今回はWordPressの子テーマについて簡単に説明していきます。
WordPressでブログなどを運営していて、もう少し改造したいなぁ、と思った方は是非とも参考にしてみて下さい。
【WordPress】子テーマについて理解しよう【PHP】
WordPressにはテーマというものが存在します。これはどのWordPressにも存在します。
そしてwordpressはPHPでできています。
それゆえに、元々プログラミングを経験していたり、プラグインなどを使わずにもっと高度なことをしたい!と思ったときにはテーマそのもののPHPコードを弄ることになります。
直接テーマのPHPコードを弄らないで!
wordpressの管理画面を上から下まで見てみると、「外観」→「テーマエディタ」にPHPコードを記載できる場所が見つかります。
ここを弄ればいいのか!と思うかもしれませんが、まだ少し待ってください。
基本的に、wordpressのテーマはそれに対応する子テーマというものが存在します。
これらの関係は、元のテーマ(親テーマと言います)が元々のwordpressサイトを、そして子テーマが個人個人が追加したい内容を記載するためのテーマです。
つまり新しくなにか加えたり、変更をする場合には子テーマを使わないといけないということですね。
親テーマというのは、更新されます。wordpressのサイトを運営していると、テーマを更新したことがあると思います。
その際に、もしも親テーマでなにか追加修正をしていると、それが消えてしまいます。
なので影響を受けない子テーマに記載しないといけないのです。
親テーマは優先度が高いので、参考にするならともかく、追記や編集はしないものと考えましょう。
子テーマをダウンロードする。
さて、そのためにまずは子テーマをダウンロードしましょう。
基本的にはGoogleの検索欄で「テーマ名 子テーマ」と検索すれば出てくると思います。
zipファイルがダウンロード出来ると思いますので、解凍せずに自分のワードプレスに登録します。
登録は、「外観」→「テーマ」から設定可能です。
上に「新規追加」というボタンがあるので、ここからzipファイルをアップロードしましょう。
有効化すれば、子テーマへと切り替わります。
何もしなければ子テーマは親テーマの設定を引き継ぐので、サイトの表示が変わることはありません。
上記のように、childというテーマが適用されていることが確認できましたね。
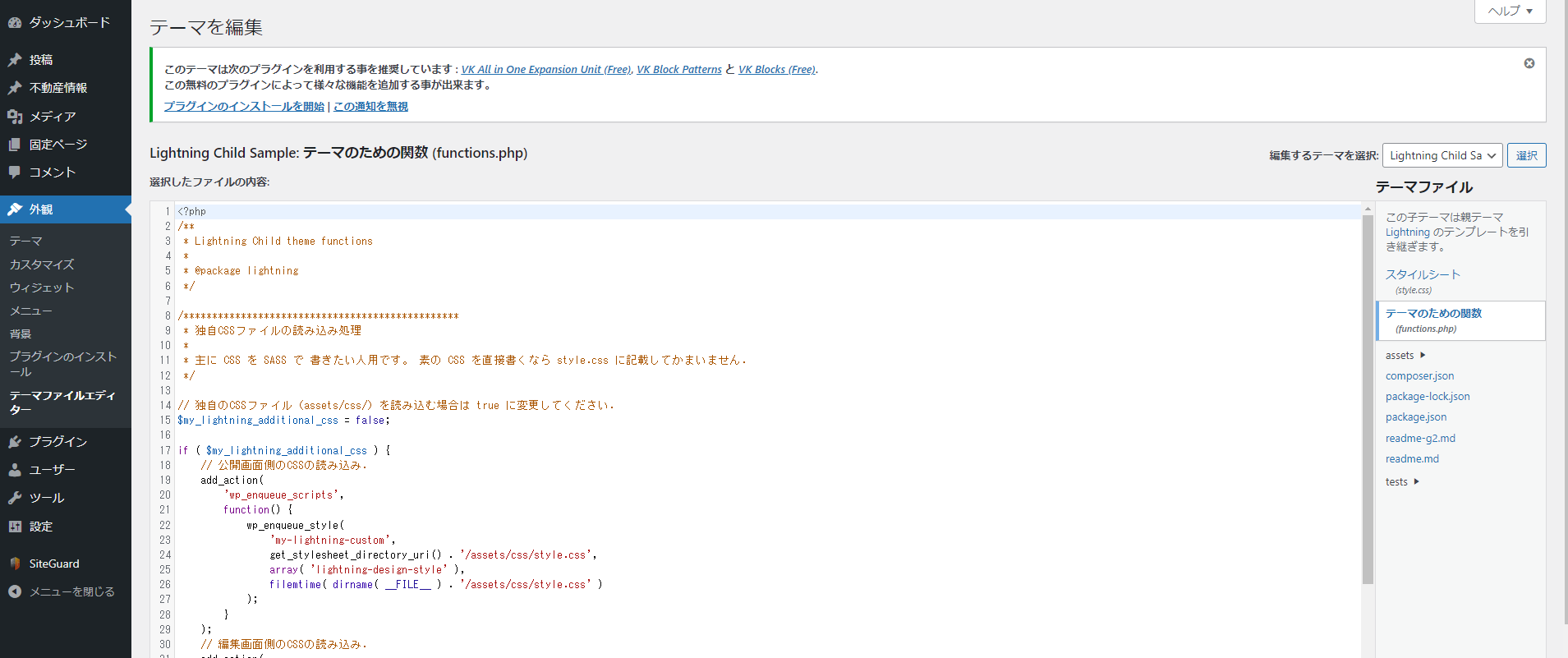
この状態ならば「外観」→「テーマエディタ」で子テーマのfunctions.php(PHPコードを追加するファイル)も編集可能です。
右上の「編集するテーマを選択」のプルダウンに子テーマの名前が出てくるはずです。
子テーマを有効化すると、functions.phpはすぐに使えます。
しかし、これはphpに対する追記となります。
jsファイルに対する追記をするには、子テーマの中に自分でjsファイルを作成して配置しなくてはなりません。
さらに、配置したjsファイルに対してパスを通す必要があります。
このパスを通す作業はfunctions.phpに以下のように記載すればokです。
|
1 2 3 4 |
function my_scripts_method() { wp_enqueue_script('add_script', get_stylesheet_directory_uri() . '/example.js',);} add_action('wp_enqueue_scripts', 'my_scripts_method'); |
配置する場所やファイル名を変えた場合は、それに適するように書き換えてみてください。
テーマによっては「外観」→「カスタマイズ」でjs記述を設定できる場合があるので、その場合は上記の設定はそもそも不要です。
もしも詰まっている場合は、使用しているテーマを確認してみてください。
【WordPress】子テーマについて理解しよう ~おわりに~
子テーマは1度設定すれば良いだけのものなのですが、忘れたりすると追加したコードが消えたりして悲惨です。
Wordpressのサイトを新規に作成した時は、必ず行うようにしましょう。