この記事では、CSSのみを用いて三角形を作る手順を紹介していきます!
おしゃれなデザインのサイトなどでは、斜めにカットした背景や、三角形の図形を表示していることが多いです。
実はこれらのデザインはCSSのみで出来るのですが、やや難易度が高くなっています。
ですので、しっかりと1つ1つ理解しながら作成していきましょう。
CSSだけで三角形を作る方法【仕組みも解説しています】
使用するborderプロパティの復習
まずはborder要素の復習からです。
borderを枠線として使用する場合、以下のような形になります。

|
1 |
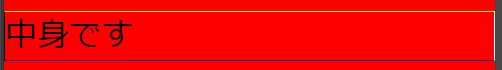
<div class="content">中身です</div> |
|
1 2 3 4 5 6 |
.content{ font-size:2rem; border-style:solid; border-color:#E0FF00 #ffffff #073795 #000000; border-width:1px 1px 1px 1px; } |
色は分かりやすいように、「上右下左」の順に「黄白青黒」としています。
border-colorの指定の順番も「上右下左」なので、この順番で適用されていくのは覚えておきましょう。
さて、このborderですが、幅を広げると面白いことが起こります。
「border-width」のすべての値を「5rem」くらいにしてみましょう。

それぞれのborderの境目が斜めに入っていることが分かりますね。
さらにここで「中身です」の文言をなくしてみます。
すると、さらに面白いことになります。

なんと上下左右の線がくっつきました。
この状態でdivの幅を0にしてみましょう。
|
1 2 3 4 5 6 7 |
.content{ margin-left:20px; width:0; /* 幅を0に */ border-style:solid; border-color:#E0FF00 #ffffff #073795 #000000; border-width:5rem 5rem 5rem 5rem; } |

すると要素がborderだけになり、4つの三角形で出来た四角形ができます。
次はborder-widthを弄ってみましょう。
以下のように幅を変更します。
|
1 2 3 4 5 6 7 |
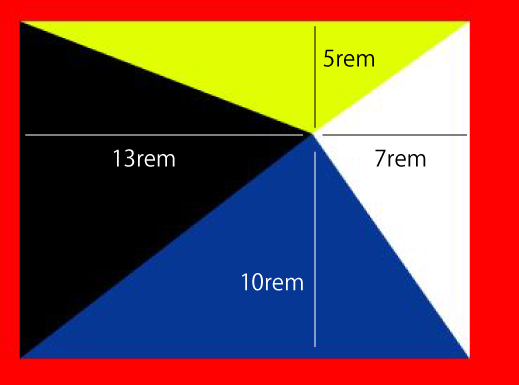
.content{ margin-left:20px; width:0; border-style:solid; border-color:#E0FF00 #ffffff #073795 #000000; border-width:5rem 7rem 10rem 13rem; /* 線の幅を太く */ } |
すると以下のように表示が変更されます。

これは次のように形が決まっています。

指定した幅によって、集まる部分が変わります。
さらに
- 長方形の横の幅が「左右」の線の幅の合計で決まる
- 縦の幅は「上下」の線の幅の合計で決まる
ことも分かります。
borderの色を透明にして三角形を作る
これではまだ四角形なので、ここから三角形にします。
三角形にするのは簡単で、
例えば下向きの三角形を作りたい場合、以下のように設定します。
|
1 2 3 4 5 6 7 8 |
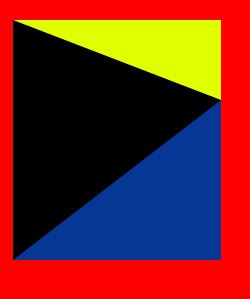
.content{ margin-left:20px; width:0; border-style:solid; border-color:#E0FF00 transparent transparent transparent; /* 線を透明に */ /*border-color:#E0FF00 #ffffff #073795 #000000;*/ border-width:5rem 7rem 10rem 13rem; } |

上の線以外(右、下、左)の線の色を透明にすることで、下向きの三角形を作ることができました。
つまり、透明にしない線を選べば上向きも、右向きも、左向きも作成できるということが分かっていただけたと思います。
透明にすることで三角形を作ることは分かったと思います。
では、borderの色を透明にするのではなく、幅を0にするとどうなるのでしょうか?
分かりやすいように色を元に戻して、右の幅を0にしてみましょう。
|
1 2 3 4 5 6 7 |
.content{ margin-left:20px; width:0; border-style:solid; border-color:#E0FF00 #ffffff #073795 #000000; /* 色を戻す */ border-width:5rem 0 10rem 13rem; /* 右の幅を0に */ } |

すると右の幅が消え、長方形の横の長さは左の線の太さに依存します。
さらに次は上の幅を0にしてみましょう。
|
1 2 3 4 5 6 7 |
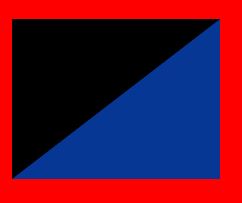
.content{ margin-left:20px; width:0; border-style:solid; border-color:#E0FF00 #ffffff #073795 #000000; border-width:0 0 10rem 13rem; /* 上の幅を0に */ } |

斜め線を境にして、2色に分かれました。
3色や4色はなかなか使いませんが、このように斜め線で色を区切るのは使うタイミングがありますね。
おわりに
ステップを踏んで解説していったために、かなり理解しやすくなっていると思います。
デザインの参考に他サイトのCSS記述を参考にしたりすると、三角形の部分は0remが指定してあったり、transparentが指定されていていて、「???」となりますよね。
ですがきちんと仕組みが分かっていれば、どんな方向の三角形でも作れるということが分かっていただけたかと思います。
CSSのみで三角形を作れるのが良い点ですね。仕組みをしっかりと理解して、実務などでも使ってみてください。