今回紹介するのはjQuery(javascript)を用いたステップフォームの作り方です。
サンプルは以下になります。
https://freemas.stepupkaraoke.com/move_form_sample/
複数の画面にまたがるフォームですね。画面移動の際の動きがスムーズでかっこいいです。
jQueryを使用すると簡単に作れますが、どうせなら仕組みも一緒に見ていきましょう。
※今回は2ページから成るステップフォームを作成します。ページを増やす場合はHTML、jQueryの記述量を増やして対応してください。
【jQuery】ステップフォームを作ろう
ステップフォームの根幹であるHTMLを作成する
HTMLに関しては2ページ分用意するので、2つのセクションに分けるように作成しましょう。
下記はフォームの詳細は省いた、2つのセクションです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<body> <div class="contents"> <form action="#"> <div class="form_area"> <section class="property col"> <h1 class="h1_property">情報入力1</h1> <div class="quest_box"> ----省略------ </div> <button type="button" class="go2next btdesign">次へ</button> </section> <section class="personal col hidden"> <h1 class="h1_personal">個人情報入力</h1> <div class="quest_box"> ----省略------ </div> <p class="back"><< 戻る</p> </section> </div><!-- form_area --> </form> </div><!-- contents --> </body> |
フォームの詳細は省きますが、情報の入力欄と、個人情報の入力欄があります。
情報のページはサービスの問いかけに、個人情報は名前や住所などの入力欄にお使いください。
CSSで、各フォームを横に並べる
HTMLで作成した2つのページはCSSで横並びにします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
.contents { background: rgba(255, 255, 255, 1); border: 5px solid #64c8f0; border-radius: 15px; filter: drop-shadow(0 0 4px rgba(0, 0, 0, 0.2)); margin: 0 auto; width: 90%; padding: 20px 10px 40px 10px; position: relative; overflow: hidden; } div.form_area { display:block; width:200%; } div.form_area .col{ float: left; width: 50%; } .property { width: 45%; background: #fff; border-radius: 10px; } .personal { width: 45%; background: #fff; border-radius: 10px; } |
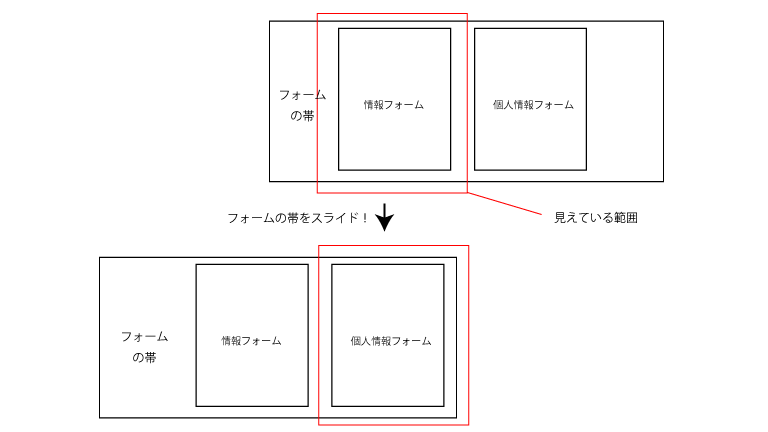
ユーザーに見える範囲を表します。
最後にoverflow: hidden;を指定することで、範囲外は非表示としています。
2つのフォームを合わせた範囲を指定しています。
widthが200%なのはフォームが2つだからです。3つなら300%、4つなら400%としてください。
こちらはそれぞれのページごとのフォームとなっています。
div.form_areaが全体なので、それをフォームの数だけ分割します。
最大値は100%ですので、100/2で50%です。
3つならばcals(100%/3)、4つなら25%と指定すればOKです。
個人情報の部分は隠れているだけなので、実際に送信するときには1つのフォームとして情報を送っています。
1ページ目では送信しないということですね。
jQueryでステップフォームを完成させる
さて、それでは1ページ目の「次へ」ボタンを押したら、2ページ目にスムーズ移動するようにjQueryを組んでいきましょう。
jsファイルは以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
//次へボタンを押したら必須チェック $(function(){ $('.go2next').on('click', function(){ //問題なければ、右に移動させる $('.form_area').animate({marginLeft:-100 + '%'},500,'swing'); }); }); //戻るボタンをクリックしたら戻る $(function(){ $('.back').on('click', function(){ $('.form_area').animate({marginLeft:0 + 'px'},500,'swing'); }); }); |
移動するフォームを実現するにはjQueryのanimateを使用します。
進むボタンを使用した場合、左側のmarginを-100%にすることで、情報のフォームを左にそのままずらしています。
また、フォームの必須チェックをする場合にはこの記載のすぐ上にif文を記載して囲むのが良いでしょう。
2ページ目から1ページ目に戻る際も、逆の処理をすればよいので楽ですね。
2ページ目は左側のmarginが-100%なので、0%に戻してあげてください。
ステップフォームの動きを分かりやすいように画像で表現すると以下のような形になります。

このように仕組みが分かると、おしゃれに見えるフォームもしっかりと種と仕掛けがあって動いているんですね。
作り方を簡単に覚えて、もし機会があれば参考にしてみてください。