用されているプラグインをまとめているフォルダです。
ここに、半角英語でフォルダを作りましょう。

名前は「test」でも「example」でも何でもOKです。(画像では「real-estate-Pager」にしています。)
そのフォルダの中にphpファイルを作成します。
仮に「example」という名前のプラグインの場合、ディレクトリは以下のようになります。
|
1 2 3 |
plugins |ーexample |ーexample.php |
プラグインに関わらずWordpressをカスタマイズする場合には、phpファイルを作成、編集します。
それでは実際にプラグインを作成してみましょう。
作成した「example.php」をVS Codeで開いて、次のように記述してください。
|
1 2 3 4 5 6 7 8 9 |
/* Plugin Name: プラグインの名前 Plugin URI: Description: プラグインの説明 Version: 1.0.0 Author: あなたの名前(ローマ字) Author URI: License: GPLv2 */ |
Wordpressは上記のように記載すると、自動的に反映してくれます。
「プラグインの名前」「説明」「あなたの名前」はすべて英字で書いてくださいね。
ここまで書いただけでも、WordPressの管理画面にログインしてプラグインを確認すると、作成したプラグインが見つかります。
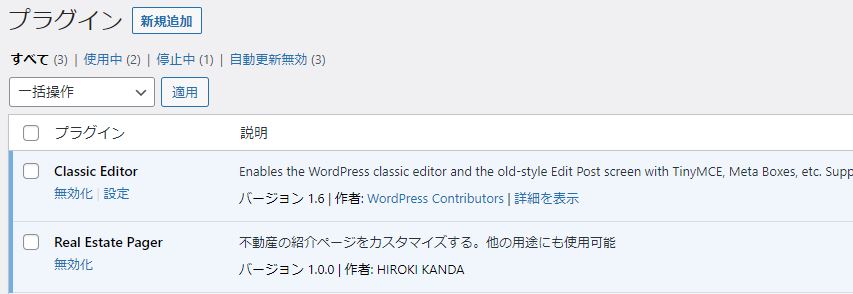
以下に「Real Estate Pager」でのphpファイル設定と、表示を掲載します。
|
1 2 3 4 5 6 7 8 9 |
/* Plugin Name: Real Estate Pager Plugin URI: Description: 不動産の紹介ページをカスタマイズする。他の用途にも使用可能 Version: 1.0.0 Author: HIROKI KANDA Author URI: License: GPLv2 */ |

正しく表示されたでしょうか?表示されたら「有効化」しておきましょう。
今はプラグインファイルに記載していないので、何も起きません。
作成したWordPressプラグインにカスタム投稿機能を追加しよう
このままではなにも表示されませんので、カスタム投稿タイプを表示してみましょう。
作成したプラグインのphpファイルに以下のように追記しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
//add_action群 add_action( 'init', 'create_post_type' ); //カスタム投稿タイプ作成 function create_post_type() { $supports = array( 'title', 'editor', 'thumbnail', ); $labels = array( 'menu_name' => '不動産情報', 'add_new' => '新規不動産登録', 'add_new_item' => '新規不動産を登録', 'edit_item' => '不動産情報を編集', 'view_item' => '不動産情報を表示', 'search_items' => '不動産を検索', 'not_found' => '不動産が見つかりませんでした', 'not_found_in_trash' => 'ゴミ箱に不動産はありません' ); register_post_type( 'realestate', // カスタム投稿名 array( 'label' => '不動産情報管理', // メニュー名 'public' => true, 'show_ui' => true, 'show_in_menu' => true, 'capability_type' => 'post', 'rewrite' => true, 'query_var' => false, 'exclude_from_search' => false, 'show_in_rest' => true, 'rest_base' => 'realestate', 'has_archive' => true, // アーカイブを有効 'menu_position' => 5, // 「投稿」の下に配置 'supports' => $supports, // 投稿画面module設定 'labels' => $labels // 管理画面の表示文言 ) ); } |
以下、説明です。折りたたんでおくので気になる場合は確認しておいてください。
- カスタム投稿のソースの解説
- add_actionはアクションフックと言われるもので、この場合は「’init’のタイミングで’create_post_type’という関数を動かす」という指示になります。
要はプラグインを有効にすると’create_post_type’という関数が動くと思ってください。
’create_post_type’には配列が3つと、’register_post_type’関数があります。
‘register_post_type’関数がカスタム投稿タイプを作成する関数です。
Wordpressに標準搭載されています。最初の$supportsはカスタム投稿の作成、編集画面で何を出すかを指定しています。
上の例ではタイトル、エディター、アイキャッチ画像を指定しています。
(アイキャッチ画像は作成するテーマで別対応する必要あり)2番目の$labelsは管理画面でのカスタム投稿の表示です。
上の例では不動産のラベルを表示していますが、好きなように書き換えてください。
それぞれのラベルの表示場所は、文言を見れば予想がつくと思います。register_post_type関数は、最初にカスタム投稿名を提示します。
このカスタム投稿名は別の場所でも使いまわしができます。
「realestate」というカスタム投稿画面では、別のエディターを表示する、といったことができます。カスタム投稿名はさまざまな場所で使用するので、分かりやすい名前をつけましょう。
3つ目の配列については、コメントアウトしている部分のみ気にしてください。
コメントアウトしていない部分は丸パクリでOKです。
has_archiveはアーカイブページを作りたい場合のみtrueにします。register_post_type関数は公式サイトにてリファレンスがあります。
さらに詳細を知りたい方は以下のページを参考にしてください。
さて、ここまで記載してPHPファイルを保存し、管理画面を開きなおしましょう。
左のメニューに、カスタム投稿のメニューが表示されるはずです。
(私の場合は「不動産情報」のメニューが追加されました)

追加したカスタム投稿は「投稿」と同じように使用することが可能です。
上の画像では「不動産情報」で記事の一覧が見えますし、新しく追加する場合には「新規不動産登録」をクリックすればOKです。
「投稿」が2つになった形ですね。WordPressに慣れていれば感覚的に使えます。これでカスタム投稿の作成は完了です。
とはいえこれでは「投稿」が2つになっただけです。
【WordPress】プラグインの作成手順について Part1 ~おわりに~
実はカスタム投稿を作成してくれる便利なプラグインも公開されています。
しかし、プラグインを自作してカスタム投稿機能を搭載してみると、WordPressやPHPに関してさらに深いことが分かるのでおススメです。
今回作成したプラグインのファイルはGitHubに掲載しているので、まとめて見たい場合は以下のURLを参考にしてください。
https://github.com/Lotusxx/WordPress-/tree/main/Part1/real-estate-Pager
さて、次回はこのカスタム投稿をさらにカスタマイズして、カスタムフィールドを追加してみましょう。
WordPressにてテーマを作成する記事のPart2です。Part1はこちら [sitecard subtitle=関連記事 url=https://freemas.stepupkaraoke.com/making/wordpres[…]