CSS3で登場したdisplay要素の新キーワードgridについてのまとめです。
【CSS】display要素のgridキーワードの使い方
まずは基本となる、grid(枠組み)の作り方について
大枠に「display:grid」を指定することで、grid表示ができます。
gridは表組のようなもので、縦方向や横方向にも結合が可能です。
例えば、HTMLで以下の構成を考えます
|
1 2 3 4 5 6 |
<div class="a"> <div class="one">first</div> <div class="two">second</div> <div class="three">third</div> <div class="four">forth</div> </div> |
これらを4つの表のように表示する場合、cssは以下のように指定します。
|
1 2 3 4 5 6 7 8 9 |
div.a{ display:grid; grid-template-columns: 50% 50%; grid-template-rows: 50% 50%; } div.a div{ border:1px solid #000; } |
結果は以下のようになります
左上から右下にかけて、Zの字をなぞるように要素が配置されます。今回は4枠ですが、6枠や8枠も可能です。
3行にしたければ33%にすればいいですし、4行なら25%です。
columnは「列」、rowは「行」という意味ですので、それを覚えておくと良いでしょう。
枠組み(grid)の各行や列を結合する場合
display:gridは便利ですが、使っていると他にもしたいことが出てきます。
それが行や列の結合です。
例えば列を結合する場合は、CSSを以下のように記載します。
|
1 2 3 4 |
div.one{ grid-row: 1; grid-column: 1 / 3; } |
grid-rowやgrid-columnは子要素に指定します。
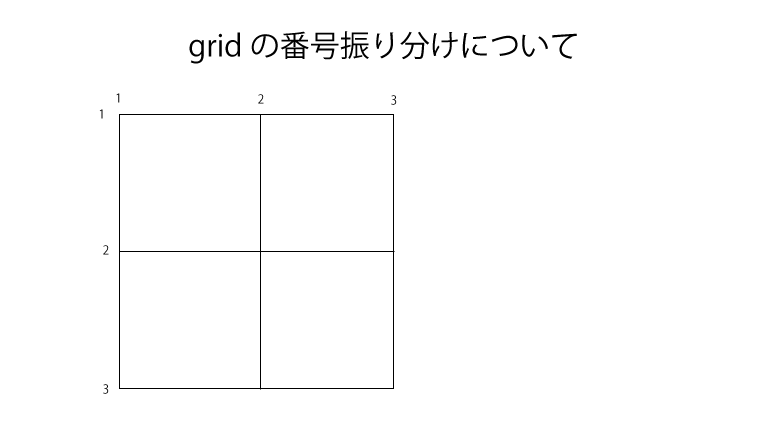
実はgridのそれぞれの交点には、番号が振られています。
4マスの構成の場合は、以下のような形です。
左上に「1」が割り振られているのは要注意ですね。
そして行や列をどれだけ使うかを、「/」で表示します。
この「/」は割り算ではなく、「~」と考えたほうが良いですね。
「1/3」は「1~3」となります。
ちなみに隣り合う数字同士は省略して小さいほうの数字だけにすることが出来ます。
「1/2」は「1」でもOKです。
あとはgridの末尾につく英語で行列が別れます。rowsならば行を、columnなら列を結合します。
上の例だと行は1、列は1~3ですね。
display要素のgridキーワードの使い方 おわりに
さて、それではgridのまとめです。
- 親要素にはdisplay:gridを指定する
- 親要素にgrid-template-columnsなどで行、列を設定する
- 結合の際には子要素にgrid-rowなどを設定する
使いこなせると非常に強力ですので、覚えておきましょう。