今回はWordpressのショートコードを追加する手順について説明していきます。
プラグインなどを利用せずに純粋にPHPコードを弄って実装しますので、是非とも参考にしてください。
【WordPress】ショートコードの追加方法
①ショートコードを追記する場所について
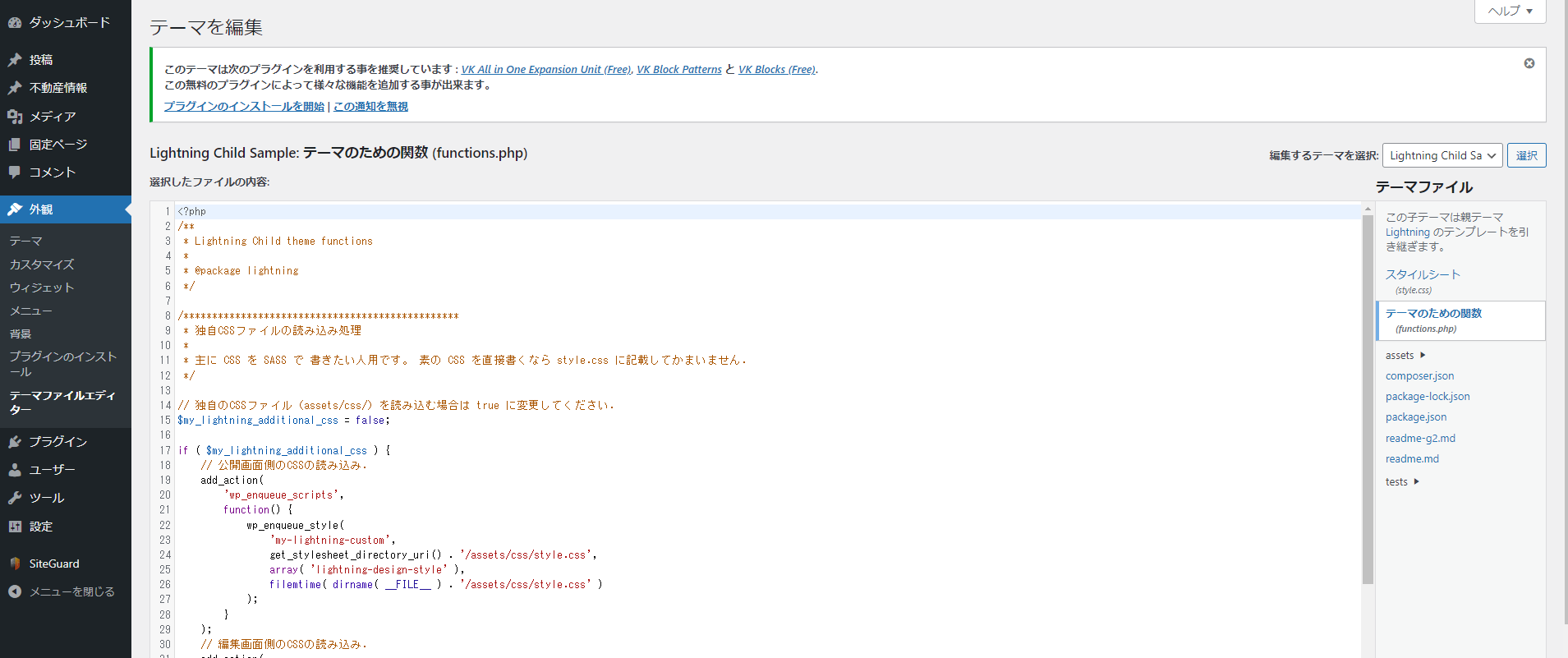
wordpressにおいてPHPの追記は「外観」→「テーマファイルエディタ」で行います。
これはショートコードのみならず、PHPの記載をする場合は必ずここになります。
右上に注目してください。ここに現在使っている子テーマが設定されていることを確認してください。
もしも子テーマでは無い場合、以下の手順に従って子テーマを設定しましょう。
今回はWordPressの子テーマについて簡単に説明していきます。 Wordpressでブログなどを運営していて、もう少し改造したいなぁ、と思った方は是非とも参考にしてみて下さい。 【WordPress】子テーマについて理解しよう【[…]
子テーマに対して編集を加えないと、追加したショートコードが使えなくなる可能性があります。
さて、編集を加えるのは子テーマのfunction.phpです。
ただしこのファイルは適当に打ち込むとテーマそのものがエラーになり、サイトが落ちてしまいます。慎重に扱いましょう。
②親テーマのショートコード実装箇所を探す
続いてショートコードを追加していきますが、ショートコードの実装の仕方はそれぞれのテーマにより異なります。
それゆえにまずは親テーマのファイルの中から、ショートコードの実装箇所を探しましょう。
先程の「テーマエディタ」で右上のプルダウンを親テーマに変更します。
その上で、ショートコードの実装箇所を探していきましょう。
ほとんどのテーマには「function.php」に日本語コメントがありますので、そこを参照にして探してみるのが吉ですね。
どこにあるかはテーマ毎ですが、incやfunctionといったフォルダにまとまっていることが多いです。
③見つけたら、ショートコードの構文をコピーして貼り付けてみる。
実装箇所を見つけたら、試しに既に実装されているショートコードの一部を子テーマのfunction.phpに貼り付けてみます。
その際に、下記の画像のようにコメントを打つと分かりやすいですね。
また、カッコの数は合っているか、変な文字が入っていないかなどを入念に確かめてみてください。
そして左下のボタンで保存をします。
このとき、なにかエラーがあってロールバックしました、といった表記が出た場合は追加したコードがおかしいということです。
一旦子テーマに追加したショートコードの文言を消して、親テーマを見返してみてください。
- コピーする場所は正しいか?
- 漏れなくコピー出来ているか?
そういった観点で確認してみてください。
④ショートコードを改造して、新規に作る
さて、その状態でも問題がないならひとまず子テーマにショートコードの雛形は移せました。
あとはこれを編集して新しいショートコードとします。
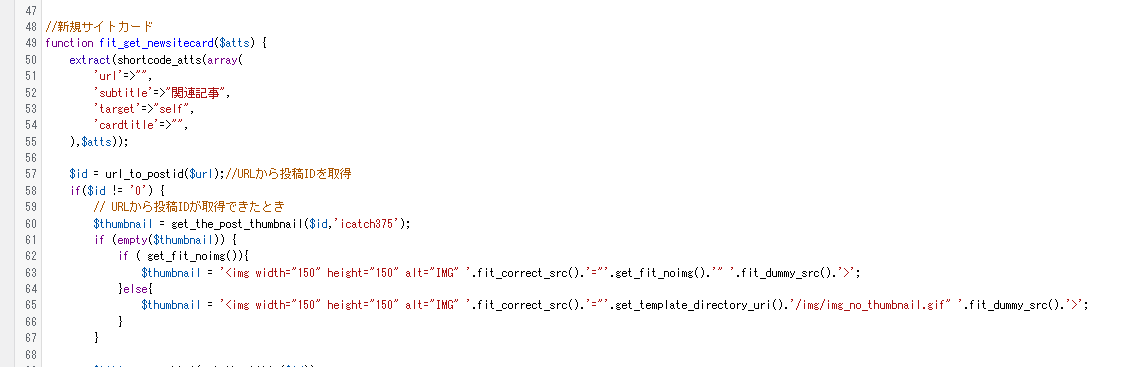
今のままでは既存のショートコードと変わらないので、まずは名前を変えます。
ショートコードは
という風に定義されています。新しく作るので、ショートコード名も新しくしないといけませんね。
~~2やnewといった単語を付けると良いでしょう。
対応している関数の名前を変えることも忘れずに。
※上記ではnewsitecardというショートカードに、fit_get_newsitecardの関数を割り当てています。fit_get_newsitecardが新しく作った関数です。
⑤ショートコードが機能するか確認
さて、次に新しくしたショートコードが機能するかどうか見てみましょう。
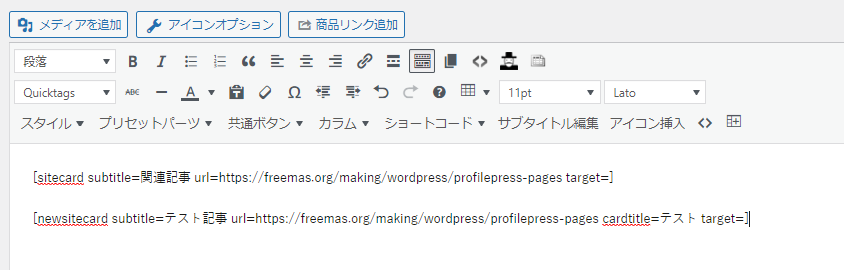
「固定ページ」にて、テストページを作成し、そこに追加したコードを記載してみましょう。
ショートコードの名前は、先程追加した関数名と一致しているので、2やnewを付け加えるだけです。

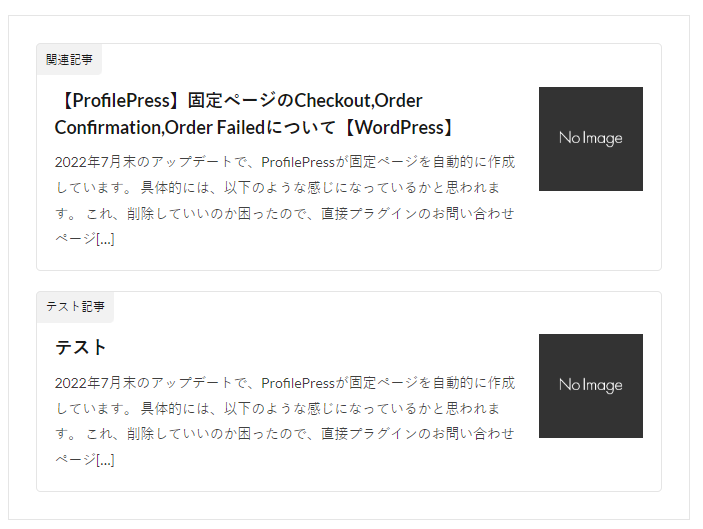
上が元々テーマに存在していたショートコード。
下が今回追加したショートコードです。
この状態で表示を見てみます。

このように表示されれば、新しくショートコードが設定できています。
ちゃんと左上の「関連記事」やタイトルが指定した文言に変更できていますね。
あとは元のコードを見ながらテキストを追加したり、クラス名を変更したりしてCSSを適用させていきましょう。
さて、ショートコードの作成は出来ましたが、新しく作ったショートコードをいちいち手打ちするのは面倒ですね。
ボタンひとつでショートコードを貼れればいいのですが、そういった機能はJavaScriptの機能になっています。
一応子テーマにJavaScriptを適用させることも出来るのですが、かなり大変ですのでオススメしません。
なのでここではプラグインを使ってしまいましょう。

上記のプラグインならば、ショートコードを登録することができます。
かなり使いやすいプラグインですので、是非とも使用してみてください!