WordPressにてテーマを作成する記事のPart2です。Part1はこちら
今回はWordpressプラグインを作成していきましょう。例としてWordPressのカスタム投稿タイプを使用した不動産管理プラグインの作成手順を説明していきます。 WordPressの開発環境は構築済み WordPress[…]
前回はプラグイン作成とカスタム投稿の作成を行いました。
今回はWordPressの機能であるカスタムフィールドを追加して、さらに使い勝手を良くしていきます
【WordPress】プラグインの作成手順について Part2
WordPressのカスタムフィールドとは?
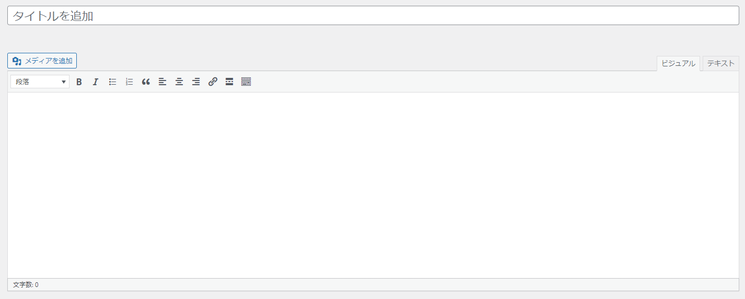
通常のWordpressの記事編集画面は上記のように「タイトル」「エディタ」だけがあるシンプルな形です。
ですが、サイトによっては画像を必ず登録したり、特定の表を作る必要があるでしょう。
例えば不動産紹介サイトの場合は不動産の画像は必要ですし、他にも土地面積や値段などが必要になります。
これらは必ず入力するものなので専用の入力欄を作ると分かりやすいですし、一から表を作成する必要もありません。
それを叶えてくれるのがWordPressに用意されているカスタムフィールドになります。
カスタムフィールドを使用することで、感覚的に操作が出来るようになります。
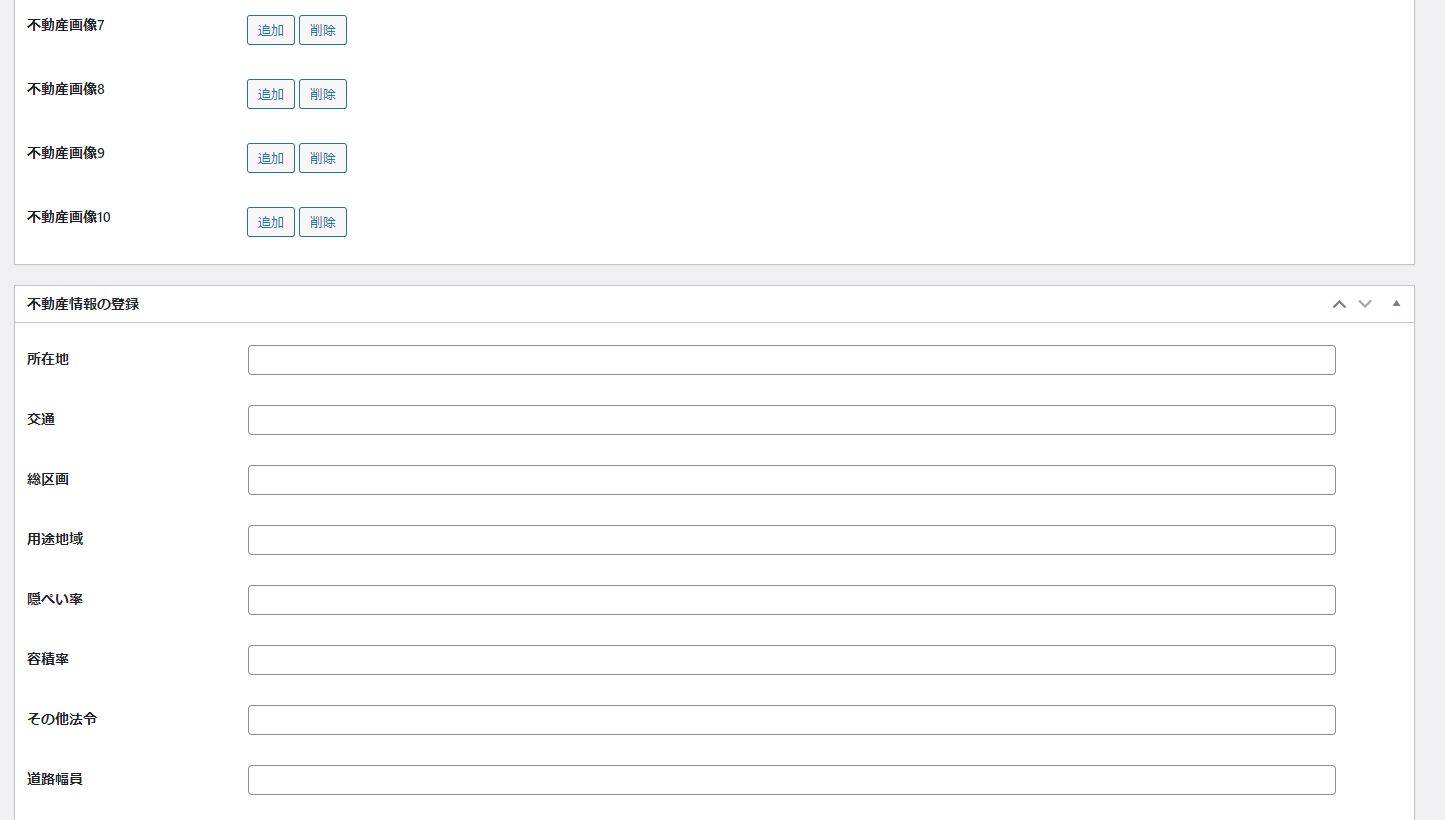
例えば不動産の画像や情報の専用の入力欄を設定すると以下のようになります。

カスタムフィールドによって、Wordpressに慣れていないユーザーでも編集がしやすいようになります。
この機能はWordPressにもともと用意されているものですので、設定も難しくありません。
今回はこれを作成していきます。
作成したプラグインにカスタムフィールドを追加する
今回追加するカスタムフィールドをプラグインファイルに記載していきましょう。
Part1までで、自作したプラグインのPHPファイルには既にカスタム投稿の記載があるはずです。
その下に、以下のような記載を追記しましょう。
ただし、「add_action(‘admin_menu’,’add_custom_fields’)」は「add_action( ‘init’, ‘create_post_type’ );」の下に記載しましょう。
また、もしもカスタムフィールドの追加が面倒と感じる場合は「不動産情報の登録」のみでも感覚はつかめると思います。
その場合は「不動産画像の登録」は不要です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
add_action( 'admin_menu', 'add_custom_fields' ); //カスタムフィールドの作成 function add_custom_fields() { add_meta_box( 'realestate_sectionid', //id '不動産画像の登録',//管理画面の見出し 'realestate_custom_fields',// 管理画面表示用関数 'realestate',//カスタムフィールドを表示する投稿名 'advanced',// 編集画面セクションが表示される部分 'default',//優先順位 ); add_meta_box( 'realestate_infoid', //id '不動産情報の登録',//管理画面の見出し 'realestate_info_fields',// 管理画面表示用関数 'realestate',//カスタムフィールドを表示する投稿名 'advanced',// 編集画面セクションが表示される部分 'default',//優先順位 ); } |
以下にカスタムフィールドに関する説明を記載します。(折りたたんでいます)
- カスタムフィールドコードの説明
-
管理画面「admin_menu」に対してadd_custom_fieldsという自作関数を実行しています。
さらにadd_custom_fieldsではadd_meta_boxという関数を呼び出しています。これはWordpress固有の関数で、カスタムフィールドを作成してくれます。
上記では「不動産画像の登録」と「不動産情報の登録」の2つのフィールドを定義しました。
idはフィールドのHTMLにつくid名です。(固有のものになります。見出しと同じく好きに変更してかまいません)管理画面表示用関数はこれから作成するのでとりあえず設定しておきます。
また、カスタムフィールドを表示する投稿名は、先ほどPart1で作成したカスタム投稿の投稿名を入れてください。
さて、これでカスタムフィールドのエリアは確保しました。
しかしこれでは中身が何もないので、管理画面表示用関数を追加しましょう。
カスタムフィールド表示用のHTMLを作成する
管理画面表示用関数はカスタムフィールドの表示部分で、一般的なwebサイトと同じくHTMLからなります。
余力があれば外部ファイル化してもOKですが、今回は作成したプラグインファイルの中に記載してしまいましょう。
まずは不動産画像のカスタムフィールドからです。
先ほど作成したカスタムフィールドの関数の下に以下のコードを追記します。
(上の例で不動産画像のカスタムフィールドを追加していない場合は読み飛ばしてOKです)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
//グローバル変数宣言 $maxImg = 10; //add_action群 ---省略--- //カスタムフィールド表示HTMLの作成 function realestate_custom_fields() { $realestate_image = array(); global $maxImg; // 画像の格納(数はMAX10でTOPで宣言) for ( $i=0; $i < $maxImg; $i++ ) { $realestate_image[] = get_post_meta( get_the_ID(), 'realestate-image_'.$i, true ); } //nonce発行(下記wp-nonceは本番では書き換えること) wp_nonce_field('wp-nonce-key', 'wp-nonce'); ?> <!-- 画面の出力 --> <table class="form-table"> <?php for ( $i=0; $i < $maxImg; $i++ ):?> <tr class="form-field"> <th scope="row">不動産画像<?php echo $i+1 ?></th> <td> <input type="hidden" id="realestate-image_<?php echo $i; ?>" name="realestate-image_<?php echo $i; ?>" value="<?php echo $realestate_image[$i] ? $realestate_image[$i] : '' ?>"> <div id="image-wrapper_<?php echo $i?>"> <?php if ( $realestate_image[$i] ) { $realestate_thumb = wp_get_attachment_image_src ( $realestate_image[$i], 'thumbnail' ); ?> <img src="<?php echo $realestate_thumb[0] ?>" width="<?php echo $realestate_thumb[1]; ?>" height="<?php echo $realestate_thumb[2]; ?>" class="custom_media_image"> <?php } ?> </div> <p><input type="button" class="button button-secondary media_button" name="media_button" value="追加" id="media-button_<?php echo $i?>" /> <input type="button" class="button button-secondary media_remove" name="media_remove" value="削除" id="media-remove_<?php echo $i?>"/></p> </td> </tr> <?php endfor;?> </table> <?php } |
ここで設定されている関数名「realestate_sustom_fields」は好きに決めて良いですが、add_meta_boxで指定した「管理画面用表示関数」と同じにしてください。
HTMLに関しては説明はしませんが、PHPおよびWordPressの機能に関連する部分については以下で説明します(長いので折りたたんでいます)
- カスタムフィールド表示関数の説明
-
PHPでは反復処理が使用できます。
そのため、for文で同じHTMLを10回出力しています。とはいえ全く同じ内容を出力するわけではありません。
それぞれの画像に1から順に数字をつけようとしています。なお、ループ回数の上限はmaxImgとして外部に出しています。phpファイルの先頭に「$maxImg = 10;」と記載しておけば、それを上の処理の「global $maxImg」で呼び出せます。
画像の登録数が増えても一か所変更するだけでOKなのでやりやすいですね。ちなみに
<?php echo $realestate_image[$i] ? $realestate_image[$i] : ” ?>は$realestate_imageがあれば$realestate_imageを出力し、
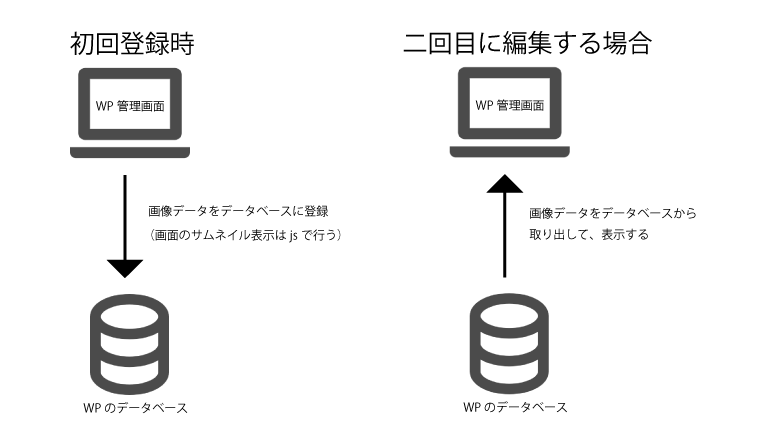
なければ何も出力しない、という簡単な分岐です。また、画像が登録されたことを表すために、サムネイル画像を表示するようにしています。
$realestate_thumb = wp_get_attachment_image_src ( $realestate_image[$i], ‘thumbnail’ );でサムネイルサイズの画像をWordpressのデータベースから取り寄せて、登録されている場合は表示するようにしています。
イメージとしては次のような形です。
画面の表示は同じですが、中での処理は異なるので注意してください。
また、nonceはwordpressに実装されているセキュリティの機能です。
管理画面などでメタデータを送信する場合には、仕様が推奨されています。
「wp-nonce」の部分については好きに書き換えてOKです。nonceについては公式でも明言されているので、軽く目を通してもOKです。
同様に文言の登録フィールドも作成しましょうす。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//不動産情報のカスタムフィールド表示HTMLの作成 function realestate_info_fields() { //nonce発行(下記wp-nonceは書き換えること) wp_nonce_field('wp-nonce-key', 'wp-nonce'); ?> <!-- 画面の出力 --> <table class="form-table"> <tr class="form-field"> <th scope="row">所在地</th><td><input type="text" id="info_address" name="info_address" value="<?php echo get_post_meta( get_the_ID(), 'info_address', true ) ?>"></td> </tr> </table> <?php } |
出力は1行ですが、入力したい数に応じて増やしてください。
やっていることは同じで、登録されていれば、データベースから値を引っ張ってきています。
PHPを触ったことがあるならば、それぞれの情報を配列に入れてforループさせるといったこともできるでしょう。
続いて不動産画像登録のフィールドに対し、初回の登録時にサムネイル画像を出力するjsを記載しましょう。
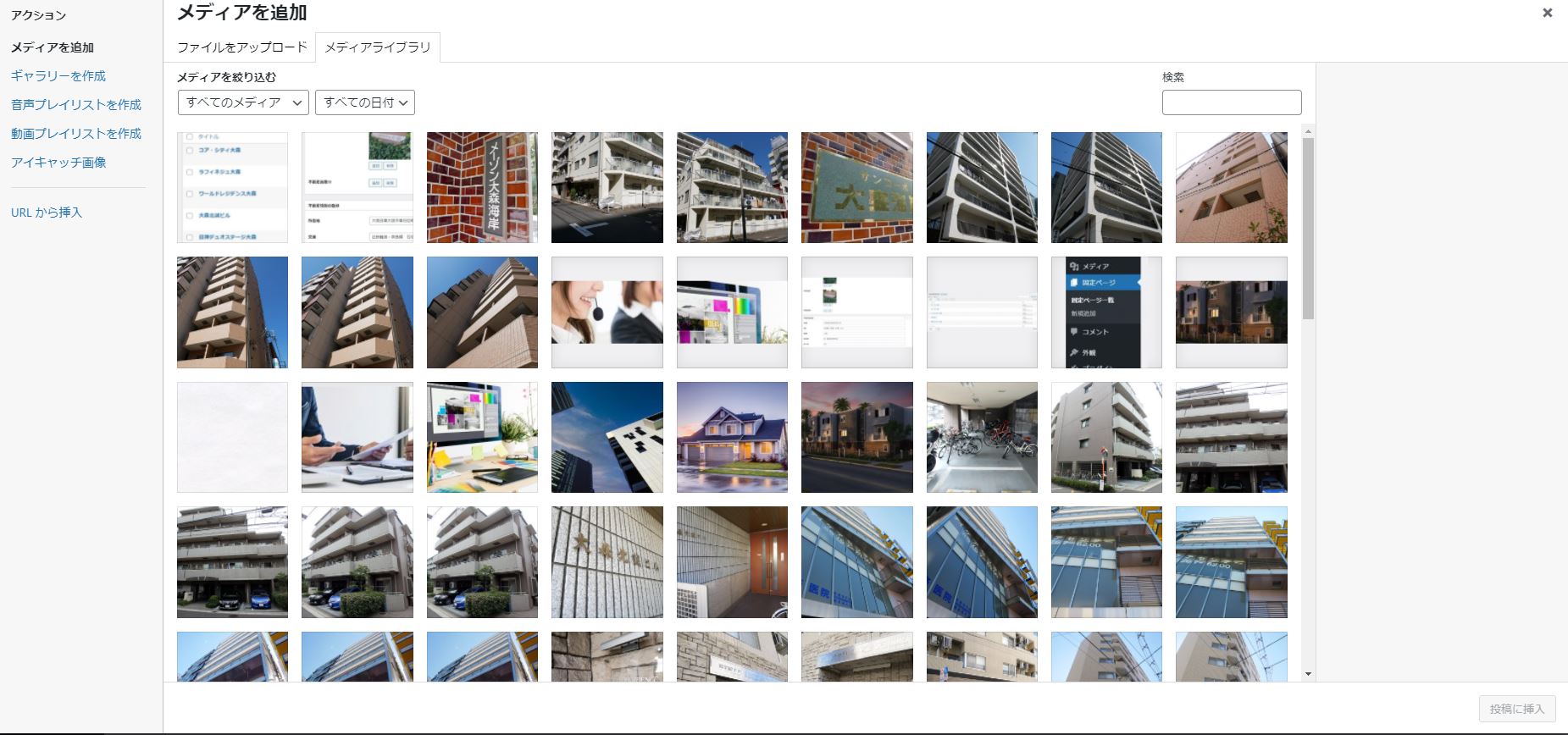
WordPressメディアの追加のように画像を登録しよう
WordPressで記事を書いたことがある方は、画像の挿入をしたことがあると思います。
以下のようなメディアライブラリが出現して、使い勝手がいいですよね。

この機能は以下をphpファイルに記載するだけで実現できます。
「add_action( ‘admin_enqueue_scripts’, ‘add_api’ );」はこれまでのadd_action群の下に記載してください。
|
1 2 3 4 5 6 |
add_action( 'admin_enqueue_scripts', 'add_api' ); //メディアの追加っぽく画像を選べるAPI呼び出し function add_api() { wp_enqueue_media(); } |
ただこれでは呼び出すだけなので、サムネイルの表示といったことはできません。
また削除ボタンも機能しません。
サムネイルを感覚的に操作するには、新たにjsファイルを追加する必要があります。
まずはphpファイルに以下の記述を追加しましょう。
|
1 2 3 4 5 6 7 |
add_action( 'admin_footer', 'add_script' ); //画面下部に画像出力のためのjQuery追加 function add_script() { // jsファイルを追加 wp_enqueue_script( 'my_admin_script', plugins_url() . '/real-estate-Pager/js/realestate-img-adjustment.js' ); } |
これでadmin_footer(投稿画面の一番下)にjsファイルを読み込む記述が追加されます。
プラグインURLの中のjsファイルを参照しているのが分かります。
jsという名前のフォルダを作成し、その中にjsファイルを作成しましょう。ディレクトリ構成は以下のようになります。
|
1 2 3 4 5 6 |
plugins |ーreal-estate-Pager |ーjs | |ーrealestate-img-adjustment.js | |ーreal-estate.php |
「real-estate-Pager」は自作したプラグインの入っているフォルダ名に書き換えてください。
「realestate-img-adjustment.js」は好きな名前に変更してOKです。
最後に作成したjsファイルに以下を記載しましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
jQuery(document).ready( function($) { let _custom_media = true, _orig_send_attachment = wp.media.editor.send.attachment; // 画像の表示 $( '.media_button' ).each(function(index) { $(this).on("click", function(){ let send_attachment_bkp = wp.media.editor.send.attachment; wp.media.editor.send.attachment = function(props, attachment){ if ( _custom_media ) { $('#realestate-image_'+index).val(attachment.id); $('#image-wrapper_'+index).html('<img class="custom_media_image" src="' + attachment.sizes.thumbnail.url + '" height="' + attachment.sizes.thumbnail.height + '" width="' + attachment.sizes.thumbnail.width + '">'); } else { return _orig_send_attachment.apply( $(this).id, [props, attachment] ); } } wp.media.editor.open($(this)); return false; }); }); // 削除 $( '.media_remove').each(function(index) { $(this).on("click", function(){ $('#realestate-image_'+index).val(''); $('#image-wrapper_' + index + ' .custom_media_image').remove(); }); }); }); |
jsファイルですが、記載はjQueryとなっています。
jQueryを導入しないと動かないので、導入してくださいね。
(jQuery CDNで検索すると導入方法が山ほど出てきます)
jQueryの説明は今回は省略します。
動かない場合はphpファイルに書いたHTMLのidを確認してください。
jsとHTMLのid名を一致させないと、正常に動きません。
またWordPressはjQueryの「$」表記が使用不可なので、そこも注意してください。
(コピペすれば問題はありません)
jQueryの記述と言うと、基本的なのは以下のような記述です。 $(document).ready( function(){ alert('jQuery'); }); ところがこの記述、Wordpressでは動きません。 […]
さて、次で最後です。
最後にWordpressのデータベースに画像や文言を登録しましょう!
カスタムフィールドの画像や文言をWordPressのデータベースに登録しよう
一般的な投稿と同じようにカスタムフィールドの内容もWordPressのデータベースに登録する必要があります。
カスタム投稿は勝手に登録してくれるのですが、カスタムフィールドは自分で登録処理を実装する必要があります。
phpファイルに以下を記載することでデータベースへの登録ができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
add_action( 'save_post_realestate', 'save_realestate' ); add_action( 'save_post_realestate', 'save_realestate_info' ); //画像の保存処理 function save_realestate( $post_id ) { global $maxImg; //nonce値の確認 if ( isset($_POST['wp-nonce']) && $_POST['wp-nonce'] ) { if ( check_admin_referer('wp-nonce-key', 'wp-nonce') ) { //ループで一括保存 for ( $i=0; $i < $maxImg; $i++ ) { // 追加ボタンで追加したものは登録し、削除したものはメタデータからも削除する if( isset( $_POST['realestate-image_' . $i] ) ) { if( $_POST['realestate-image_' . $i] !== '' ) { update_post_meta( $post_id, 'realestate-image_' . $i, $_POST['realestate-image_' . $i] ); } else { delete_post_meta( $post_id, 'realestate-image_'.$i ); } } } } } } //不動産情報の保存処理 function save_realestate_info( $post_id ) { //nonce値の確認 if ( isset($_POST['wp-nonce']) && $_POST['wp-nonce'] ) { if ( check_admin_referer('wp-nonce-key', 'wp-nonce') ) { // 情報の登録 if( isset( $_POST['info_address'] ) ) { if( $_POST['info_address'] !== '' ) { update_post_meta( $post_id, 'info_address', $_POST['info_address'] ); } else { delete_post_meta( $post_id, 'info_address' ); } } } } } |
機能の詳細については以下にまとめています。(折りたたんでいます)
- カスタムフィールドの登録処理の詳細
-
add_actionはsave_post_realestate、つまり作成したカスタム投稿が下書き保存や公開ボタンを押された場合に処理を動かすようにしています。
WordPressにデフォルトで用意されている投稿は「save_post」で起動しますが、特定のカスタム投稿のみを対象にしたい場合は「save_post_カスタム投稿名」で可能です。処理に関しては実にシンプルで、カスタムフィールドの値をデータベースに登録しているだけです。
もしも画像や文言を変更した場合は更新しますし、消した場合は削除しています。
更新が「update」、削除が「delete」と書かれている部分ですね。ちなみに「update」は「更新」という意味ですが、データがない場合は登録してくれます。
文言の登録についても基本は同じです。登録個所を増やす場合はブロックをコピペして増やしてください。
プログラミングに詳しければ配列登録してループで一気に回すのもアリだと思います。登録する際にnonceの確認をしています。これはセキュリティ的な観点で安全なデータの登録をするために必要な手法です。
nonceがセットされていて、かつ合っていれば登録するという形で、答え合わせをしているイメージですね。nonceについて気になる場合は以下の公式サイトを確認してみてください。
これで管理画面での文言や写真の投稿が出来るようになりました。
【WordPress】プラグインの作成手順について Part2 ~おわりに~
かなり文字数が長くなってしまいましたが、管理画面はだいぶ使いやすくなりました。他にも
- 画像は一か所で登録できる
- ドラッグで順番を入れ替えられる
といったことができると良いのですが、今回は基本的な実装と言うことで除外しています。
また、ここまでのソースファイルは以下のGitHubで公開しています。
https://github.com/Lotusxx/WordPress-/tree/main/Part2/real-estate-Pager
今回は登録を行いましたが、Wordpressのページに情報を表示する処理はまだです。
登録した画像や文言を表示するのは次のPart3で扱っています。
WordPressにてテーマを作成する記事のPart3です。Part2はこちら [sitecard subtitle=関連記事 url=https://freemas.stepupkaraoke.com/making/wordpress/[…]